En este artículo, profundizaremos en el análisis de las tres métricas principales LCP, FID y CLS.
Page Experience Update
El pasado 2 de septiembre de 2021, Google anunció de manera oficial que la actualización de su Page Experience, había finalizado.

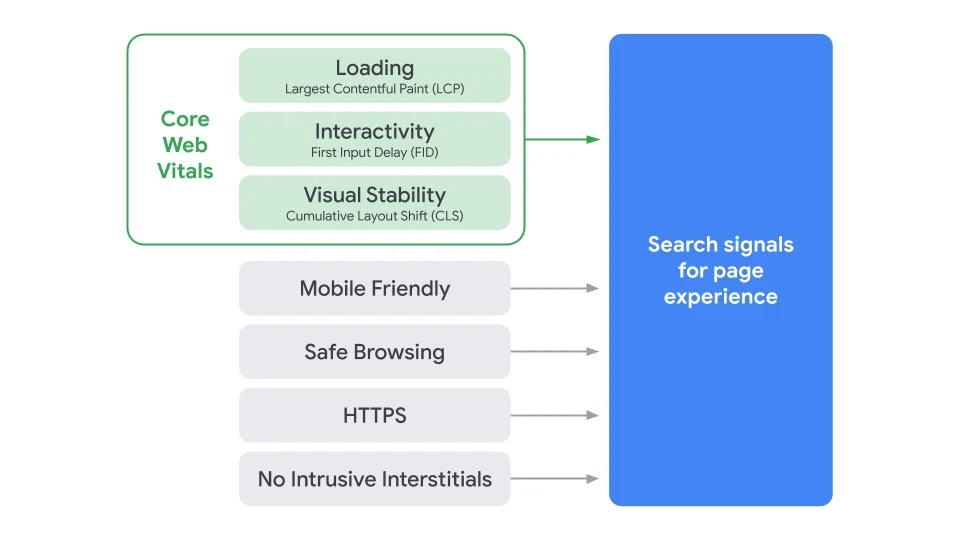
Las Core Web Vitals junto a cuatro factores más, componen las señales que Google utiliza para evaluar la experiencia de usuario:
- Mobile friendly
- Navegación segura
- HTTPS
- Sin intersticiales intrusivos
Por el momento, Google ha informado que el Page Experience Update, afectará sólo a los rankings en móvil. Por tanto, sólo tendrá impacto sobre el tráfico mobile.
** Actualizado 12-01-2022
Experiencia de página como factor de posicionamiento en ordenador
A comienzos del mes de febrero de 2022, Google comenzará a tener en cuenta la experiencia de página en ordenadores como factor de ranking. En el blog de Google, confirman que el lanzamiento de esta actualización, terminará a finales de marzo de 2022.
Este update, se basará en los mismos indicadores de experiencia en la página para móviles. Es decir, las métricas principales LCP, FID y CLS, se tendrán en cuenta como factor de posicionamiento en la versión desktop. Antes de que se produzca esta actualización, Google pondrá a disposición de los propietarios web, un informe en Search Console enfocado en datos de experiencia de página para ordenadores.
En la documentación, Google nos aclara que cuando una web tiene URL para ordenador y para móviles, el indicador que usan, se basa únicamente en las URL que ven los usuarios de ordenador.
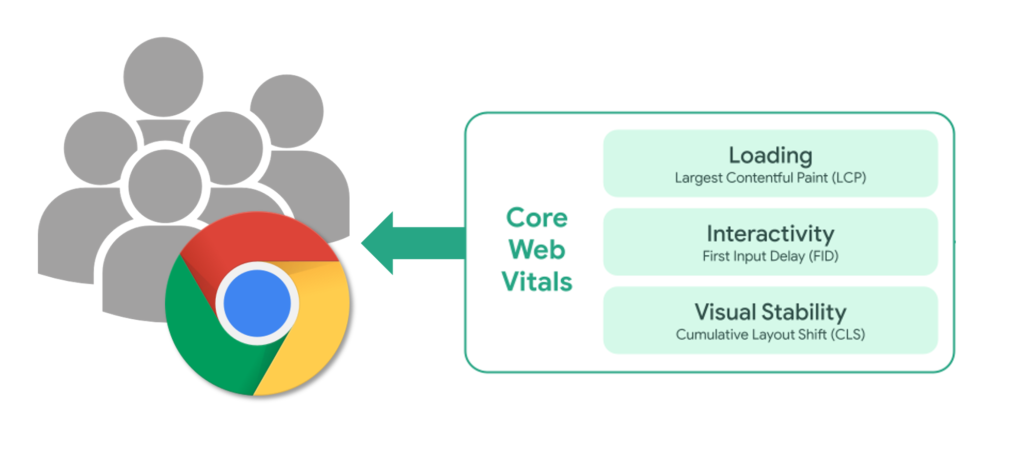
¿Qué son las Core Web Vitals?
Core Web Vitals como iniciativa de Google, nace de la necesidad de proporcionar un método unificado a los desarrolladores y webmasters, que les permitiera detectar de forma sencilla problemas de UX y WPO en una web.
En este sentido, Google ha señalado tres indicadores que considera esenciales para brindar una buena experiencia de usuario. Estas tres métricas, están enfocadas en medir el tiempo que tarda en cargar una web, la rapidez de interacción con el usuario y la estabilidad visual de la misma.

¿De dónde obtiene Google estas métricas?
Google obtiene estos datos de la navegación de usuarios reales. Es decir, usa datos de su navegador Chrome y los almacena de forma anónima en su Informe de Experiencia de Usuario (Chrome User Experience Report).

- Google obtiene los datos de todos los usuarios que acceden a cada URL de la web.
- Las métricas se verán afectadas por el tipo de dispositivo y conexión de red que tengan los usuarios. Es decir, usuarios que dispongan de una navegación rápida, percibirán las métricas de diferente forma que otro usuario que no disponga de una buena conexión de red y/o su dispositivo móvil sea un modelo antiguo.
- Google calcula cada métrica englobando al 75% de los usuarios. Esto quiere decir que dependiendo a qué mercados esté orientado nuestro site, deberemos tener en cuenta las fluctuaciones en la percepción de los usuarios, dependiendo de su residencia.
- Las Core Web Vitals se recopilan segmentadas por dispositivo. Es decir, Google calcula las métricas de móvil (incluido AMP) y escritorio por separado.
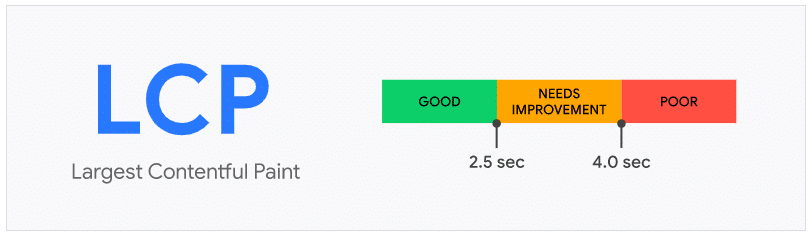
Largest Contentful Paint (LCP)
La métrica Largest Contentful Paint, mide el tiempo que tarda en renderizarse en pantalla (above the fold) el contenido más grande.
- Indica el momento en el que el usuario ve algo relevante en pantalla (sin hacer scroll)
- El tiempo de respuesta del servidor está incluido en la medición
- El LCP puede corresponder a una imagen, texto o video

Para ofrecer una buena experiencia de usuario, el LCP debe ocurrir a los 2,5 segundos o menos. Hasta los 4 segundos, Google considera que el resultado se puede mejorar y por encima de este umbral, lo considera lento.
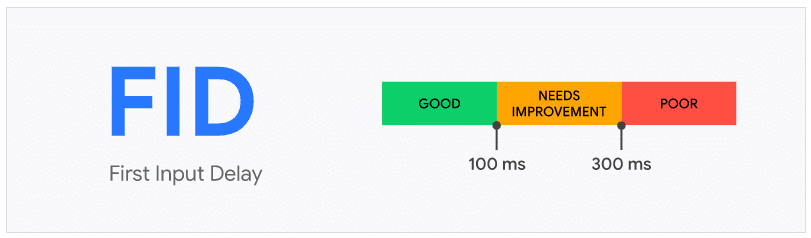
First Input Delay (FID)
La métrica First Input Delay, mide el tiempo que transcurre desde la primera interacción del usuario, hasta que el navegador responde a la misma.
Para ofrecer una buena experiencia de usuario, el FID debe ocurrir en 100 milisegundos o menos. Hasta los 300 milisegundos, Google considera que el resultando se puede mejorar y por encima de este umbral, lo considera lento.

- Revela información de la primera impresión del usuario al hacer clic en la web
- La métrica se verá alterada dependiendo del momento, navegador y elemento clicado por el usuario
- Esta métrica no es posible simularla en laboratorio. Únicamente se puede medir sobre usuarios reales
- El tiempo de bloqueo total (TBT) es una métrica de laboratorio para hacer pruebas sin ninguna interacción directa del usuario. También es recomendable tener en cuenta el tiempo de interacción (TTI). Estas dos métricas, pueden ayudar a realizar estimaciones sobre la percepción del usuario en diferentes tipos de red y dispositivo
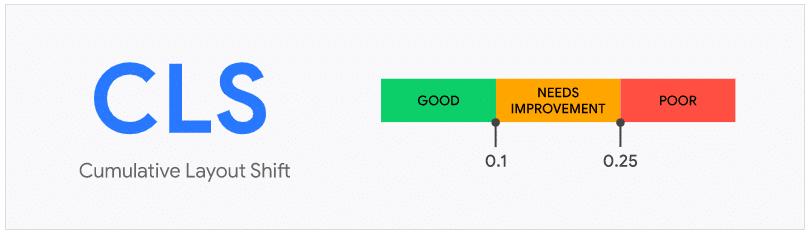
Cumulative Layout Shift (CLS)
La métrica Cumulative Layout Shift, es la responsable de evaluar la estabilidad visual de una web.
- A menor desplazamiento de elementos durante la carga, menor será la probabilidad de que el usuario haga clic por error en alguno de ellos
- La medición de los elementos de la página, se realiza a través de ventanas de sesión. Las ventanas de sesión, corresponden a diferentes partes de una página web a las que llega un usuario cuando hace scroll. La puntuación total para cada ventana de sesión, se denomina cambio de diseño acumulativo (CLS)
- El CLS no mide tiempo, sino que realiza un cálculo de cambios en las posiciones

Para ofrecer una buena experiencia de usuario, el CLS debe ser menor o igual a 0,1. Hasta 0,25 Google considera que el resultando se puede mejorar y por encima de este umbral, lo considera pobre.
Impacto de la velocidad de carga en la tasa de conversión
Como sabemos, desde mayo de 2021 las Core Web Vitals pasaron a ser un factor de ranking. Esto supone una motivación para invertir tiempo en el rendimiento, pero la optimización de estas métricas también tiene otros beneficios.
El tiempo de carga de la página tiene un impacto directo en la tasa de conversión por dos razones principales: la experiencia del usuario y el SEO.
Ofrecer una experiencia de navegación rápida y fluida es muy valorado por los usuarios y puede ayudar a convertirlos en visitas recurrentes a la web.
Varios estudios han demostrado que una web rápida, dará como resultado una mejor tasa de conversión. En otras palabras, cuanto más rápido se carga una página web, es más probable que un usuario realice la acción específica.
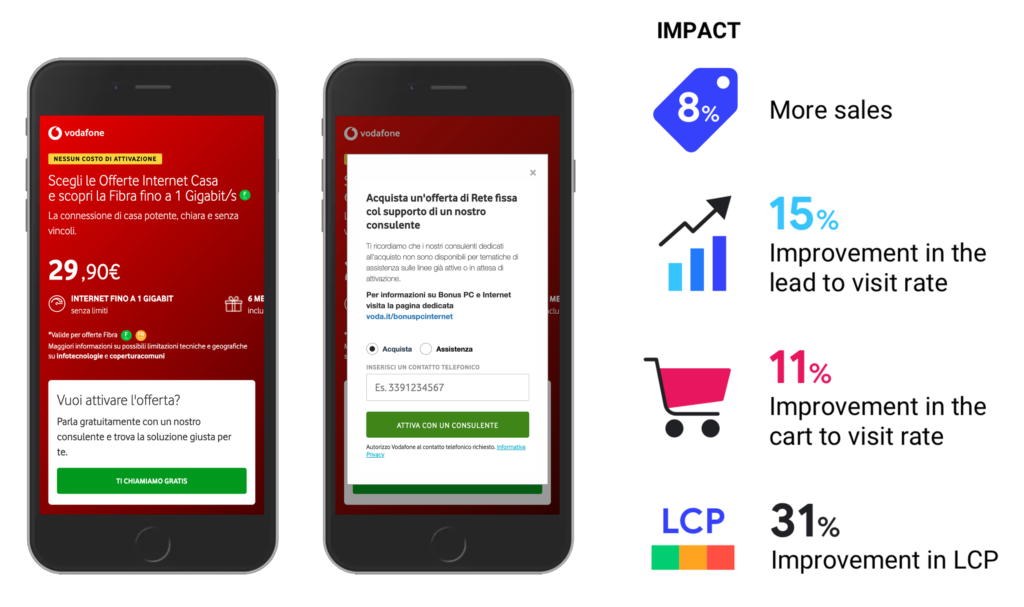
En el caso concreto de Vodafone Italia, consiguieron aumentar un 8% sus ventas, optimizando el LCP tras varios test A/B.

- Fuente: https://web.dev/vodafone/
- Más ejemplos en otras tipologías de negocio: https://web.dev/vitals-business-impact/
¿Cómo medir las Core Web Vitals?
Es posible medir las Core Web Vitals con:
- Herramientas de campo: Datos provenientes de usuarios reales. Estas herramientas recogen la experiencia de los usuarios que interactúan con la web.
- Herramientas de laboratorio: Datos obtenidos en un entorno de prueba, simulando el comportamiento de los usuarios.
Datos de campo y datos de laboratorio
Los datos de laboratorio son útiles cuando se quiere medir el impacto de una optimización en la web. Sin embargo, no sirven para medir la experiencia que tienen los usuarios cuando cargan o interactúan con ella. Por este motivo, debemos trabajar con datos de campo a la hora de analizar un site (monitoreo de usuarios reales o RUM).

El LCP, es una métrica que depende mucho de las condiciones de red y la potencia del procesador del dispositivo que el usuario esté utilizando. Esta circunstancia, puede hacer que los datos de campo se vean alterados si los comparamos con datos de laboratorio.
De igual forma, el FID depende en gran medida de la velocidad del procesador y de cómo el dispositivo del usuario es capaz de procesar el contenido que se le envíe (imágenes, JavaScript, etc)
El CLS en cambio, es menos susceptible de variaciones por tipo de red o dispositivo. Sin embargo, se debe tener en cuenta:
- Influye el tamaño del navegador. Los usuarios experimentan esta métrica de diferente forma, dependiendo del tamaño de pantalla (móviles y escritorio). Por ejemplo, banners de cookies o anuncios personalizados, pueden afectar al usuario de diferente forma dependiendo de cómo se dibujen en pantalla.
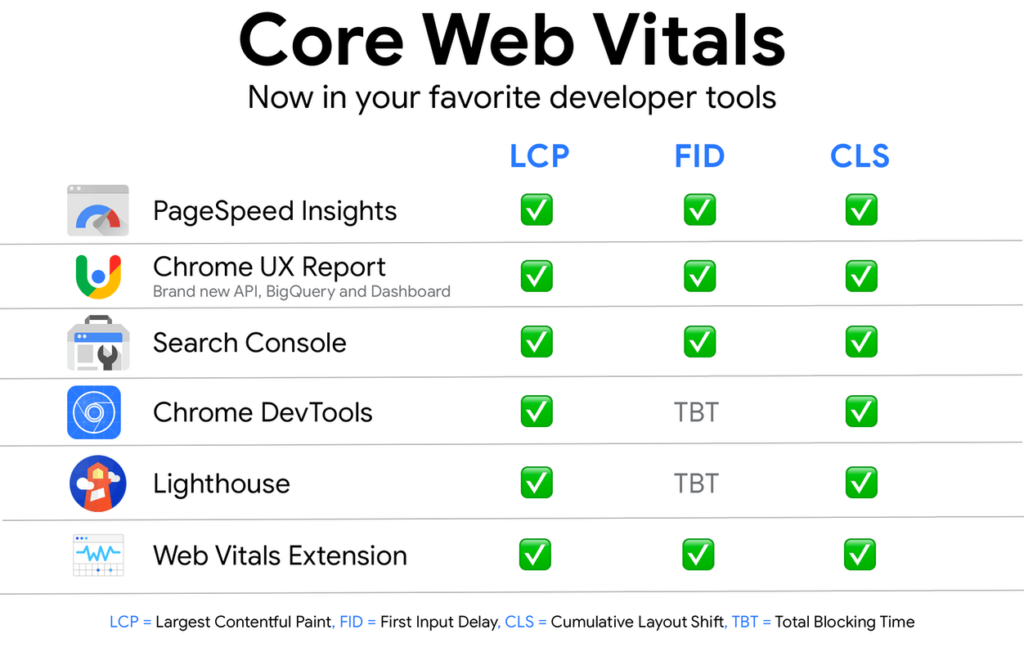
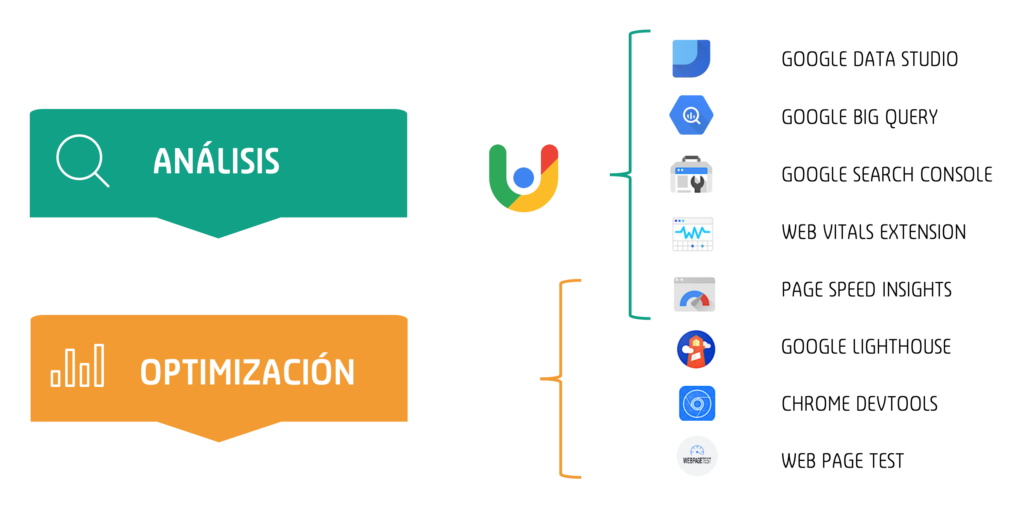
Herramientas para medir las Core Web Vitals
Google pone a nuestra disposición diferentes herramientas para poder medir estas métricas.

Dependiendo de las necesidades, utilizaremos unas u otras. Recordemos que, para analizar una web, se deben utilizar datos de usuarios reales y, por lo tanto, se medirán con herramientas de campo. Por el contrario, para realizar una comprobación sobre una optimización que se haya aplicado, o simular el comportamiento de un dispositivo en particular, usaremos herramientas de laboratorio.

En este artículo, nos centraremos en las herramientas de medición de usuarios reales.
Search Console
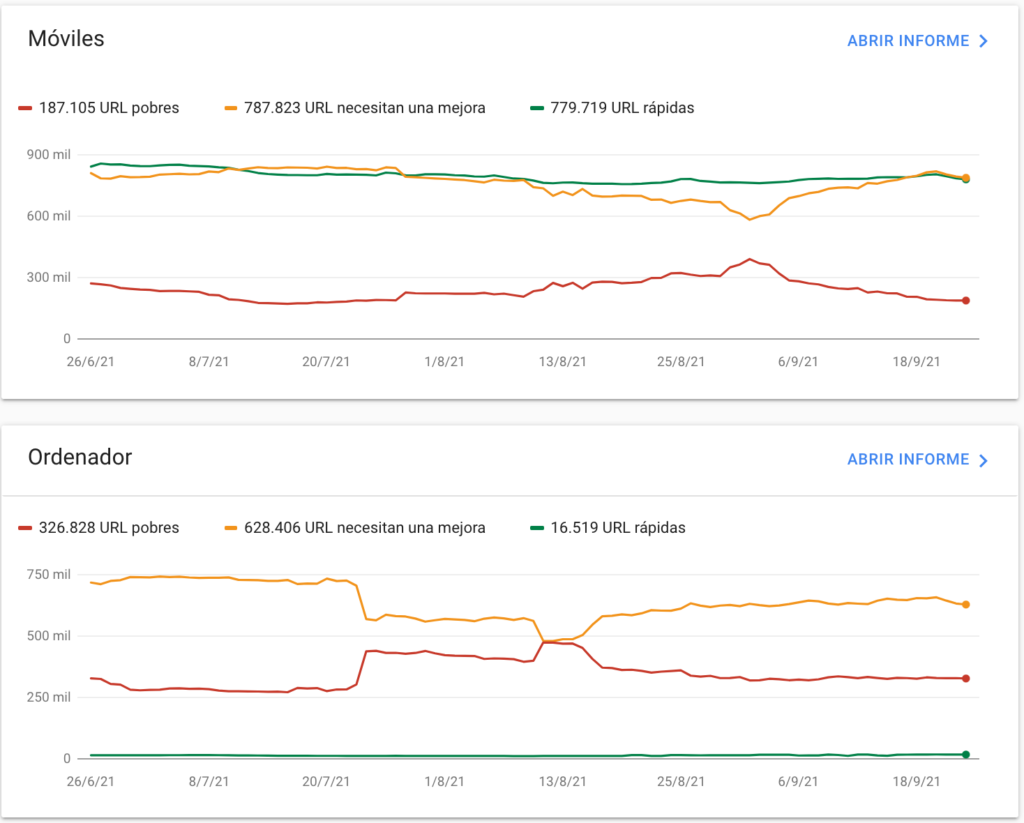
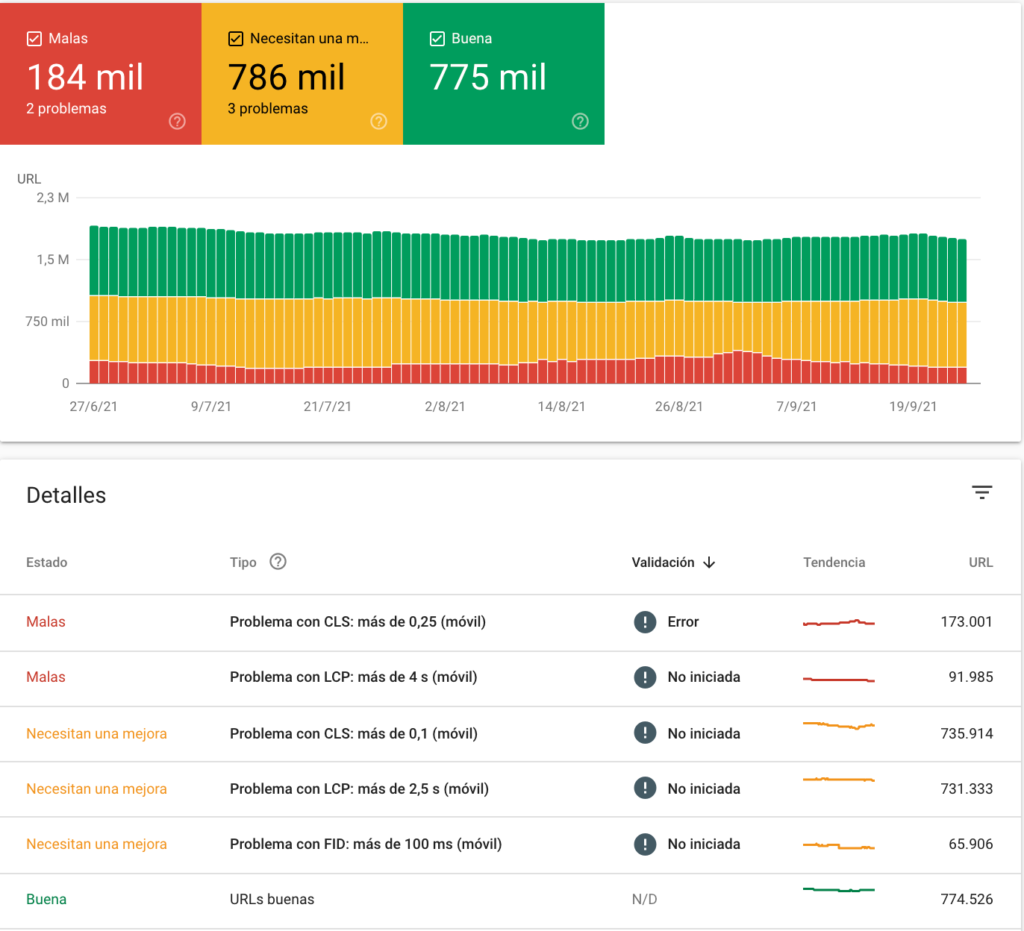
El informe de Search Console, proporciona un resumen de cómo una web está cumpliendo con las Core Web Vitals durante los últimos 90 días, tanto en mobile como en desktop.

En el detalle de cada incidencia, Search Console muestra una página de ejemplo, y el número de páginas conocidas que responden al mismo template, o que son muy similares a la página de ejemplo.

- Search Console muestra datos de usuarios reales, que se obtienen a través del Chrome User Experience Report (crUX).
- Los datos que muestra el informe corresponden a usuarios reales en los últimos 28 días. Por tanto, las optimizaciones realizadas en la web para tratar de mejorar las Core Web Vitals, no se verán reflejadas de inmediato en Search Console.
- Para comprobar la eficacia de una optimización, se deberá efectuar (antes y después de los cambios), mediciones con datos de laboratorio, es decir, con herramientas como WebPageTest o Lighthouse.
Informe de Experiencia de Usuario (crUX)
El informe consiste en una base de datos actualizada mes a mes, que recoge información de las tres métricas principales (LCP, FID y CLS) para un total de 8 millones de webs, clasificadas por tipo de conexión y otras dimensiones.

- El informe de CrUX, está basado en páginas vistas (page views). Esto implica que las páginas más populares, tendrán un gran peso en los datos resultantes que se obtengan de origen
- Los datos de CrUX están segmentados en mobile, desktop y tablet
- Es posible que algunas webs con poco tráfico o que sean nuevas, apenas aparezcan representadas en el informe crUX. En este caso, hasta disponer de datos, no hay que preocuparse porque no va a afectar ni para bien ni para mal al site
Los datos resultantes de este informe, los podremos encontrar en:
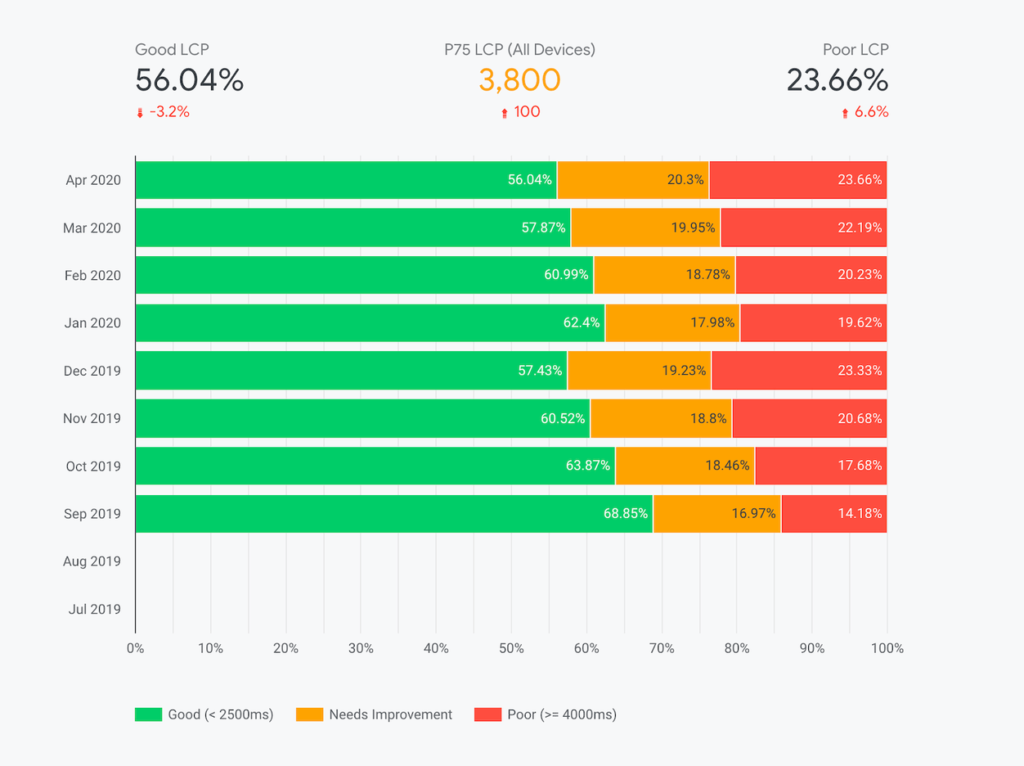
- PageSpeed Insights: Las métricas de usuarios reales que ofrece, son a nivel de URL.
- Web Vitals Extension: La extensión Web Vitals, mide las tres métricas para Google Chrome (desktop). Se puede utilizar como herramienta de diagnóstico rápido para evaluar el rendimiento mientras se navega por la web.
- Google BigQuery: Agrega métricas de experiencia del usuario por origen, para todos los orígenes que son conocidos por Google y se divide en varias dimensiones.
- Chrome UX Report API: Con esta API, es posible realizar un análisis de Core Web Vitals (LCP, FID, CLS) en origen y a nivel de URL.
- CrUX Dashboard en Data Studio, Se puede configurar para rastrear las tendencias de la experiencia del usuario de un origen establecido.
Metodología de trabajo
En grandes sites, es necesario definir una metodología de trabajo que permita actuar de forma masiva, ante las incidencias detectadas.
En muchas ocasiones, los equipos de desarrollo trabajan con metodologías Agile, ordenando las tareas mediante sprints, permitiéndoles así abordar las implementaciones progresivamente. Nuestro valor añadido como consultores SEO, es facilitar en la medida de lo posible, las optimizaciones al departamento de desarrollo.
Ejemplos:
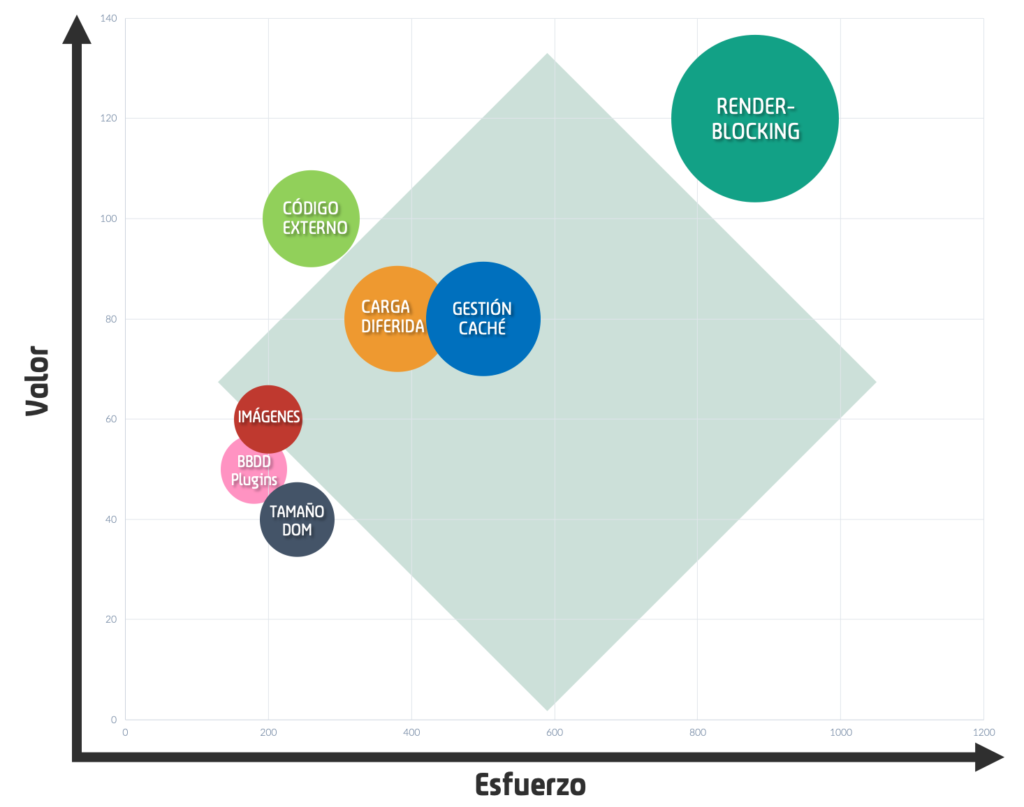
- Tener identificadas las prioridades en base a una matriz esfuerzo-valor. Es decir, saber de antemano, qué optimizaciones WPO tienen mayor retorno para cliente y no suponen un gran esfuerzo para los desarrolladores. En este contexto, es posible ir creando las tareas de forma síncrona con sus sprints. De este modo, se podrán consensuar los timings de implementaciones con el departamento (cosa que agradecerán 🙂 )

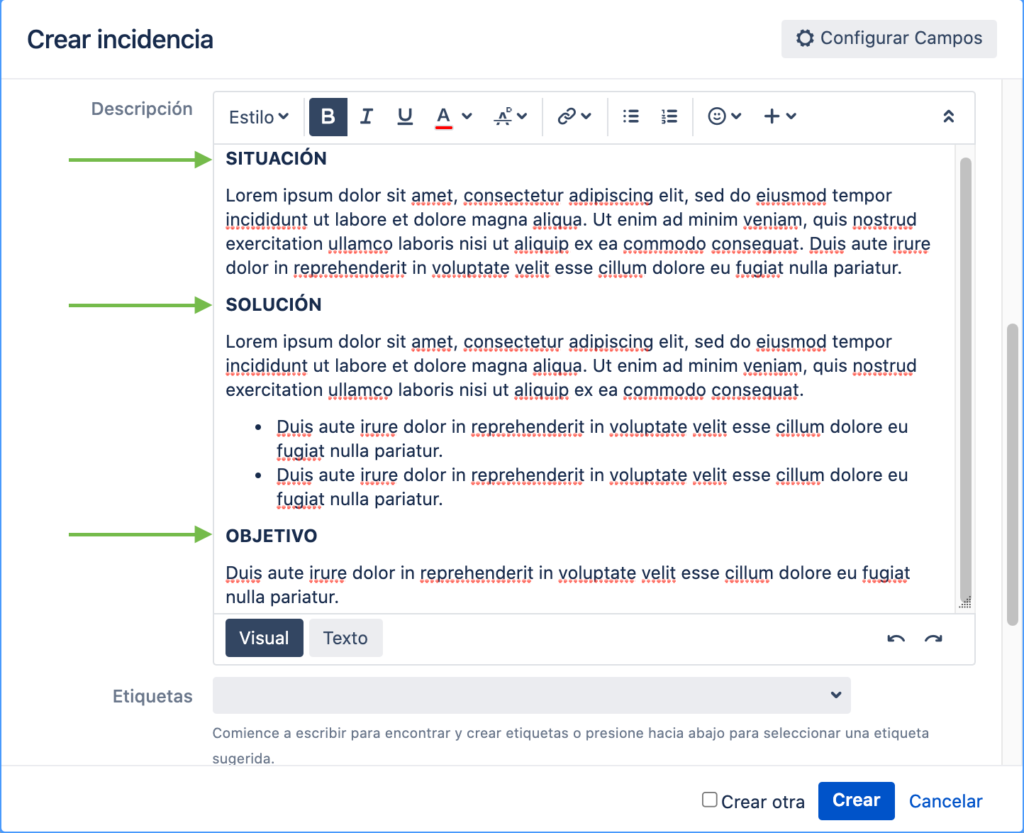
- Crear las solicitudes de forma que puedan entender la situación, qué solución se propone y cuál es el objetivo que se persigue.
✘ “Reducir las peticiones a dominios externos”. Este planteamiento, es propenso a que los desarrolladores, no sepan cómo proceder y terminen abandonando las solicitudes que les llegan desde SEO.
✔ “¿Qué dominios externos son?, ¿algún ejemplo/s?, ¿se pueden optimizar cargándolos una vez haya terminado el renderizado de la página?, ¿será necesario crear un entorno de test previamente?” … Estas cuestiones deberían quedar reflejadas en la tarea, si queremos agilizar las optimizaciones WPO que solicitemos.

Identificación de áreas o puntos críticos de la web
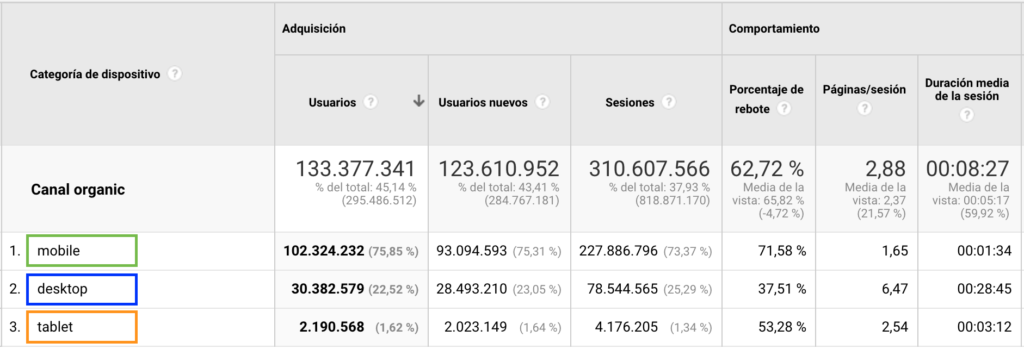
Tráfico orgánico segmentado por dispositivos
Identificar mediante herramientas de analítica como Adobe o Analytics, el porcentaje de tráfico orgánico segmentado por categoría de dispositivos.

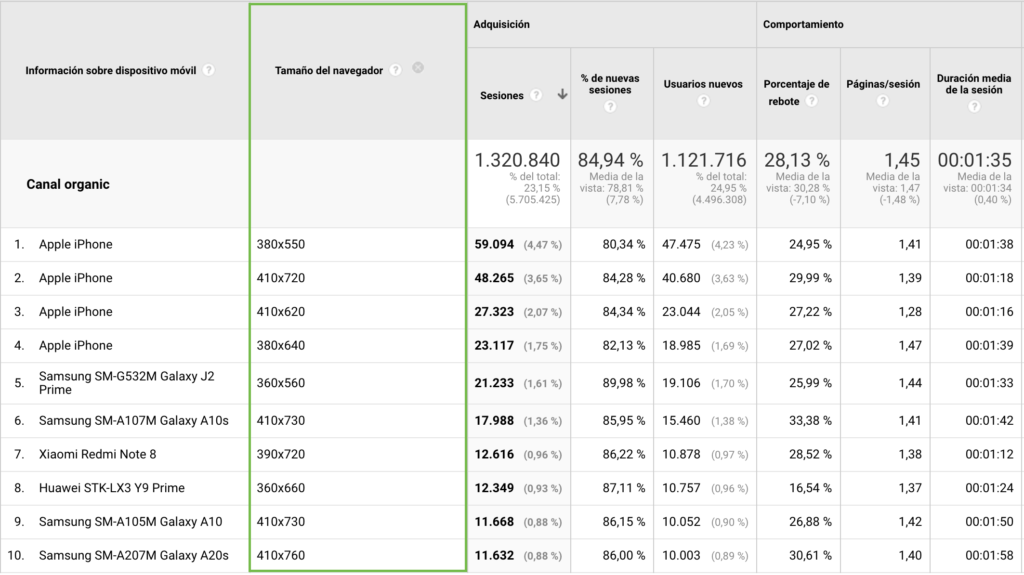
Tráfico orgánico mobile segmentado por tamaños de viewport
En el caso de la versión mobile, es posible afinar estos datos, segmentándolos por tamaño del navegador (métrica “browser size” en Google Analytics, o “browser width” en Adobe).

De este modo, podremos identificar qué tipos de ventana usan mayoritariamente nuestros visitantes. Recordemos que las Core Web Vitals, son métricas que Google extrae de su navegador Chrome. Las muestras que obtengamos pertenecen a usuarios reales. En el caso del CLS, esta información permitirá analizar los tipos de ventana que podrían causar más problemas.
También podemos recopilar datos adicionales, como el tamaño del navegador y la proporción en píxeles de cada dispositivo:
![]()
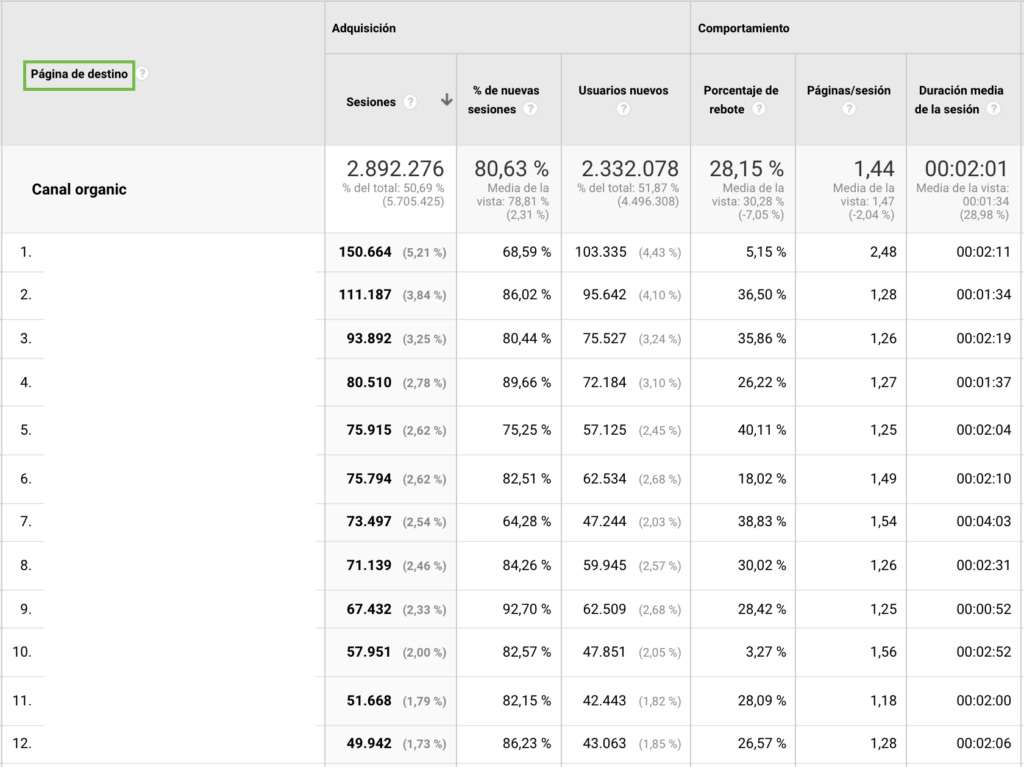
Landing pages con mayor tráfico orgánico
Dependiendo de la estrategia que se haya planificado:
- Identificar qué páginas reciben más tráfico orgánico.
- Identificar las páginas donde estemos centrando la estrategia de captación

Segmentación por tipología de página
Otra forma de detectar áreas críticas de la web, es realizar una segmentación por tipo de página.
En el caso de un e-commerce, un ejemplo sería:
- Home
- Categorías
- Productos
La idea es tomar una muestra representativa de varias URL de cada tipología de página. Una vez tengamos los datos, se podrá realizar un promedio o estimación de las métricas que más nos interesen.
Segmentación por tipo de tecnología
Cabe la posibilidad, de que necesitemos más definición a la hora de identificar los puntos críticos de la web. En este contexto, lo más apropiado es realizar una segmentación por tipo de tecnología. Esto es:
- URL que tienen vídeo de YouTube embebido
- URL que tienen Tweet, Instagram, TikTok embebido
- URL que despliegan iframes en el frontend
- URL que incluyen Maps embebidos
- URL que incluyen audio
- etc
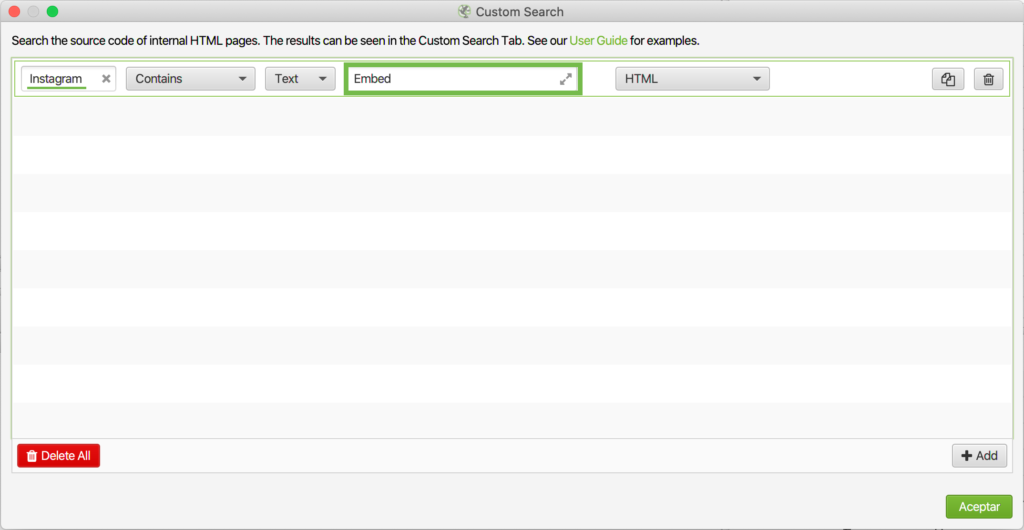
Para realizar este tipo de segmentación, se puede usar la herramienta Screaming Frog. Con ella, se podrá realizar un “Custom Search”, o búsqueda personalizada, en la que, usando un identificador, se podrá obtener información del tipo de tecnología por cada URL rastreada.
Ejemplo:
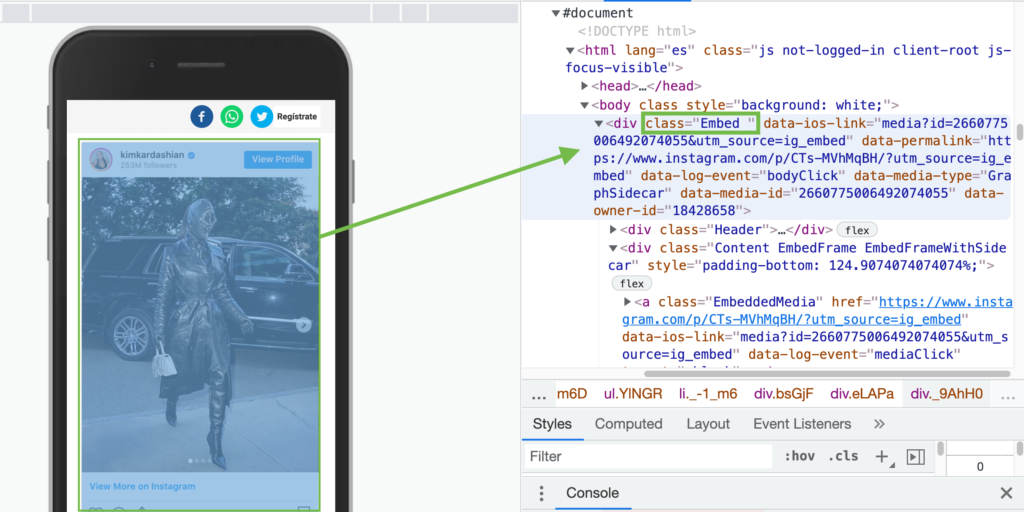
En la siguiente imagen, puede verse este Instagram embebido y su código fuente correspondiente. Con este último, podremos identificar el elemento que nos interese, para posteriormente, procesar este dato con Screaming Frog.

Configuration > Custom > Search

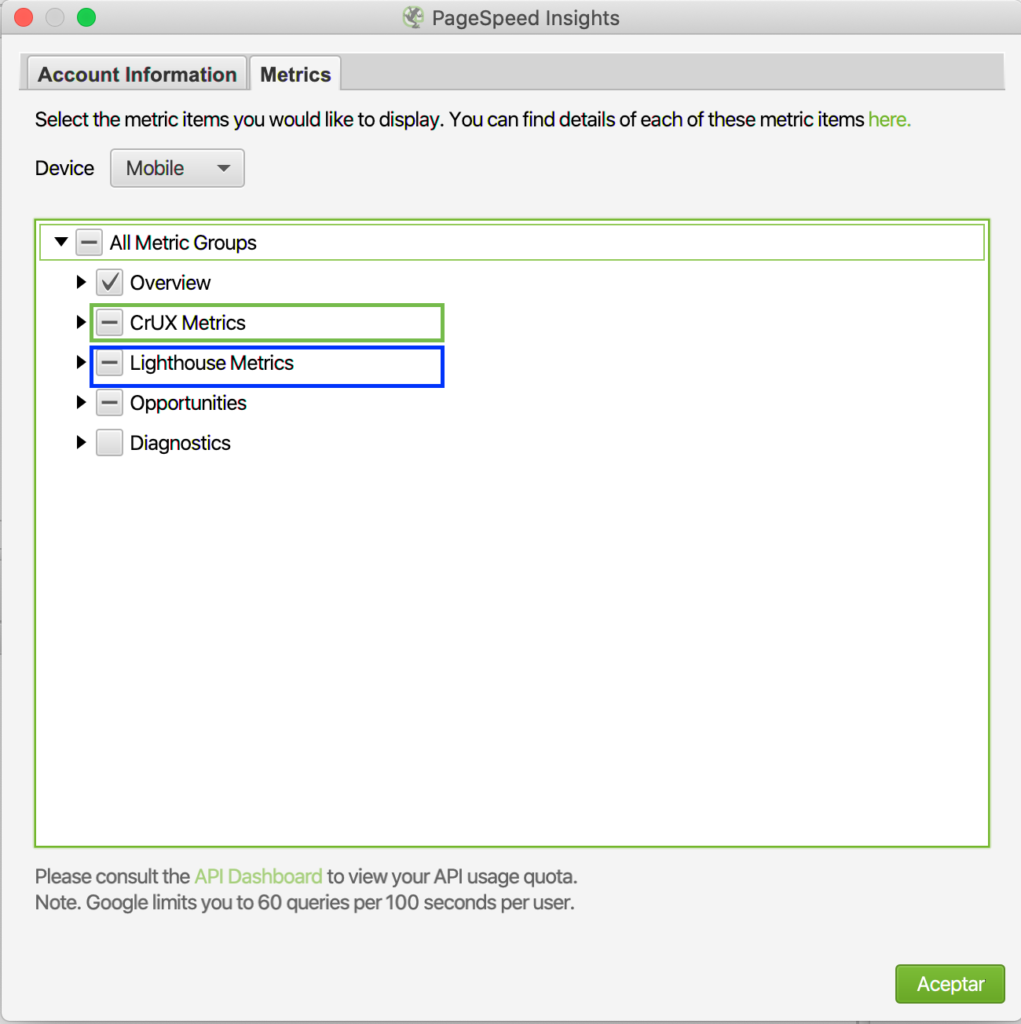
Si además conectamos la herramienta con la API de Page Speed, podremos medir las Core Web Vitals de cada URL. Dependiendo de nuestras necesidades, podremos seleccionar datos de crUX o de Lighthouse.

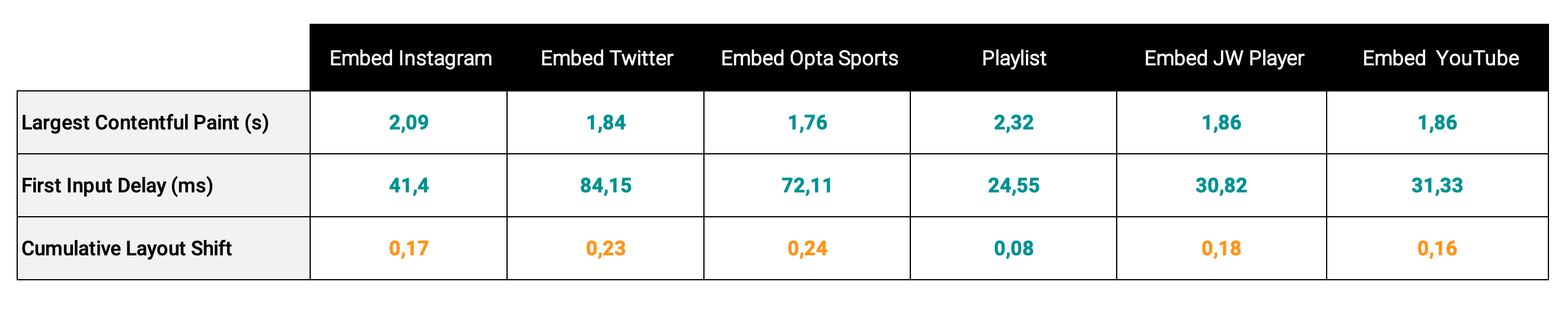
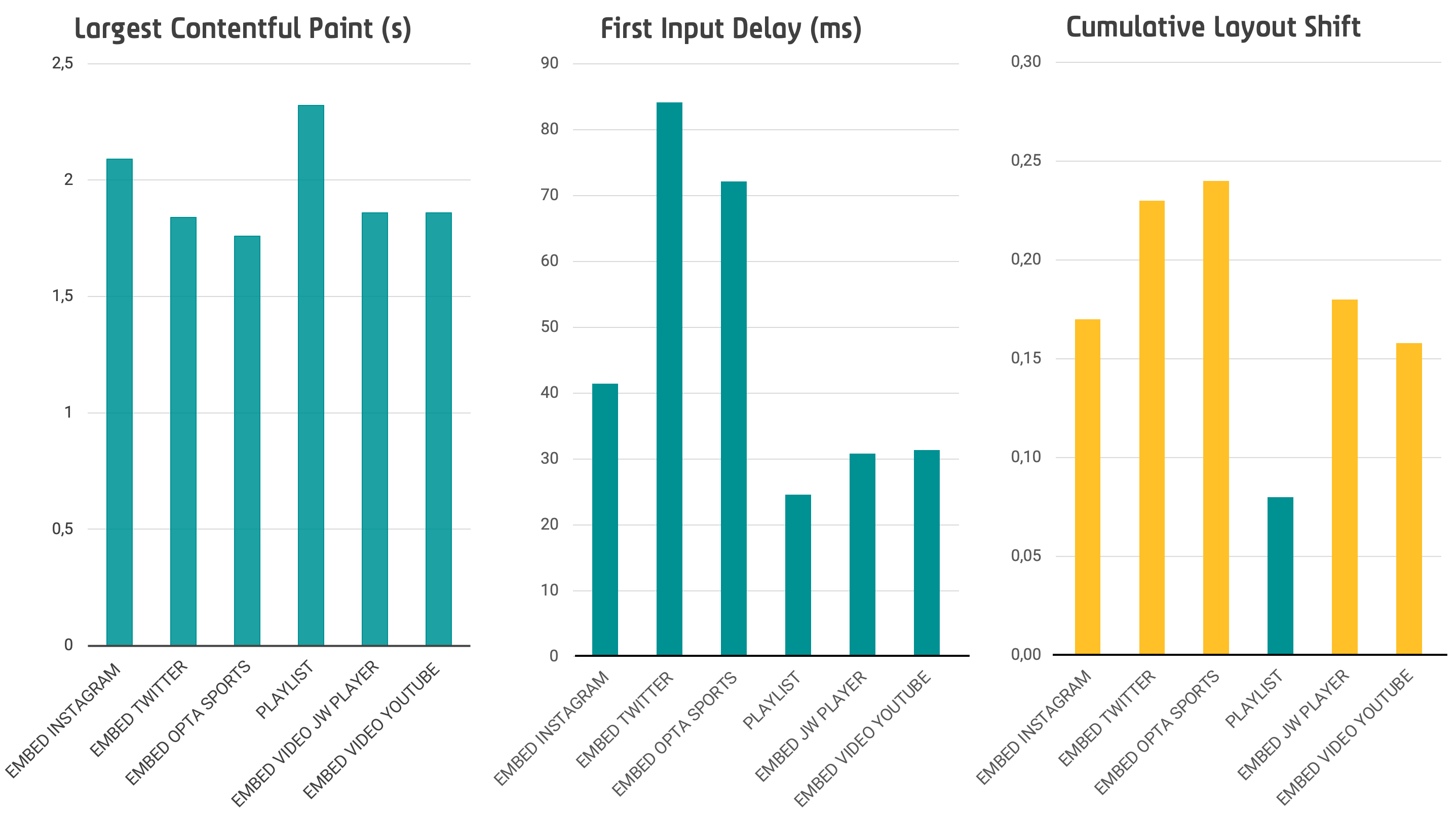
Como resultado, podremos ordenar estos datos en una hoja de cálculo y diseñar nuestras propias gráficas.


Esperamos que el artículo te haya resultado interesante. Si tienes alguna duda o pregunta, déjanos tu comentario. ¡Gracias!
