Herramientas esenciales para el desarrollo de una web
Recomendaciones para programadores de un programador En este post voy a recomendaros una serie de herramientas esenciales para desarrollar una web. Éstas os ayudarán a llevar a cabo vuestro trabajo diario como programadores.
Recomendaciones para programadores de un programador
En este post voy a recomendaros una serie de herramientas esenciales para desarrollar una web. Éstas os ayudarán a llevar a cabo vuestro trabajo diario como programadores.
Todas las herramientas que recomiendo son multiplataforma, así que uséis Windows, Mac OS o Linux, podréis probarlas todas.
Son varias las herramientas que se usan, la primera es un editor de texto o un IDE (del inglés Integrated Development Environment, en castellano Entorno de Desarrollo Integrado, son programas compuestos de, además de un editor, una serie de herramientas para facilitar el trabajo). Por poder, se puede incluso con el bloc de notas, y algún loco hay que lo usa, pero existen editores especializados para programar, que autocompletan funciones, marcan errores de sintaxis, muestra, por ejemplo, funciones de un color, variables en otro, o textos en otro, entre otras cosas.
Un IDE de programación es un paso más que un “simple” editor. Tienen la ventaja de que tienen muchas más herramientas, como indexación de funciones, clientes FTP integrados, acceso a bases de datos desde el propio programa, funciones de control de versiones, y una infinidad más. Pero también tienen la desventaja de que suelen ser más pesados, por lo que además de tardar más en abrirse, suelen consumir más recursos del ordenador.
Otra cosa que vamos a necesitar es, evidentemente, un navegador de Internet. Todos los Sistemas Operativos suelen traer uno instalado, pero para ser sinceros, tanto Internet Explorer como Safari se quedan bastante cortos.
Lo siguiente es un sistema de control de versiones, muy útil si únicamente va a trabajar una sola persona en el proyecto, y totalmente necesario si son varias personas.
Y por último, cuando terminemos la web, es muy probable que tengamos que subirla a un servidor por FTP, así que necesitaremos un cliente para poder utilizar este protocolo.
Vamos al lío:
IDES
A vuestra elección dejo usar un IDE o un editor, pero si decidís usar un IDE, aquí os dejo unas recomendaciones:
phpStorm
Es mi IDE favorito, tiene muchas funciones que no he encontrado en otros IDEs, como el “Go to Declaration”, que consiste en hacer clic sobre una función mientras se pulsa ctrl (cmd en Mac OS) y el mismo programa te abre el archivo por la línea donde se encuentre la declaración de esa función. Y eso es por poner un solo ejemplo.
Desventaja: es de pago, 99€ para uso personal y 199€ para empresa. Podéis descargar la versión trial, que es totalmente funcional y podéis probarlo durante 30 días.
Se puede descargar de la web de Jetbrains.
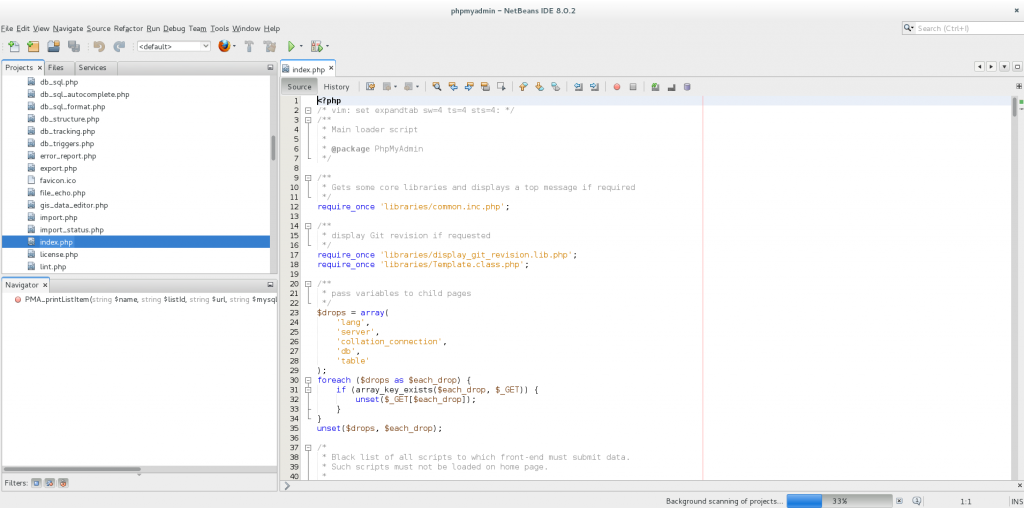
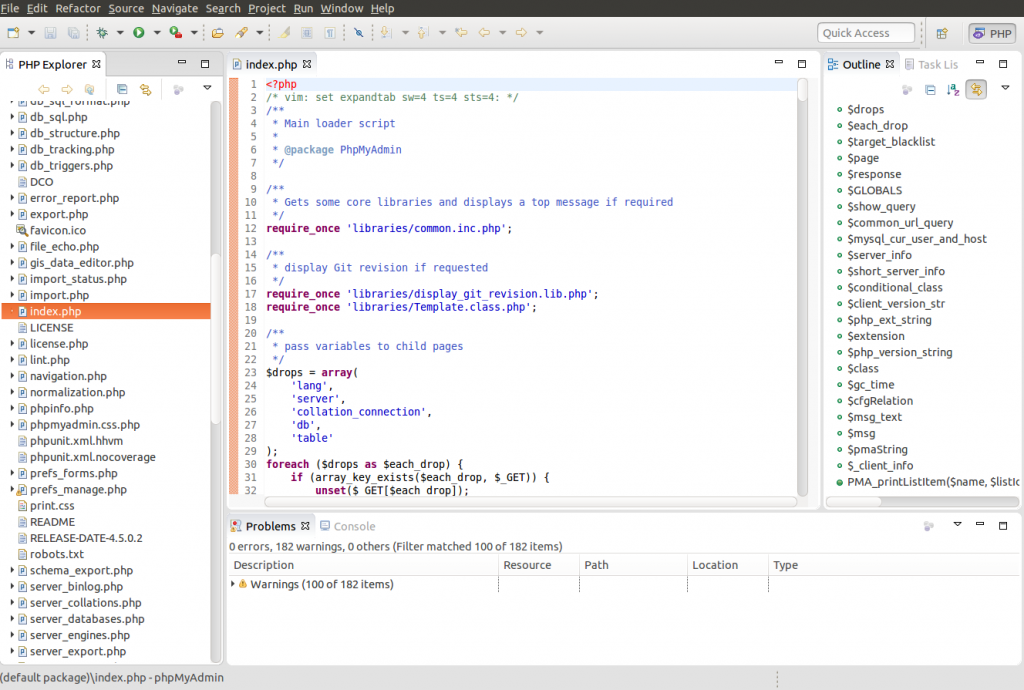
NetBeans, Eclipse y Aptana
Estas son las 3 alternativas libres. Tanto NetBeans como Eclipse se crearon en su idea para programar en Java, pero a base de plugins se llegó a poder programar en otros lenguajes, entre ellos PHP. Ahora ya se puede incluso descargar directamente la versión para PHP.
Aptana Studio está basado en Eclipse, y es muy similar (prácticamente idéntico) tanto en interfaz como en funcionamiento, la diferencia es que Aptana está pensado y programado para usarlo en el desarrollo web. Puede ser una buena elección si no quieres pagar por phpStorm o te tira más el Open Source.
Para descargarlos sólo hay que ir a la web oficial de cada uno de ellos.
Editores de texto
Vuelvo a repetir que de vosotros depende si usar un IDE o un editor, pero aunque os inclinéis por el IDE, es una buena idea instalar también un buen editor de texto. Os puede venir bien para editar un archivo suelto, por ejemplo, y no tener que esperar a que se cargue un IDE.
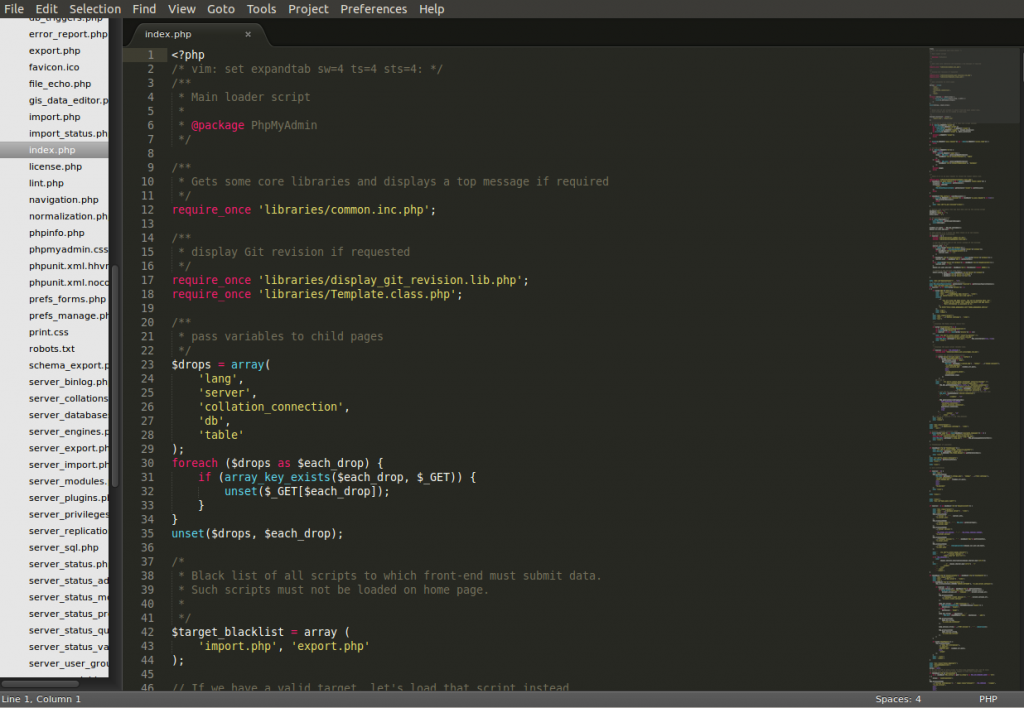
Sublime Text
Es un muy buen editor, con muchas opciones y una gran cantidad de plugins, que puede ser un buen sustituto a un IDE, sin embargo, es de pago, su precio es de $70. No obstante, se puede descargar la versión de prueba, que se puede usar por periodo ilimitado y su única limitación es que os aparecerá un mensaje de vez en cuando (suele ser cada cierto número de veces que guardéis un archivo) recordándoos que compréis la versión completa.
Se puede descargar desde su web oficial.
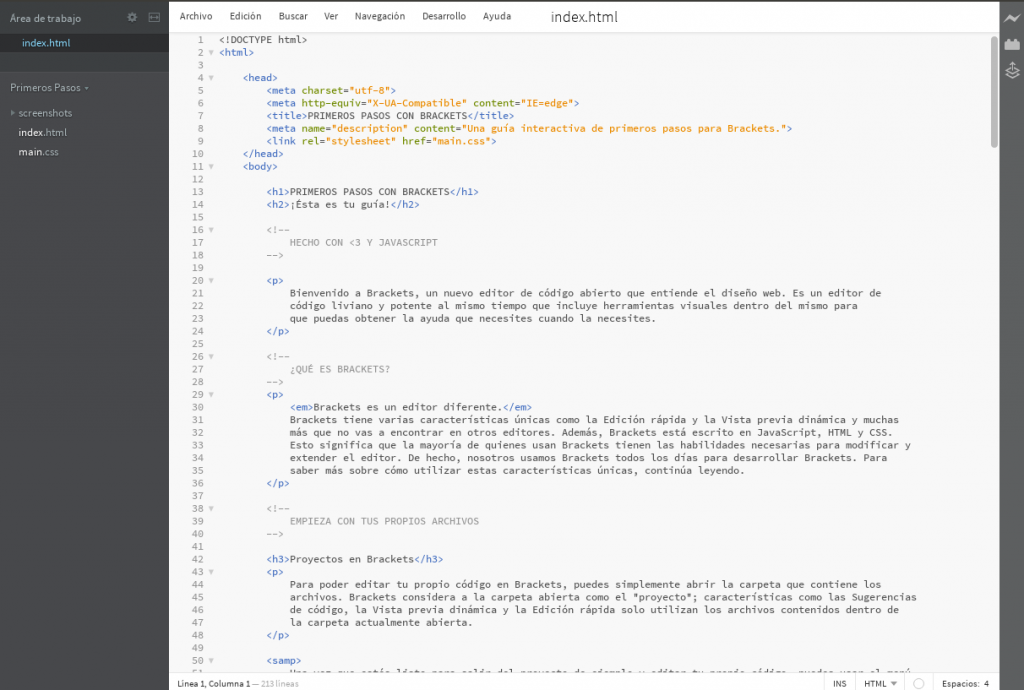
Brackets
Es el editor que suelo usar yo. Es Open Source y está programado en HTML, Javascript y CSS. Y sus plugins escritos también en esos lenguajes. Tiene opciones muy interesantes, como la posibilidad de importar un PSD o la conexión con Google Chrome, desde el que se puede ver los cambios que hagáis en un HTML en tiempo real (sin ser necesario guardar el archivo ni recargar la página).
Se puede descargar desde su web o desde Github (programa y código fuente)
Atom
Es un editor de texto desarrollado por los responsables de GitHub. También es muy recomendable y parecido a Brackets.
Se puede descargar desde su web o desde Github (programa y código fuente)
Control de versiones
Necesitaría otro artículo entero para explicar qué es y cómo funciona un sistema de control de versiones, pero en resumen es, como su propio nombre indica, un sistema para poder guardar estados de cada uno de los archivos de nuestro proyecto, y en cualquier momento poder volver a uno anterior, comparar versiones, o incluso que varias personas trabajen en un mismo proyecto y el propio sistema se encargue de juntarlo todo en el mismo sitio.
Se pueden usar varios sistemas, como Subversion, Mercurial o Git, sin embargo, el más extendido es Git, y sus razones tiene. Se puede usar totalmente por línea de comandos, pero si os asusta el terminal, aquí van unas sugerencias.
Cabe decir que los IDEs suelen tener un cliente Git integrado, o en su defecto, un plugin para poder usarlo, y muy útil, ya que se pueden comparar las versiones o revisar versiones anteriores sin salir del propio IDE. Os recomiendo que lo probéis.
SmartGit
Puede no tener una interfaz muy bonita (como por ejemplo, Source Tree, pero éste no es multiplataforma), pero es muy potente y muy recomendado. Y puede ser la mejor elección si no te importa usar software privativo. Es gratuito para uso personal, pero de pago para uso comercial, cuya suscripción es de $6,90 al mes.
Se puede descargar desde la web de Syntevo
Git-cola
Este es el curioso nombre de la alternativa libre a SmartGit, y es tan potente, o casi, como éste, pero la interfaz no es tan amigable. Sin embargo, con un buen rato de adaptación, puede ser vuestro cliente Git favorito.
Se puede descargar desde Github.
Bases de datos
Salvo muy raras excepciones, el motor de bases de datos que se suele usar para webs programadas en PHP, suele ser MySQL, así que voy a centrar mis recomendaciones en éste:
Navicat for MySQL
Es un programa muy potente y sobre todo muy “agradable a la vista”. Tiene la ventaja de que además de ser un programa bonito, es muy intuitivo, y con opciones muy interesantes como la posibilidad de copiar tablas de una base de datos a otra simplemente con copiar/pegar (eso sí, no tiene en cuenta la integridad referencial, así que cuidado con eso). No es gratuito, ni barato, su precio es de $149, $159 o $199, dependiendo de la versión. También tenemos la posibilidad de tirar la casa por la ventana y pagar por su versión Premium, cuyo precio es de $599 o $799, y su ventaja es que sirve para otros motores de bases de datos además de MySQL, como por ejemplo Oracle o SQL Server.
Tiene versión de prueba de 30 días.
Se puede descargar desde la web de Navicat.
MySQL WorkBench
Tan potente (en ciertos aspectos, incluso más) que Navicat, aunque con una interfaz menos intuitiva. Es el que yo uso y bajo mi punto de vista no merece la pena pagar por Navicat teniendo WorkBench, no sólo gratuito sino también Open Source.
Se puede descargar desde la web de Oracle (requiere registro).
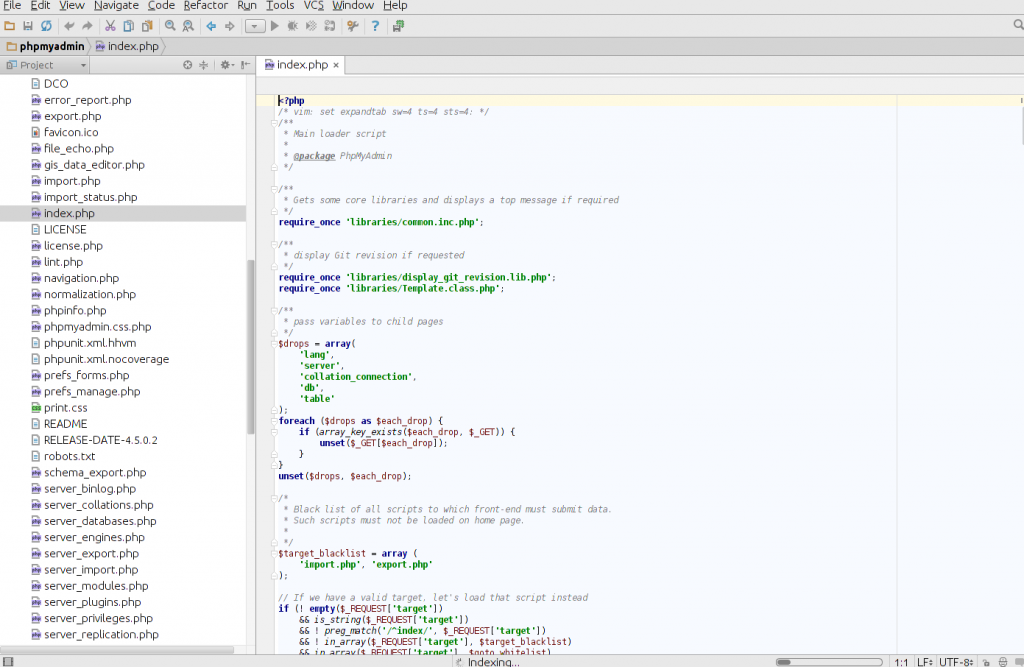
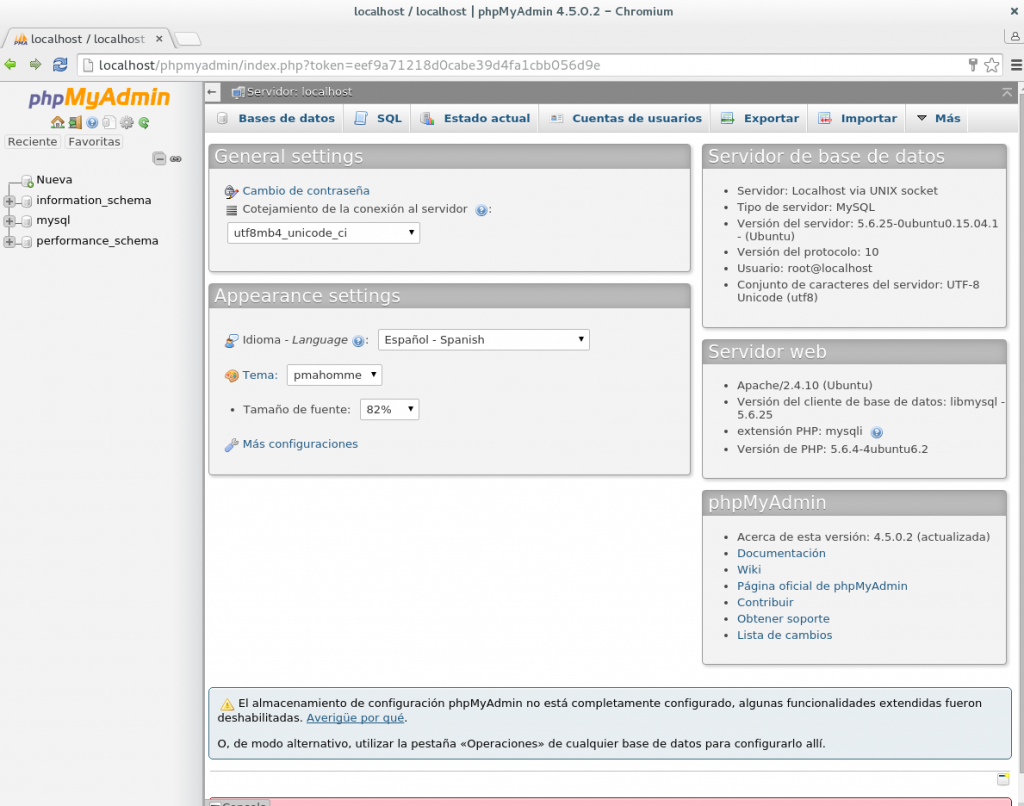
phpMyAdmin
Suele ser el más usado pero no por ser el mejor, sino por estar programado en PHP, lo que significa que basta con descargarlo de su web, copiar la carpeta en el directorio de nuestro servidor web, y después de 2 minutos de configuración, a funcionar.
Para ciertas cosas, es más rápido, e incluso mejor opción que WorkBench, sin embargo recomiendo tener los dos.
Es Open Source.
Se puede descargar desde su web.
Navegadores
Si usas Windows y quieres programar webs usando Internet Explorer allá tú. Si usas Mac OS y quieres usar Safari yo no voy a ser quien te lo impida. Pero si prefieres usar un navegador en condiciones, aquí van un par de sugerencias. Eso sí, recomiendo que instaléis todos los navegadores habituales (Internet Explorer, Safari, Google Chrome, Mozilla Firefox, y si queréis dar un paso más, Opera), porque así os evitaréis la llamada del cliente diciendo “Es que esto en Internet Explorer no lo veo bien”, ahí lo dejo.
Google Chrome
Es rápido, cómodo, y tiene multitud de plugins con los que se nos hará la vida más fácil. Tiene la pega de que si tenemos muchas pestañas abiertas consume mucha RAM. Google ha prometido solucionarlo, pero a fecha de hoy, todavía no lo han hecho.
Es gratuito (faltaría más) pero no es libre.
Existe una alternativa Open Source a este navegador, y es prácticamente igual, salvo algunas (no importantes) características, se llama Chromium.
Google Chrome se puede descargar desde su web, aunque el mismo Google muestra un mensaje si entras en su web desde otro navegador. Chromium se puede descargar su código fuente desde su web oficial, con un enlace a otra web con la versión ya compilada.
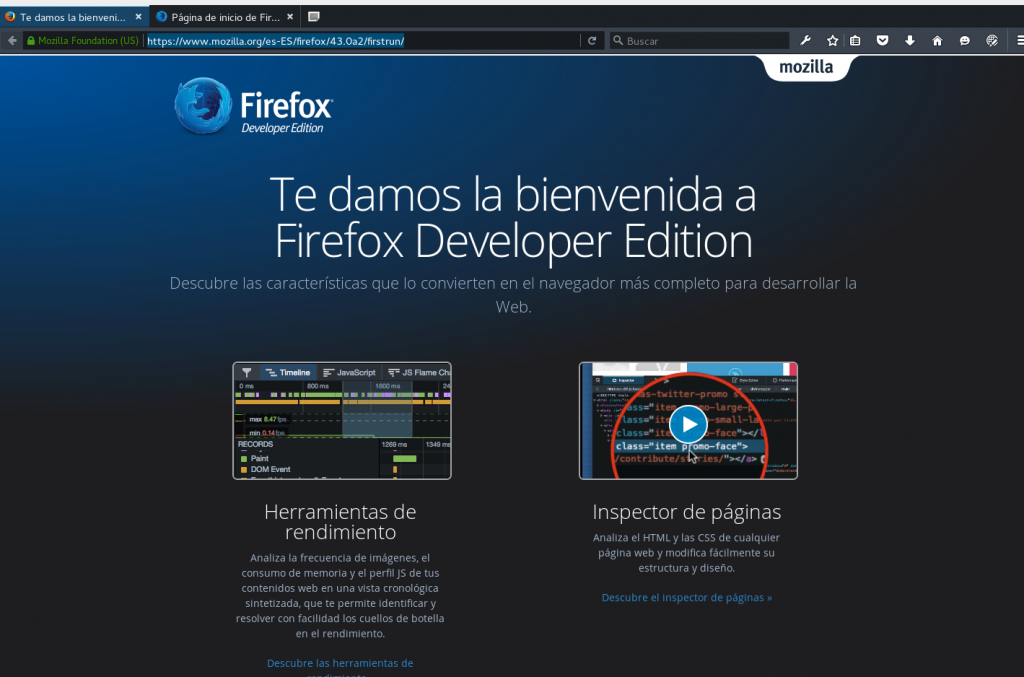
Mozilla Firefox
Funciona tan bien y tiene tantos plugins como Chrome, además de ser Open Source. Tiene también una versión especial para desarrolladores web (llamada Developer Edition, muy apropiado el nombre, ¿verdad?), que tiene ya muchas herramientas integradas, sin necesidad de plugins, es el que yo uso y me va muy bien. Eso sí, para debuggear Javascript funciona mejor Chrome.
Se puede descargar desde la web de Mozilla.
FTP
En este apartado sólo voy a recomendaros un programa, ya que no he encontrado más opciones multiplataforma que merezcan la pena. Además de ser el que yo uso.
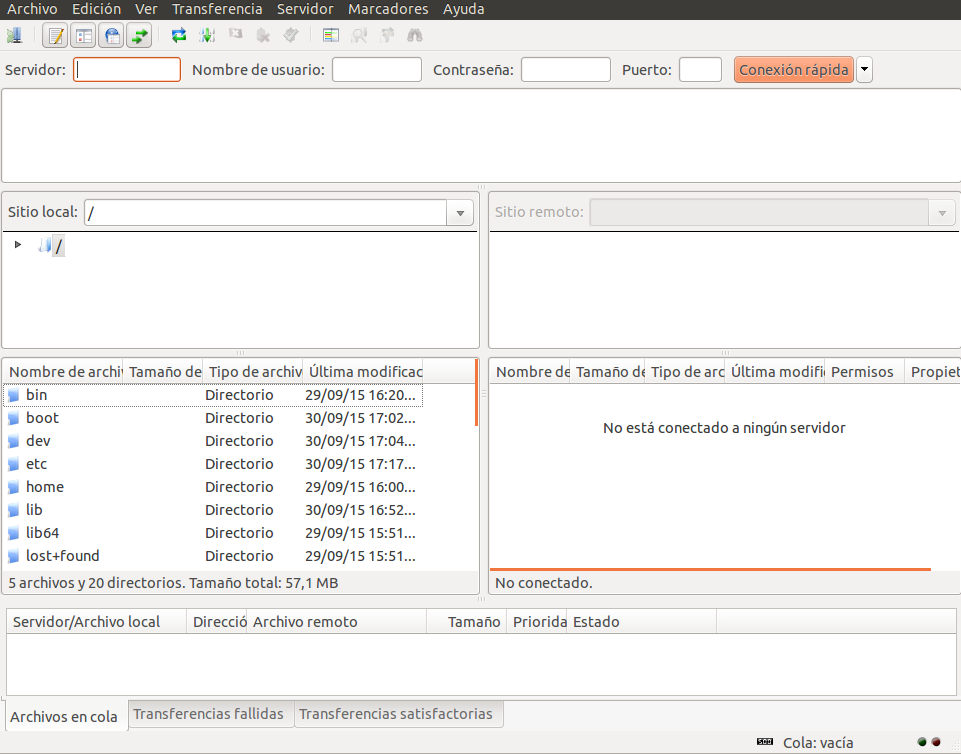
Filezilla
La interfaz es fea, eso es así, pero funciona muy bien, es fácil de usar, y es Open Source.
Tanto el programa como el código fuente se pueden descargar desde su web oficial.
Webs recomendadas
Además de todos los programas que he comentado, hasta el programador más experto necesita echar mano a la documentación, o a alguien que le ayude, así que os pongo las webs más recomendadas para que consultéis cuando tengáis cualquier duda, y si no ya sabéis, a buscar en Google, que para eso está.
PHP – Web oficial de PHP, tiene una documentación muy completa y con muchos ejemplos.
w3schools – Para HTML, CSS Y Javascript, al igual que la anterior, también llena de buena documentación y de ejemplos
Stack Overflow – Si la documentación no es suficiente, esta es la mayor comunidad para programadores de toda la red. Si hay algo que no te funciona, hay un 99,99% de posibilidades de que le haya pasado a alguien antes, y si esto es así, hay un 99,99% de posibilidades de que lo haya preguntado (y se lo hayan resuelto) en este foro. Tal como entres, ponla en favoritos.













En el apartado de bases de datos, yo utilizo heidiSQL gratuito y open source