Los 5 elementos que no pueden faltar en un directorio inspiracional de diseño web
Todo diseñador de páginas web, por muy malo que sea, necesita inspirarse de vez en cuando. Fijarse en cómo lo hacen sus colegas y trasladar, a veces “fusilar”, elementos de otros sitios a sus desarrollos es una práctica bastante común, quien esté libre de pecado que tire la primera piedra.
Todo diseñador de páginas web, por muy malo que sea, necesita inspirarse de vez en cuando. Fijarse en cómo lo hacen sus colegas y trasladar, a veces “fusilar”, elementos de otros sitios a sus desarrollos es una práctica bastante común, quien esté libre de pecado que tire la primera piedra…
Existen infinitas referencias inspiracionales en cuanto a diseño web, entre las más conocidas tenemos Awwwards, Site Inspire o mi directorio de cabecera: The Best Designs.
La mayoría de la webs que se muestran en estos directorios son excelentes y tienen un gran nivel, al menos en cuanto a diseño ya que en lo que a usabilidad se refiere algunas hay que cogerlas con pinzas. Sin embargo gran parte de estas webs, salvo honrosas excepciones, despiden un tufillo a plantilla que recuerda a la uniformidad de los edificios comunistas de la antigua Unión Soviética.
En este artículo voy a intentar crear un top 5 de los elementos más comunes entre las diseños que encontramos en este tipo de directorios.
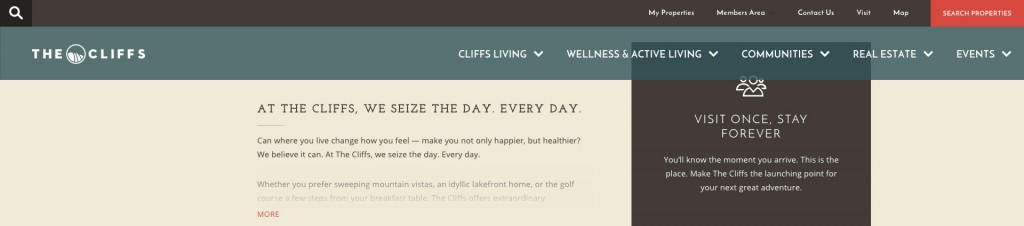
Sticky Menu
El sticky menú es consecuencia de las landingpages en las que hay que hacer mucho scroll para visualizar todo el contenido

Los hay gordos y finos, bruscos y suaves, rígidos y metamórficos… pero se trata de uno de los bichos más comunes en este ecosistema. Yo abogo por el sticky menú bien utilizado, es decir, conservando el logotipo y los elementos imprescindibles para la navegación y procurando que no interfiera en la visualización del contenido.
La llegada a nuestras vidas del sticky menú es consecuencia del gusto por las homepages y landingpages muy largas, en las que hay que hacer mucho scroll para escanear todo el contenido y en las que la navegación sería muy tediosa sin este elemento. Pero, ¿es útil y necesario en páginas interiores con menos “chicha”? Habría que valorarlo.
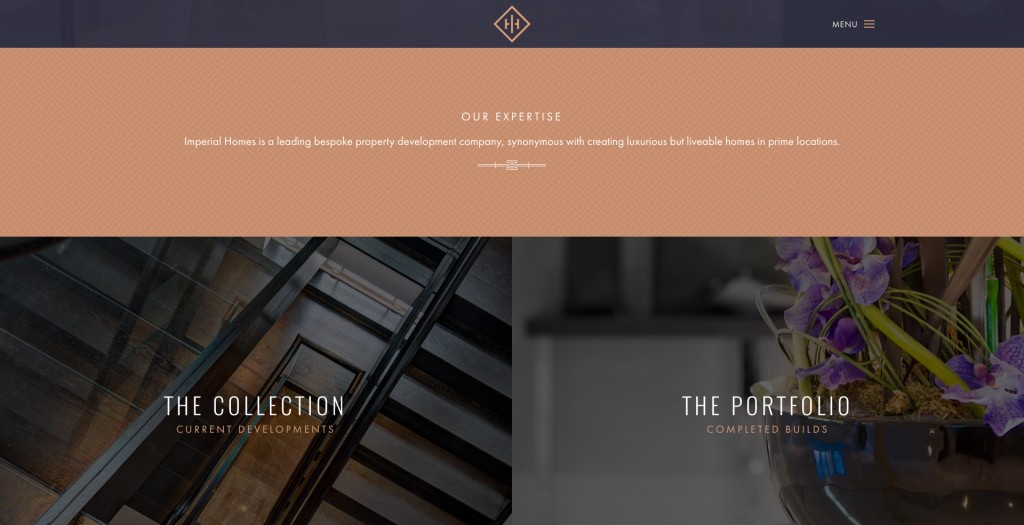
Full Width
En la era del responsive design ya no tiene sentido el típico contenedor de ancho fijo.

Muy a favor de las páginas que aprovechan todo el ancho del navegador. En la era del responsive design, donde podemos jugar con nuestro diseño dependiendo de la anchura del dispositivo (¿o son los dispositivos los que juegan con nosotros?) ya no tiene sentido el típico contenedor de ancho fijo con blanco por los lados. Está especialmente indicado para contenido visual, desde luego no tendría sentido colocar un texto corrido a full width, ya que esta práctica se convertiría en primera causa de tortícolis en el mundo civilizado.
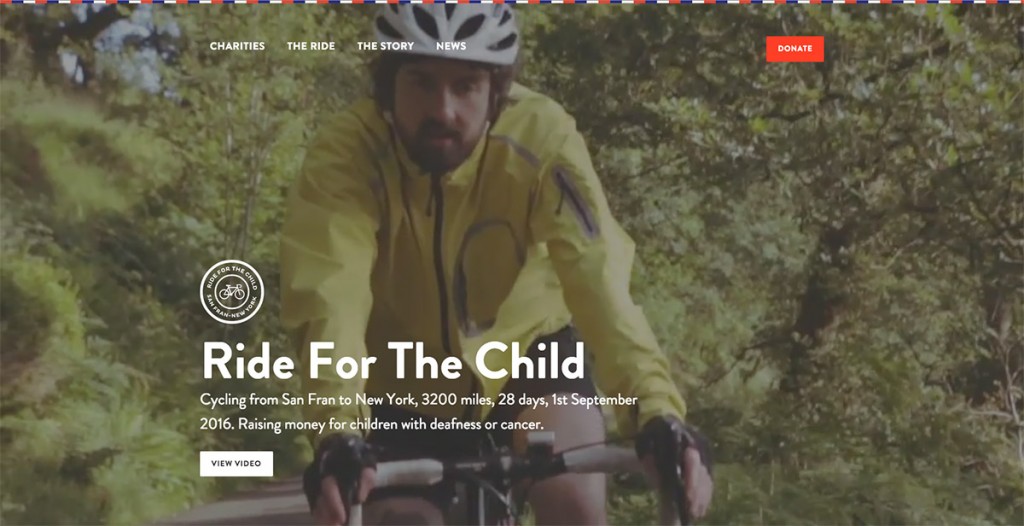
Videobackground
Se debe utilizar para vestir el contenido pero no para ser el contenido en sí mismo.

Mola: sí. Es útil: dependiendo del caso. Un videobackground es lo que es, un video que se suele utilizar como fondo, generalmente del above the fold, para vestir el contenido pero no para ser el contenido en sí mismo. No se debe abusar de este recurso mostrando videos demasiado largos que raramente el usuario va a visualizar enteros y que no hacen más que retrasar la carga de nuestra página. Hay un lugar para todo en esta vida, y el lugar para los videos es Youtube.
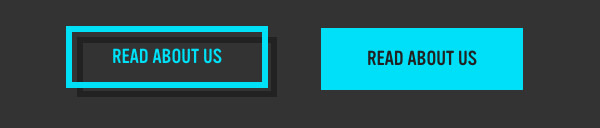
Ghost Buttons
Combinados con botones sólidos, nos permiten jerarquizar los CTA y evitan la saturación visual cuando tenemos varios botones juntos.

Es el botón de esta generación, el niño mimado, el más popular del instituto. Hablamos de los típicos botones transparentes con un trazado de contorno que se rellenan de un color sólido al pasar por encima de ellos. Son muy útiles combinados con botones sólidos ya que nos permiten jerarquizar la importancia de los CTA y ayudan a que no se produzca una saturación visual cuando tenemos varios botones juntos. A veces me pregunto si se trata del fantasma del antiguo botón con degradado y relieve, ¿qué opinas Iker?
Flat colors
Es la manera bonita que tenemos los diseñadores de conseguir páginas correctas, sencillas, ligeras y responsivas.

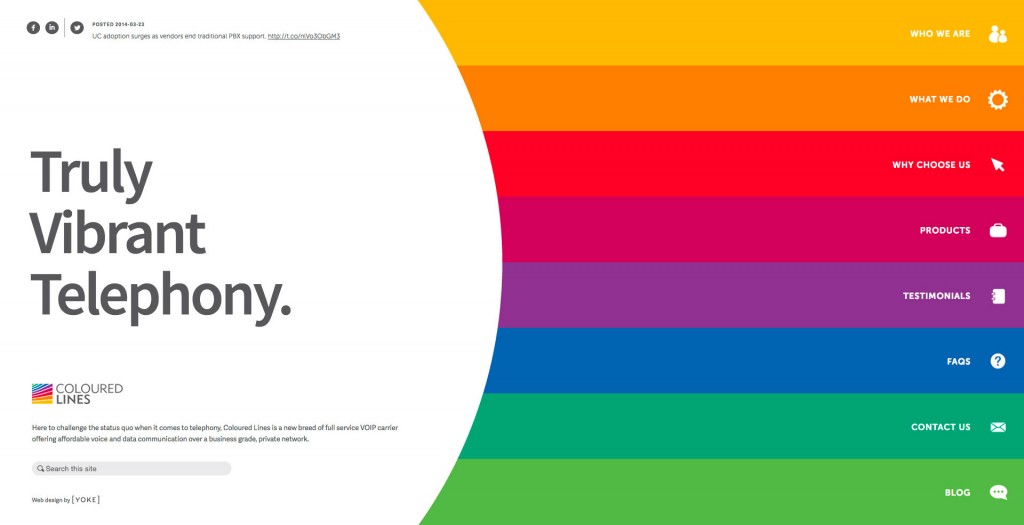
Atrás quedaron los backgrounds con texturas de papel, cartón o arenilla. Lo que lo peta hoy en día son los colores planos. Esta tendencia viene dentro del pack del Flat Design, y es la manera bonita que tenemos los diseñadores de conseguir páginas correctas, sencillas, ligeras y responsivas sin que nos salgan canas (esto para aquellos que aún conservan el cabello). Es cierto que se siguen utilizando patrones repetidos en algunos fondos, pero siempre de manera sutil y, como el alcohol o el deporte, siempre con moderación.
Y hasta aquí mi top 5. Hagan la prueba en casa: tomen una coctelera, combinen estos 5 elementos con unas buenas imágenes de stock, agiten con suavidad y viertan la mezcla sobre su navegador favorito. El resultado será un directorio moderno de páginas web, un colegio de uniforme donde hasta los alumnos más especiales parecen idénticos al resto.
