Google update: Experiencia de página en Google Search para desktop
Ya conocemos los detalles sobre la actualización de experiencia de página para desktop. Te contamos los plazos del proceso, en qué consiste, qué se tendrá en cuenta, qué podemos esperar con la nueva actualización y mucho más.
Google siempre consideró la experiencia del usuario como parte de la clasificación en resultados de búsqueda. Algunas de las iniciativas que nos habían estado preparando para este momento fueron:
- Mobile friendliness (2014). Se anunció la compatibilidad con dispositivos móviles como un indicador de clasificación
- HTTPs (2014). Garantizar que las páginas web sean seguras para los usuarios
- CWV (2020). El equipo de Chrome presenta las Core Web Vitals (Métricas web principales)
Llega la experiencia de usuario en página a desktop
En la edición I/O 2021, el ingeniero de software de Google, Malte Ubl, avanzaba los planes del buscador para añadir la experiencia en página como factor de posicionamiento en desktop, es decir, la versión de escritorio de la actualización de la experiencia en la página de 2021.
Page experience ranking in Google Search based on Core Web Vitals on Desktop (Laptop/Tablets/the 523.94 remaining actual Desktop computers) is going out next month. Metric threshold are the same as on mobile. https://t.co/oVFF0W2Zih https://t.co/KKBIEi6v0Z
— Malte Ubl (@cramforce) January 10, 2022
Ya conocemos los detalles sobre la implementación de estos cambios, desde las implicaciones hasta los plazos.
¿Cuáles son los plazos del proceso?
➡️ Lanzamiento: febrero de 2022
➡️ Fin del lanzamiento: finales de marzo de 2022
¿En qué consiste?
A partir de febrero de 2022 se empezará a tener en cuenta la experiencia en la página a la hora de posicionar un site para desktop. Se basa en la actualización de experiencia de página que se implementó para mobile entre junio y agosto de 2021.
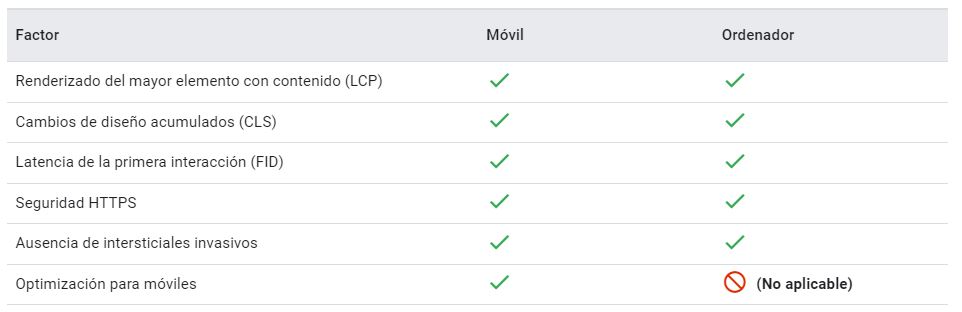
¿Qué se tendrá en cuenta?
Esta actualización incluirá todas las señales actuales de la versión móvil de la actualización de la experiencia de página. A modo resumen, los umbrales métricos para mobile funcionarán para desktop. Es decir, se tendrán en cuenta como factor de posicionamiento para ordenadores las tres métricas web principales y sus umbrales asociados, a saber: Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift, métricas esenciales de la web (Core Web Vitals); así como otros aspectos relacionados con los indicadores de experiencia en la página como la seguridad, ausencia de intersticiales intrusivos u otros elementos que molesten al usuario, etc.
A tener en cuenta: aunque el indicador de optimización para dispositivos mobile siga formando parte del posicionamiento móvil, no se tendrá en cuenta como factor de posicionamiento para ordenadores.

Nuevo informe de Experiencia de página desktop en Google Search Console
Adicionalmente, y como medida para respaldar el próximo lanzamiento, se ha actualizado el Informe de experiencia de usuario en página en Google Search Console con el objetivo de que los propietarios de sitios web puedan saber qué rendimiento tienen sus páginas para desktop. Permite a los dueños de sitios web evaluar rápidamente el performance. Este informe también se ha actualizado para permitir el filtrado de páginas con una buena experiencia en la página, para compararlo con otras páginas del mismo site.
Para acceder al informe basta con ir a la herramienta, hacer clic en la pestaña Experiencia > Experiencia en la página del menú lateral a la izquierda.
Ofrece métricas tales como el porcentaje de URLs con buena experiencia de página, impresiones de búsqueda a lo largo del tiempo, datos a nivel de Core Web Vitals y HTTPs. Recomendamos utilizar estos datos para realizar los ajustes necesarios en la versión desktop de las páginas antes de que Google implemente la nueva actualización.
¿Qué podemos esperar con la nueva actualización?
Si bien, Google ha comentado que no debemos esperar cambios drásticos ya que la nueva actualización está diseñada para destacar páginas que ofrecen una excelente experiencia de usuario, y que esto es uno de muchos factores de posicionamiento web que ellos tendrán en cuenta, desde nuestra experiencia recomendamos hacer seguimiento estricto a los diferentes KPIs y métricas SEO de los proyectos ya que podemos encontrarnos con ciertas fluctuaciones.
Los sitios web con mayor afección pueden ser sitios web que basan su estrategia en apariciones en la sección de historias principales, ya que la aparición en el carrusel requiere un puntaje de experiencia de página sólido. Una noticia difícil, ya que la nueva actualización viene a sumarse a las actualizaciones en carrusel de noticias principales hecho a mediados del año 2021.
Los pilares fundamentales de la experiencia de página
Si esto de la experiencia de usuario en página aún no te resulta familiar, este bloque de contenido es para ti. Te explicaremos más a fondo cuáles son los pilares fundamentales en los que los propietarios y gestores de sitios web deberán poner foco en sus estrategias de posicionamiento de cara a mejorar la experiencia de usuario en página.
¿Qué es la experiencia en las páginas en los resultados de búsqueda de Google?
Es la percepción que tienen los usuarios de su interacción con una página web.
En agosto del año 2021 la experiencia de página pasó a ser un factor de posicionamiento en dispositivos móviles. A partir de febrero de 2022 Google empezará a tomar en cuenta la experiencia en la página a la hora de posicionar páginas en dispositivos de escritorio.
Para medir esta experiencia, Google utiliza una serie de indicadores para evaluar aspectos de los sites.
4 pilares de la experiencia en la página de Google
- Loading (carga). Indica la rapidez o lentitud con la que los recursos de la página se descargan y se muestran en el navegador del usuario
- User annoyance (disconformidad del usuario). Pilar esencial que mide el comportamiento de un site el cual podría obstaculizar la realización de una tarea por parte del usuario
- Security & Privacy (Seguridad y Privacidad). Aspecto crucial que indica cuán segura, transparente y confiable es un sitio web
- Accessibility (Accesibilidad). Según los datos y cifras oficiales sobre Discapacidad y Salud de la Organización Mundial de la Salud, más de mil millones de personas tienen algún tipo de discapacidad. Hablamos de en torno al 15% de la población mundial por lo que no sorprende que Google quiera garantizar que las páginas web sean inclusivas para todos los usuarios
¿Cómo se traduce en la práctica estos cuatro pilares?
1. Loading (carga)
Las métricas principales son Largest Contentful Paint (LCP) y First Input Delay (FID).
Tal y como indicaba mi compañero Iván Bravo en su maravilloso post de análisis sobre las Core Web Vitals tenemos que:
La métrica Largest Contentful Paint, mide el tiempo que tarda en renderizarse en pantalla (above the fold) el contenido más grande.
- Indica el momento en el que el usuario ve algo relevante en pantalla (sin hacer scroll)
- El tiempo de respuesta del servidor está incluido en la medición
- El LCP puede corresponder a una imagen, texto o video
La métrica First Input Delay, mide el tiempo que transcurre desde la primera interacción del usuario, hasta que el navegador responde a la misma.
- Revela información de la primera impresión del usuario al hacer clic en la web
- La métrica se verá alterada dependiendo del momento, navegador y elemento clicado por el usuario
- Esta métrica no es posible simularla en laboratorio. Únicamente se puede medir sobre usuarios reales
2. User annoyance (disconformidad del usuario)
Una de las métricas más importantes respecto al user annoyance es la métrica Cumulative Layout Shift (CLS), la cual, como indica mi compñaero Iván Bravo en su post:
Es la responsable de evaluar la estabilidad visual de una web.
- A menor desplazamiento de elementos durante la carga, menor será la probabilidad de que el usuario haga clic por error en alguno de ellos
- La medición de los elementos de la página se realiza a través de ventanas de sesión. Las ventanas de sesión, corresponden a diferentes partes de una página web a las que llega un usuario cuando hace scroll. La puntuación total para cada ventana de sesión se denomina cambio de diseño acumulativo (CLS)
- El CLS no mide tiempo, sino que realiza un cálculo de cambios en las posiciones
El LCP, FID y el CLS son las métricas esenciales de la web. Se aplica de forma extensiva a todos los sites y es altamente recomendable que todos los propietarios y gestores estén midiéndolas. Cada una de las Core Web Vitals, que es como se llama a este conjunto de métricas esenciales, corresponde a una faceta distinta de la experiencia de usuario y se han hecho grandes esfuerzos a nivel de desarrollo para determinar, dentro de estas métricas, lo que es un rendimiento bajo, medio y óptimo.

? Te recomiendo visitar el extenso y muy completo artículo de mi compañero Iván Bravo (antes citado) para indagar más sobre estas métricas en “Análisis de Core Web Vitals“
Elementos abusivos como los interstitials
Siguiendo con la experiencia en las páginas en los resultados de la Búsqueda de Google y los elementos cuya presencia y/o uso molestan y generan disconformidad en el usuario tenemos los interstitials.
Google ha detectado con el tiempo que estos elementos se usan a menudo para engañar a los usuarios, llevándolos a acciones que no quieren. Les impiden leer o interactuar con el sitio web al que llegaron desde Resultados de Búsqueda de Google y en definitiva, van en contra de su objetivo: promover una mayor accesibilidad al contenido que buscan los usuarios.
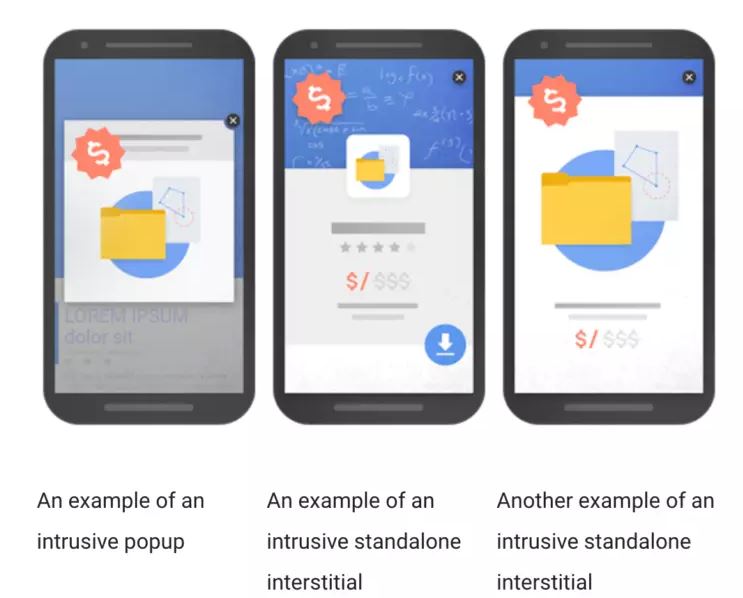
Es comprensible que ante los buenos datos de conversión que puedan tener este tipo de prácticas decidamos usarlos, pero es importante tener algunas cosas en cuenta para no caer en una penalización por parte del buscador por mala praxis. A continuación, veremos algunos ejemplos de intersticiales intrusivos que hacen que el contenido sea menos accesible:
- Ventanas emergentes. Elementos publicitarios y/o de contenido los cuales aparecen de forma automática en la pantalla del navegador. Al superponerse a la página web los usuarios se ven obligados a cerrar la ventana para seguir leyendo el contenido principal.
- Intersticiales independientes que deben ser cerrados para acceder al contenido. Esto genera frustración entre los usuarios ya que no pueden acceder fácilmente al contenido que esperaban tras hacer clic en un resultado de búsqueda de Google.
- Espacio para anuncios y/o banners. Elementos que ocupan un espacio desmedido en la pantalla del dispositivo.
- Diseños engañosos. Utilización de diseños los cuales asemejen un intersticial independiente en la mitad superior de la página, con el contenido original en la mitad inferior.
Si bien es cierto, los interstitials tienen una gran cantidad de usos positivos. Es el caso de avisos de tipo legal o informacional requeridos por la ley, como puede ser el consentimiento RGPD, entre otros.

3. Security & Privacy (Seguridad y Privacidad)
Algunos de los elementos fundamentales para dar señales correctas a nivel de Seguridad y Privacidad son:
- Utilización del protocolo HTTPs
- Sistemas de navegación segura. Evitar software malicioso, descargas de software no deseado, etc. Google utiliza sistemas para advertir a los usuarios cuando están haciendo clic en un sitio potencialmente dañino
4. Accessibility (Accesibilidad)
Existen indicadores tales como Mobile friendliness, el cual mide la eficacia de los sitios web en pantallas pequeñas usadas por ejemplo en dispositivos móviles. Actualmente, tenemos herramientas para analizar un sitio web en términos de Accesibilidad, una de ellas es Lighthouse. A través de DevTools en Chrome, podemos generar un informe rápido sobre el rendimiento de un sitio web en esta categoría, aunque es recomendable hacer pruebas manuales por parte de un especialista para detectar más problemas que esta auditoria automática no puede identificar.
? Te dejo uno de los mejores artículos que he leído al respecto escrito por el especialista Senior en UX Chris Moreno: Diversidad funcional, accesibilidad e inclusión en el diseño de productos digitales
Recursos y herramientas para medir, monitorizar y optimizar la experiencia en página
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- Search Console
- web.dev
- Extensión de Chrome Web Vitals
- API de Chrome UX Report
- Herramienta de Prueba de optimización para móviles
- Comprobar si la conexión de un sitio es segura
- Comprobar si infringes lineamientos de calidad respecto a intersticiales
- Cómo optimizar la experiencia en páginas con AMP
¿Qué te ha parecido el artículo? Déjame un comentario y te responderé lo más rápido posible.

Gracias por el artículo, Andrea. Comprensible y útil.
Saludos.
Un post claro y conciso. Gracias