Dat-ART: Diseño de dashboards visualmente atractivos
Un dashboard, o cuadro de mandos, es una representación visual de datos, que sirve para comprobar el funcionamiento de una empresa.Se trata de una herramienta que utilizamos para mostrar datos, de una manera eficaz, de manera que la persona que lo reciba tenga información que aporte valor, y de un solo vistazo pueda sacar insights con los que tomar decisiones.
¿Qué es un dashboard?
Un dashboard, o cuadro de mandos, es una representación visual de datos, que sirve para comprobar el funcionamiento de una empresa. Se trata de una herramienta que utilizamos para mostrar datos, de una manera eficaz, de manera que la persona que lo reciba tenga información que aporte valor, y de un solo vistazo pueda sacar insights con los que tomar decisiones. Antes de ponernos manos a la obra y empezar un dashboard, hay que pensar, hay que poner sentido común a lo que se va a representar.  Nos podemos hacer miles de preguntas previas a la representación, y seguramente todas ellas necesarias en mayor o menor medida. Aquí vamos a comentar algunas que consideramos de vital importancia:
Nos podemos hacer miles de preguntas previas a la representación, y seguramente todas ellas necesarias en mayor o menor medida. Aquí vamos a comentar algunas que consideramos de vital importancia:
- ¿A quién va dirigido? Hay que adaptar la visualización a la persona que va a recibir este cuadro de mando. Dependen mucho los datos que vamos a representar según el receptor, no es lo mismo la información que quiere recibir el CEO de una empresa, que el responsable de Marketing, que el equipo de IT o el departamento financiero. Tenemos que considerar los datos que quiere ver cada persona, para que sean los adecuados. También hay que examinar el nivel de madurez digital que tienen, para darle el contexto necesario a los datos. Por ejemplo, si lo consideramos necesario, podríamos añadir breves descripciones de las métricas que utilizamos, aclaraciones, insertar una página de glosario, etc.
- ¿Cuáles son las necesidades? ¿Por qué estamos haciendo este dashboard? Hay que tener en cuenta si se trata de un dashboard a nivel general de la empresa, si estamos analizando una campaña en concreto, cuál es la función. Antes de ponerse a plantear qué KPIs y métricas vamos a escoger y representar, debemos pensar que este dashboard tiene una función y centrar los datos en ella.
- ¿Qué información debemos mostrar? Solemos trabajar con una ingente cantidad de datos. Para crear un dashboard con valor tenemos que plantear qué métricas y KPIs vamos a representar.
- ¿Qué herramienta vamos a utilizar? Existen muchas herramientas de visualización de datos. Las más utilizadas actualmente son: Power BI, Tableau y DataStudio.
Y respecto a la herramienta…
En este caso, vamos a elegir DataStudio. Es la herramienta que hemos utilizado en la creación de diferentes dashboards en Flat101, como el del Covid-19 que habéis podido ver en el Estudio (https://bit.ly/3fFan8z) y si no lo habéis visto aún, podéis ir a la página y descargar este interesante trabajo. Se dice de Google DataStudio que es una herramienta limitada, y es verdad que tiene sus inconvenientes. Sin embargo, si le añadimos una capa gráfica que sea visualmente atractiva, podemos conseguir un efecto impactante en el dashboard. Algunos de los puntos positivos que tiene DataStudio son los siguientes:
- Es gratuito: al contrario que las otras herramientas que hemos mencionado.
- Tiene buena usabilidad: la interfaz es bastante intuitiva y no requiere un gran nivel de expertise para su utilización.
- Rápido: se pueden ver resultados sin tener que dedicar mucho tiempo.
- No requiere instalación: se puede usar directamente online, sin tener que descargar ni ocupar espacio en el ordenador.
- Buena conexión con universo Google: al ser una herramienta de Google, la conexión que se produce con su universo es buena, y en muchas ocasiones, la herramienta utilizada para la analítica es Google Analytics, lo que lo convierte en un buen factor.
Sin embargo, también hay que mencionar las siguientes desventajas:
- Limitadas fuentes de datos: Google DataStudio no tiene la misma conectividad que otras herramientas de visualización, ya que no puede conectarse directamente a CRMs, otras herramientas de analítica, etc.
- Poca variedad de gráficos: no hay gran variedad de tipologías de gráficos para elegir cómo representamos nuestros datos, aunque si que se pueden hacer cosas interesantes visualmente con pequeños “trucos”.
- Escasa personalización: los gráficos que tienen, además, permiten poca personalización a la hora de cambiar colores, tamaños, etc. limitando las capacidades de la visualización.
En resumen:
Características para un buen dashboard.
- Selección de métricas y KPIs: tiene que ser siempre con enfoque a los objetivos y micro-objetivos que tenga, la empresa en sí, tanto en lo online como lo offline, y la función que tiene que cumplir el dashboard dentro de la misma.
- Cantidad de datos: suficiente, nunca excesiva. Trabajamos con grandes cantidades de datos, pero no queremos que el receptor de esta visualización sufra la típica “parálisis por análisis”. Si quiere hacer un análisis más profundo, o una mayor información, siempre se puede recurrir a la fuente de datos.
- Personalizar: hacer cada dashboard único. Al igual que cada empresa es diferente, la visualización también. Cada dashboard tiene que contener una información distinta, y también una forma de representarse diferente, que lo haga único.
- Visualmente atractivo: queremos facilitar la comprensión de la información. La visualización, en ocasiones, es la gran olvidada en el análisis de datos, y sin embargo, la capacidad que tiene para que la percepción de esta información sea correcta, efectiva y lleve a una buena toma de decisiones, es muy relevante.
- Orientación: a futuras acciones. Siempre hay que tener en mente que el objetivo primordial de la visualización de datos es conseguir que los receptores puedan sacar insights, ver ineficiencias o puntos de mejora, con los que tomar decisiones y llevar a cabo acciones.
PASEMOS A LA ACCIÓN ¿Por dónde empezamos?
A la hora de ir a crear un dashboard, lo que tenemos es un lienzo en blanco, donde somos nosotros quienes vamos a pintarlo. Podemos empezar de varias maneras, dependiendo del tiempo que tengamos para ello, de los datos, y de las habilidades y preferencias de cada uno, sobre esto no hay nada escrito, nada mejor ni peor. Aquí vamos a mostrar dos maneras:
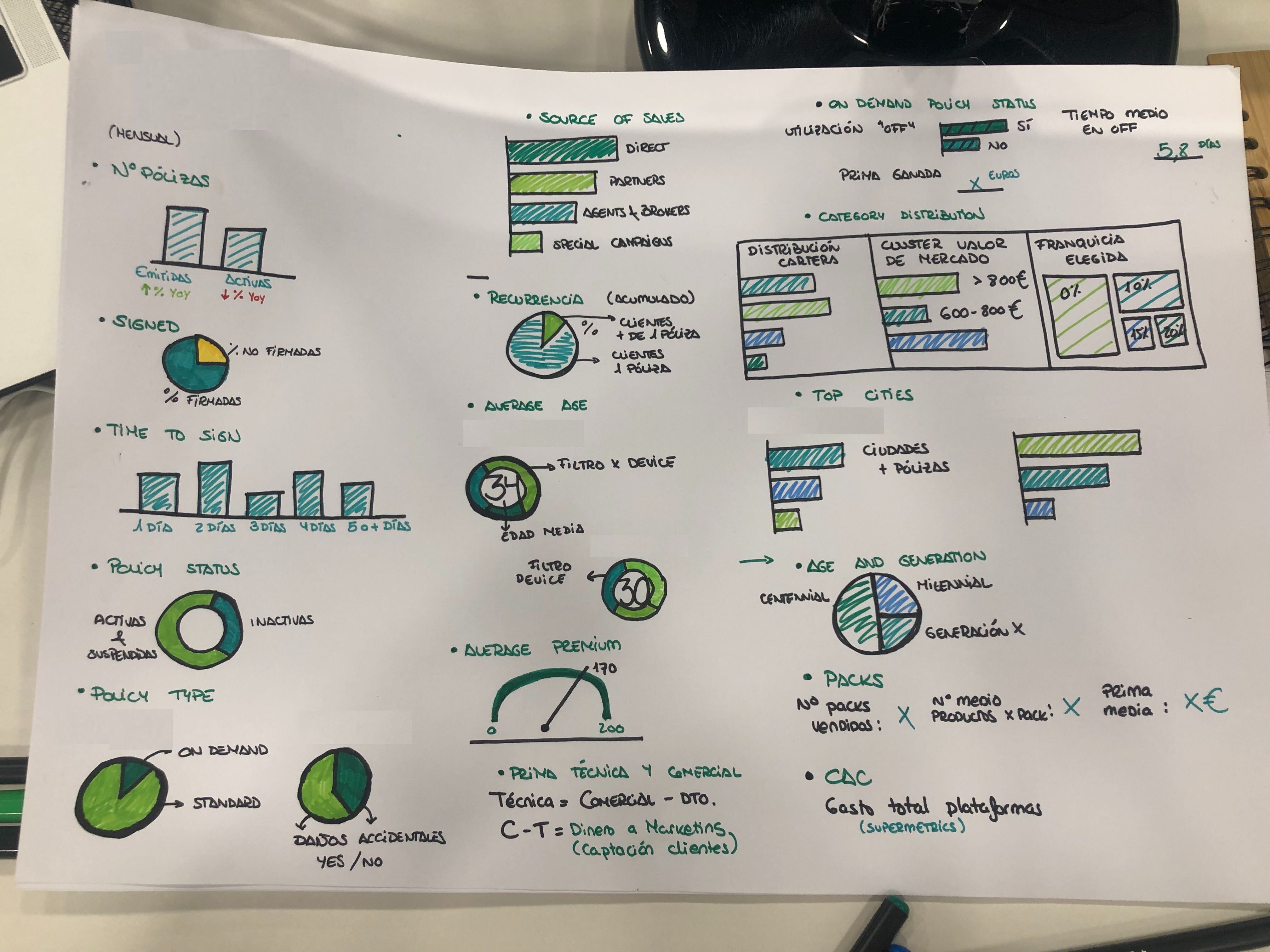
Wireframe a mano
 Creando un “borrador” de los gráficos que vamos a pintar después en DataStudio. Para ello solo necesitamos papel y lápiz. Es muy útil hacerlo para ordenar nuestras ideas, cuando no se tiene definido totalmente lo que se va a representar; o cuándo los datos requieren una ejecución más elaborada, como campos calculados, métricas que no son directamente las que nos va a mostrar la herramienta, así lo tendremos primero en el papel y después, lo pasaremos a digital.
Creando un “borrador” de los gráficos que vamos a pintar después en DataStudio. Para ello solo necesitamos papel y lápiz. Es muy útil hacerlo para ordenar nuestras ideas, cuando no se tiene definido totalmente lo que se va a representar; o cuándo los datos requieren una ejecución más elaborada, como campos calculados, métricas que no son directamente las que nos va a mostrar la herramienta, así lo tendremos primero en el papel y después, lo pasaremos a digital.
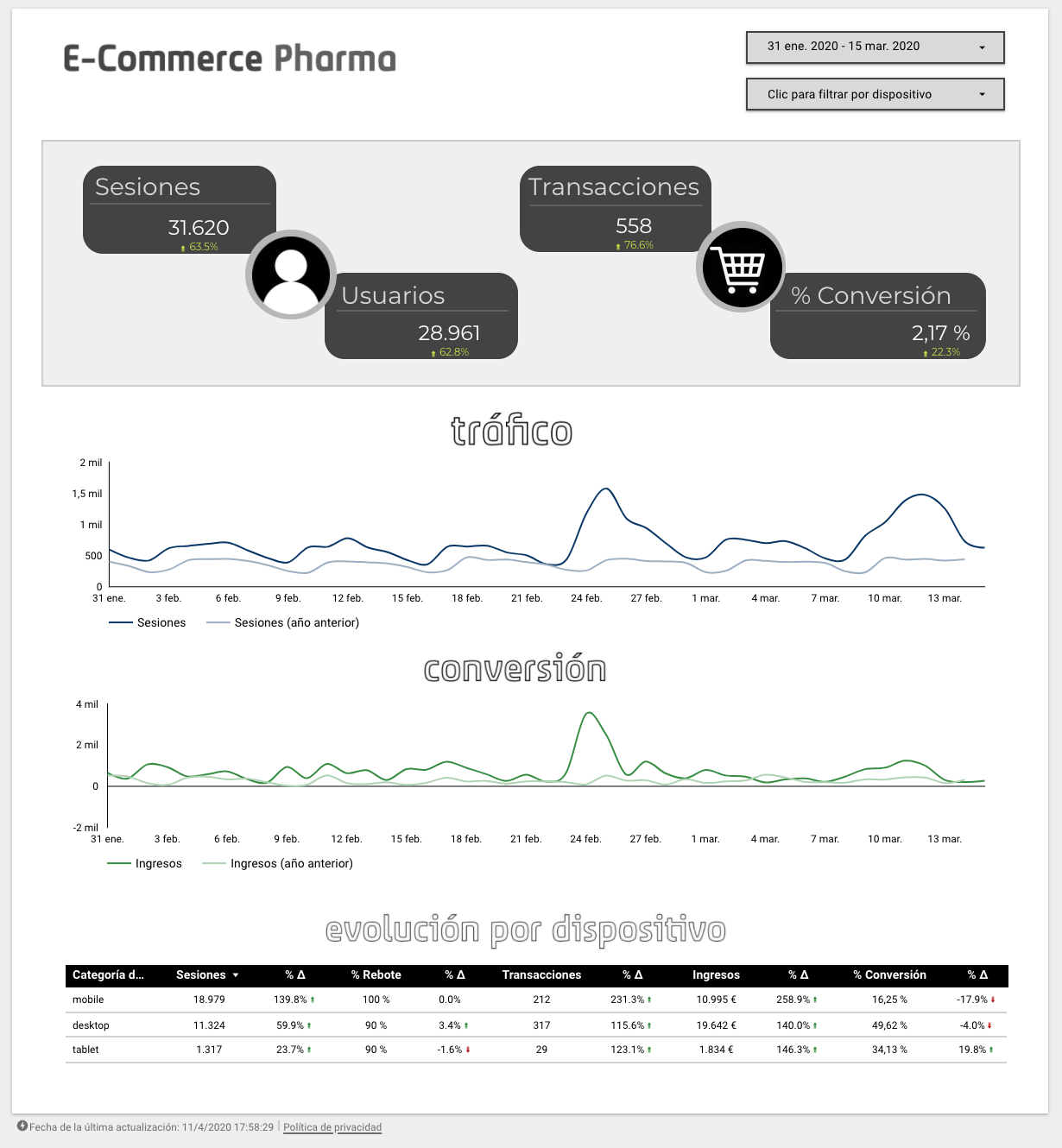
Ejecución directa
 Si no disponemos de mucho tiempo, va a ser algo más rápido y efectivo; o sabemos claramente ya lo que vamos a representar gráficamente, podemos pasar directamente a crear el dashboard en la herramienta elegida para ello, de manera básica. Todas las modificaciones, correcciones, se harán directamente ahí, y una vez que tengamos nuestra versión, es cuando tenemos la oportunidad de hacer algo diferente, añadiendo una capa gráfica que se encargue de convertirlo en un dashboard visualmente atractivo. De esta capa normalmente se ocupará una persona dedicada al diseño.
Si no disponemos de mucho tiempo, va a ser algo más rápido y efectivo; o sabemos claramente ya lo que vamos a representar gráficamente, podemos pasar directamente a crear el dashboard en la herramienta elegida para ello, de manera básica. Todas las modificaciones, correcciones, se harán directamente ahí, y una vez que tengamos nuestra versión, es cuando tenemos la oportunidad de hacer algo diferente, añadiendo una capa gráfica que se encargue de convertirlo en un dashboard visualmente atractivo. De esta capa normalmente se ocupará una persona dedicada al diseño.
Comprendiendo los datos
Una vez el analista facilita al diseñador o visualizador los datos, éste debe realizar dos importantes ejercicios antes de pintar nada: Para qué y para quién son los datos: debemos conocer si la visualización de datos va dirigida a un usuario especializado/intermedio o por el contrario es un usuario final con un conocimiento base. Si hablamos en términos de producto, esta diferenciación atiende a la necesidad de saber si, como diseñadores, deberemos trabajar en una visualización tipo B2C (periódicos no especializados, facturas…) o un B2B (publicaciones especializadas, dashboards…). De esta manera sabremos qué y cómo deberemos pintar en cada caso nuestro producto; fijar nuestros objetivos y, sobre todo, nuestros microbjetivos de visualización.  Qué tipo de datos o variable son: para codificar correctamente los datos debemos conocer su tipología. Existen dos grandes tipos de variables o datos que a su vez se subdividen en otros dos:
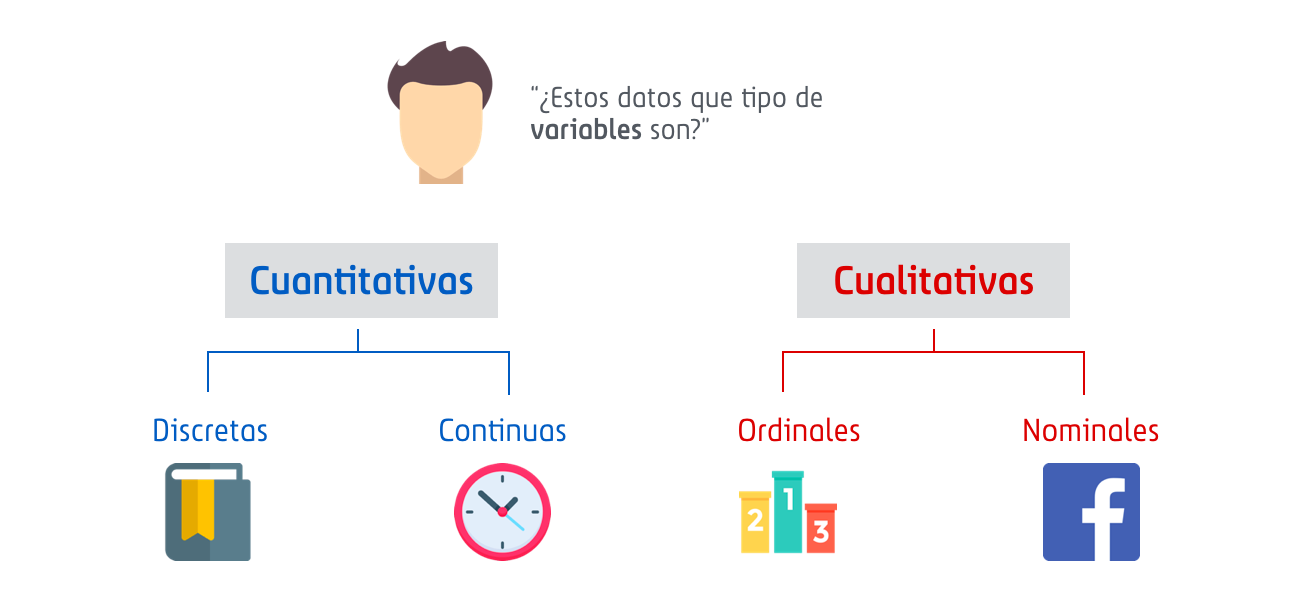
Qué tipo de datos o variable son: para codificar correctamente los datos debemos conocer su tipología. Existen dos grandes tipos de variables o datos que a su vez se subdividen en otros dos:
- Variables cuantitativas: son aquellas que se expresan mediante un número. Éstas pueden ser:
- Discretas: son variables cuantitativas que pueden tomar un número finito de valores, como por ejemplo los libros que lee una persona o los hijos que puede tener.
- Continuas: estas pueden tomar un número infinito de valores. Normalmente son unidades de medida como el tiempo o la distancia.
- Variables cualitativas: son aquellas variables no numéricas que expresan cualidades, características o atributos. Éstas pueden ser a su vez:
- Ordinales: Son variables que, aun sin ser numéricos, se presentan en algún tipo de orden en la realidad. Por ejemplo, el nivel de satisfacción con un producto o el puesto que ocupa un deportista ganador en el podium (1º, 2º, 3º…).
- Nominales: son valores no numéricos que tampoco existen como tal en la realidad. Ejemplos de esta variable puede ser una marca en concreto o el estado civil de una persona.
 Pero más allá de saber a que tipo usuario debemos atender o los datos con los que debemos trabajar, siempre deberemos tener en cuenta el contexto de los mismos. Siendo claros y concisos, los datos no son nada sin el contexto, no son información. A la hora de contextualizar un dato o una serie de estos puede realizarse de muy diversas formas:
Pero más allá de saber a que tipo usuario debemos atender o los datos con los que debemos trabajar, siempre deberemos tener en cuenta el contexto de los mismos. Siendo claros y concisos, los datos no son nada sin el contexto, no son información. A la hora de contextualizar un dato o una serie de estos puede realizarse de muy diversas formas:
- Indicar eventos políticos o socio-económicos
- Acciones que se haya o hayamos realizado
- Agrupar o cruzar datos
Sea como sea, el contexto que utilizamos para nuestros datos siempre debe estar justificado, y por ende no saturar con el mismo. Debemos contextualizar lo justo para los datos que vamos a mostrar, y de forma pertinente. Una “sobrecontextualización” de datos, sacando a la superficie toda información que creemos que afecta a un cambio de tendencia de datos o anomalía, puede generar el efecto contrario y desvirtuar el significado de la visualización. Por ello debe ser un contexto justificado y conciso que vertebre los datos en una información útil.
A crear algo creativo… y que funcione
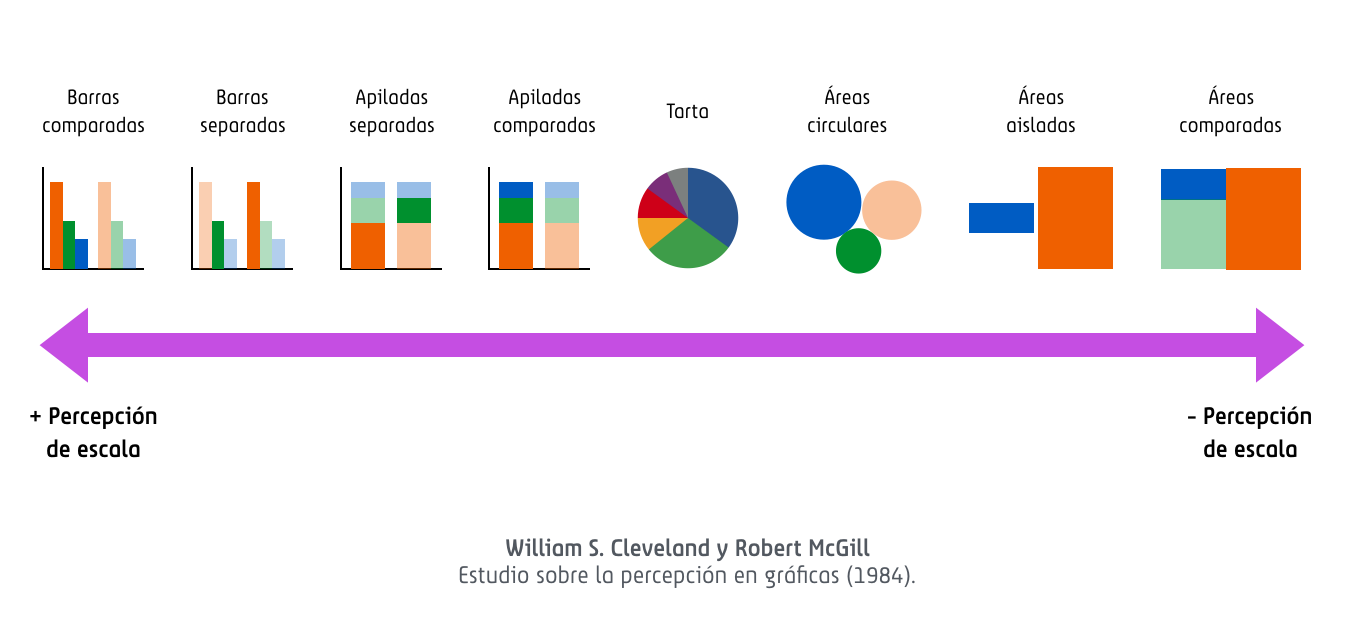
Crear un dashboard visualmente atractivo también es crear un dashboard visualmente informativo. A la hora de codificar nuestros datos una de las primera herramientas de la que debemos hacer uso del Estudio de la Percepción que William S. Cleveland y Robert McGill aplicaron en la visualización de gráficas. En este caso, el factor que determina esa percepción es la facilidad que tiene el usuario de comprar entre datos codificados den una misma gráfica, siendo esta facilidad medida por el tiempo de compresión.  Podemos ver como la gráfica de barras es el claro ganador en esta escala en detrimento de las gráficas de áreas. No obstante en este caso siempre deberemos tener en cuenta el usuario, siendo el elemento que ulteriormente puede romper la norma que establece esta escala. Estamos de acuerdo que el gráfico de barras es la forma más efectiva de codificar datos, pero si trabajamos con usuarios especializados o de cliente que, por ejemplo, tengan muy asimilado trabajar con gráfico de tartas con más de 3 variables puede que cambiarles a otro tipo de visualización les perjudique. Su tiempo de operación o de extracción de datos atiende a un objetivo finito en el tiempo, y un cambio de visualización que creemos más sencillo puede abocarles a un tiempo de aprendizaje que perjudique su tiempo de operación y, con ello, a sus objetivos. Esta especie de “Más vale lo malo conocido que lo bueno por conocer” es extrapolable a la hora de aplicar principios de UX o el look&feel de una empresa o ecosistema de productos. Claro que pueden mejorar la visualización y extracción de datos de manera notable la aplicación de estos principios, pero también puede ocasionar el efecto contrario si se aplican de manera ortodoxa. Hay que tener en cuenta siempre la practicidad de nuestro producto de cara al usuario, y ello puede requerir mantener ciertas prácticas que pueden ir en contra de dichos principios. Es aquí donde comienza un ejercicio de evangelización progresiva donde deberemos ir cambiando muy poco a poco estas “manías” de nuestro usuario, pero eso ya es arena de otro costal.
Podemos ver como la gráfica de barras es el claro ganador en esta escala en detrimento de las gráficas de áreas. No obstante en este caso siempre deberemos tener en cuenta el usuario, siendo el elemento que ulteriormente puede romper la norma que establece esta escala. Estamos de acuerdo que el gráfico de barras es la forma más efectiva de codificar datos, pero si trabajamos con usuarios especializados o de cliente que, por ejemplo, tengan muy asimilado trabajar con gráfico de tartas con más de 3 variables puede que cambiarles a otro tipo de visualización les perjudique. Su tiempo de operación o de extracción de datos atiende a un objetivo finito en el tiempo, y un cambio de visualización que creemos más sencillo puede abocarles a un tiempo de aprendizaje que perjudique su tiempo de operación y, con ello, a sus objetivos. Esta especie de “Más vale lo malo conocido que lo bueno por conocer” es extrapolable a la hora de aplicar principios de UX o el look&feel de una empresa o ecosistema de productos. Claro que pueden mejorar la visualización y extracción de datos de manera notable la aplicación de estos principios, pero también puede ocasionar el efecto contrario si se aplican de manera ortodoxa. Hay que tener en cuenta siempre la practicidad de nuestro producto de cara al usuario, y ello puede requerir mantener ciertas prácticas que pueden ir en contra de dichos principios. Es aquí donde comienza un ejercicio de evangelización progresiva donde deberemos ir cambiando muy poco a poco estas “manías” de nuestro usuario, pero eso ya es arena de otro costal.
Unos cuantos tips para visualizar dashboards
Por último os dejaremos unas cuantas buenas prácticas de visualización de datos que se pueden aplicar a ejercicios de visualización. Hay muchas más, pero nosotros os daremos aquellas que hemos aplicados y de los que hemos obtenidos buenos resultados: 
Utilización de gráficas de baja densidad
La densidad de una gráfica viene dada por el número de elemento que utilizamos para visualizar un dato. En determinados momentos podemos utilizar una densidad muy baja sin que el sentido de la información que queremos dar se vea perjudicado, es más, puede verse aun más reforzada. Por ejemplo, utilizar este tipo de gráficas acompañado de datos acumulados otorga una mayor contextualización de éstos. Además, también facilita la observación de anomalías que el dato acumulado no nos ofrece a un primer nivel y en las que poder profundizar. 
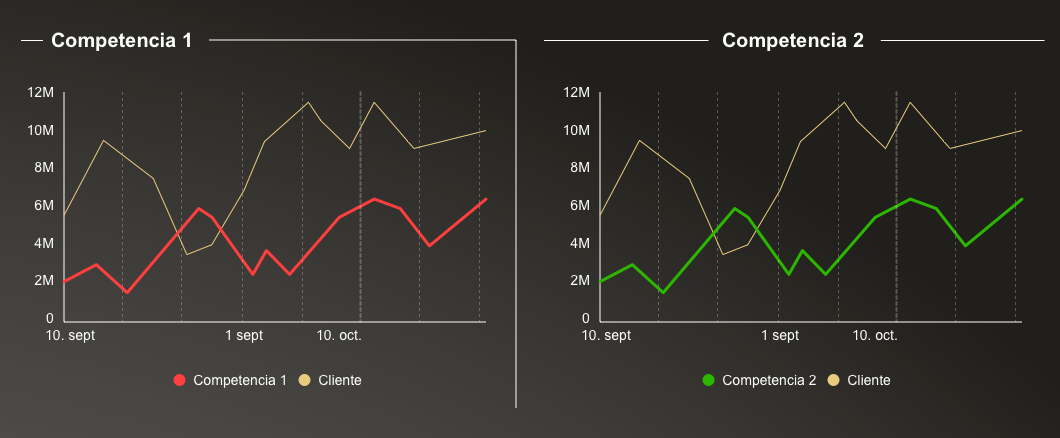
Comparativas individualizadas
Codificar en una sola gráfica un gran número de tendencias de diferentes agentes puede ser perjudicial a la hora de extraer datos específicos. A no ser que queramos ver solo tendencias, en este caso recomendamos individualizar en una sola gráfica los datos de un solo agente con, por ejemplo, nuestros datos o los de otro agente que queramos estudiar de manera pormenorizada. Aun cuando ofrecemos una solución escalable, si nos encontramos con un gran número de agentes se recomienda estudiar la posibilidad de aglutinar varios agentes bajo un mismo concepto (país, sector…) facilitando así la extracción o comparación. 
Utilizar referentes del día a día
La utilización de referentes, ya sean analógicos o digitales, puede facilitar mucho la extracción o comparación de datos. El uso de estos referentes, al tener una conexión con la realidad, hace que los datos y su contexto se vean reforzados. 
Utilización de elementos de storytelling
Elementos como líneas, numeraciones o dar un aspecto de historia a nuestros datos generan una conexión interna en nuestra visualización que facilita su lectura, incluso podemos establecer el orden en la que se sucede la misma. Concluyendo…
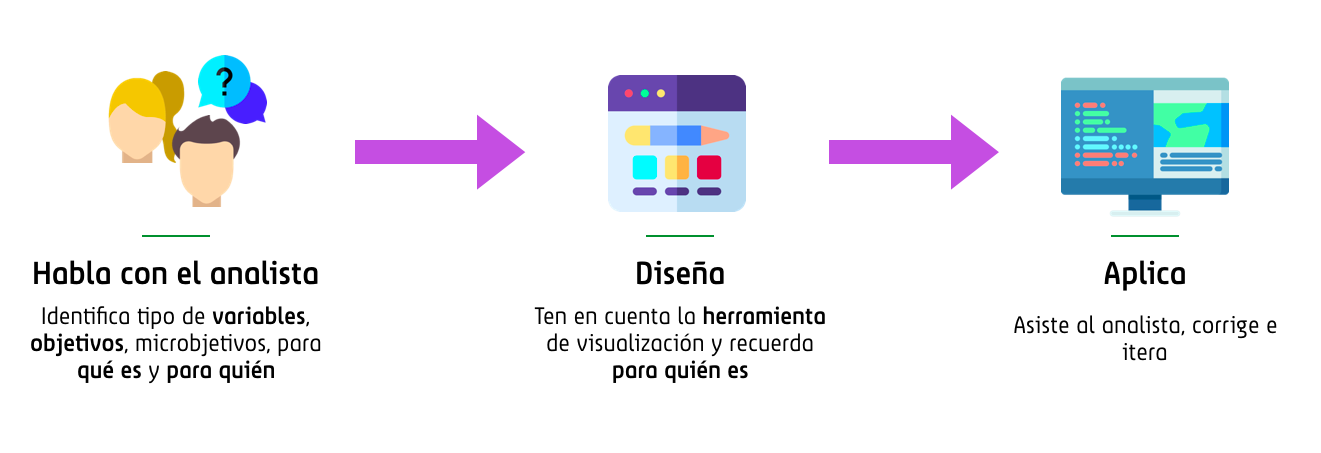
Resumen del proceso
 A la hora de realizar un dashboard que sea visualmente atractivo se requiere más requisitos que ser un simple “As” a nivel de diseño. Se necesita conocer la información que manejamos, a quien nos dirigimos, la herramienta que vamos a utilizar… Pero sobre todo, es necesaria una continua comunicación con nuestro analista o la persona que nos facilita los datos. Nuestras dudas sobre los datos, el soporte que debemos dar para que nuestro diseño se haga realidad, cualquier cambio que nos exija el cliente… todo debe ser visto y consensuado con dicha persona. En resumidas cuentas, el éxito de un buen y bonito dashboard vendrá dado por esa unión de fuerzas y el trabajo en equipo. Un equilibrio entre diseño y funcionalidad creado en conjunto, que pasará a ser, sin duda, la insignia de calidad de nuestro producto. Para terminar, dejamos a vuestra disposición la presentación que utilizamos en la charla:
A la hora de realizar un dashboard que sea visualmente atractivo se requiere más requisitos que ser un simple “As” a nivel de diseño. Se necesita conocer la información que manejamos, a quien nos dirigimos, la herramienta que vamos a utilizar… Pero sobre todo, es necesaria una continua comunicación con nuestro analista o la persona que nos facilita los datos. Nuestras dudas sobre los datos, el soporte que debemos dar para que nuestro diseño se haga realidad, cualquier cambio que nos exija el cliente… todo debe ser visto y consensuado con dicha persona. En resumidas cuentas, el éxito de un buen y bonito dashboard vendrá dado por esa unión de fuerzas y el trabajo en equipo. Un equilibrio entre diseño y funcionalidad creado en conjunto, que pasará a ser, sin duda, la insignia de calidad de nuestro producto. Para terminar, dejamos a vuestra disposición la presentación que utilizamos en la charla:
