Adobe Target: arquitecturas avanzadas server to server
Uno de los problemas más comunes que nos encontramos a la hora de implementar o de explotar intensivamente una herramienta de testing y personalización viene dado de la falta de control por IT de los cambios realizados a través de este tipo de plataformas. Aunque está claro que la ventaja de este…
Uno de los problemas más comunes que nos encontramos a la hora de implementar o de explotar intensivamente una herramienta de testing y personalización viene dado de la falta de control por IT de los cambios realizados a través de este tipo de plataformas.
Aunque está claro que la ventaja de este tipo de herramientas es la agilidad que ofrecen para testar cambios de contenido fuera de los circuitos de desarrollo e integración de los aplicativos, siempre hay una zona de fricción que en determinados sectores y empresas donde el control y la seguridad es un punto crítico, puede llegar a paralizar un proyecto de optimización.
Los puntos más delicados son la posibilidad de provocar un error de JavaScript que impacte en el uso de la interfaz de usuario o empeorar el rendimiento de nuestro sitio web al impactar en la carga de elementos ( si las librerías se ponen en modo síncrono) o en renderizado de la página ( aunque se carguen en modo asíncrono).
Si a esto unimos a las cada vez mayores restricciones legales a la hora de usar cookies u otras tecnologías del lado de cliente es cuando la implementación de soluciones server to server cobra mayor relevancia. Aquí es el front-end el responsable del renderizado de los elementos afectados por AB tests y personalizaciones.
En este escenario Adobe Target nos va a ser de gran ayuda ya que ofrece distintas posibilidades de integración a nivel de servidor.
¿Adobe Target: Server Side versus Client Side?
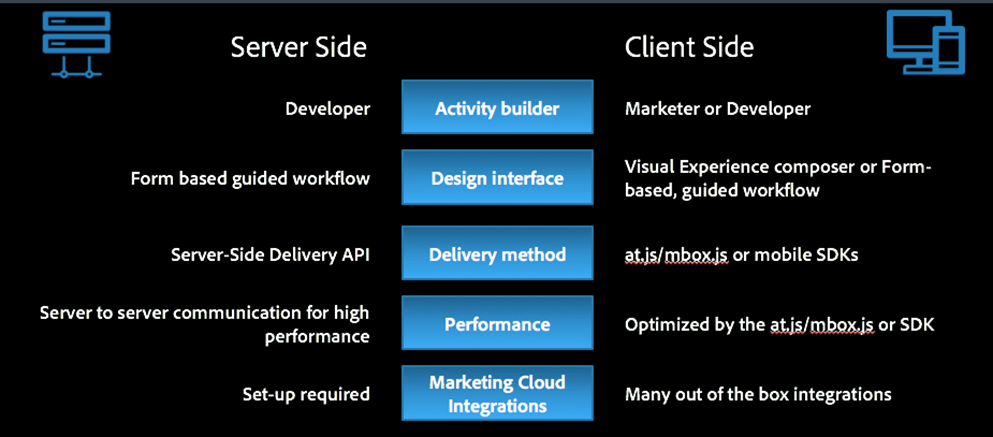
Adobe nos propone en este sencillo esquema las principales diferencias entre ambas arquitecturas respecto a sus funcionalidades.

Las principales diferencias radican en quién las ejecuta y cómo se implementan. En el caso del server side el creador de la actividad debe ser un perfil developer ya que tanto la implementación de la herramienta, como la creación de las actividades y el renderizado de las mismas requerirán de hard skills de codificación.
Además, debemos tener en cuenta, según la arquitectura elegida como veremos a continuación, requerirá de implementación de ciertos workarounds para implementar los identificadores de usuario (tanto el de Target como el de Marketing Cloud en el caso de que sea necesario).
Evidentemente la implementación client side ofrece mayor inmediatez, la posibilidad de uso de editor visual e integraciones “de caja” con el resto de las soluciones de la suite de Adobe. En definitiva, el time to market se acelera de manera exponencial, pero como comentábamos al principio a veces es necesario una implementación mas robusta desde el punto de vista de integración con los aplicativos y es lo que conseguiremos a través de las opciones de arquitectura server side.
Además Adobe Target tiene diferentes aproximaciones de esta arquitectura dando opciones muy interesantes para adaptarse a un amplio abanico de necesidades.
Diferentes aproximaciones de Adobe Target en Server Side
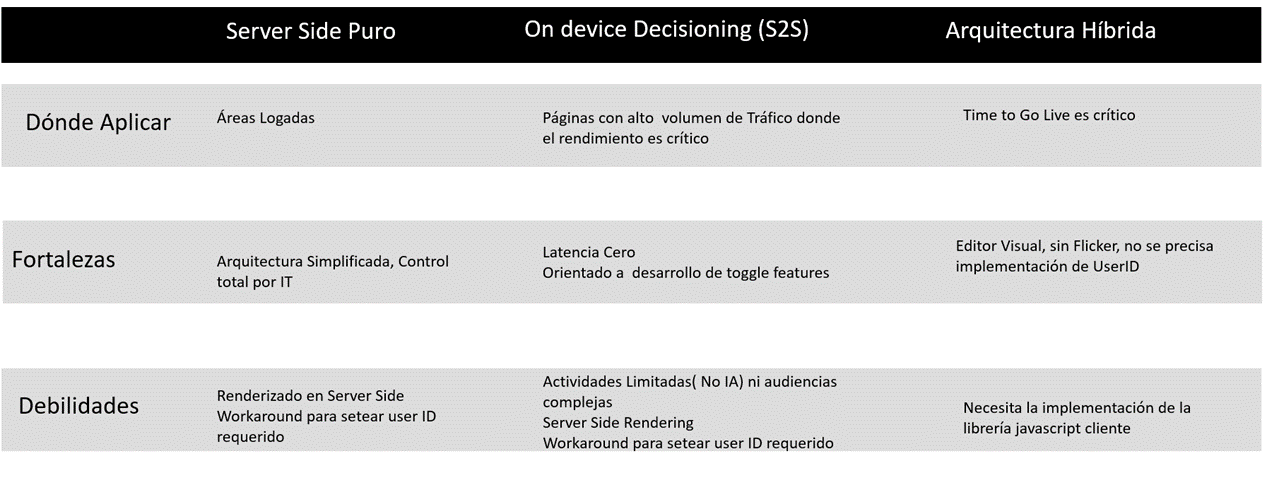
Adobe Target nos ofrece tres tipos de arquitectura que no son excluyentes entre ellas. Cada una está dirigida a resolver casos de uso diferentes y tiene sus fortalezas y debilidades. En resumen, podremos usarlas simultáneamente si es necesario.

Ahora vamos a detenernos brevemente en cada una de estas aproximaciones.
Server Side Puro

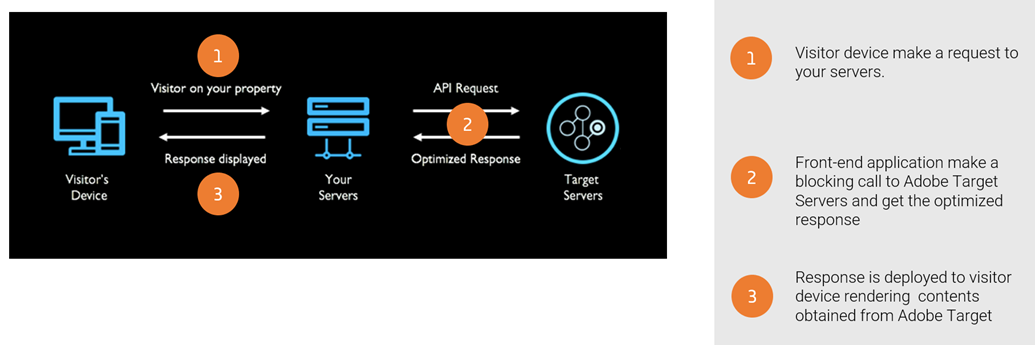
Es el enfoque clásico. Cómo puede verse en el esquema resulta bastante sencillo de comprender, es el servidor el que se comunica directamente con Adobe Target y devuelve la petición con los contenidos que ha obtenido de Adobe Target.
Es especialmente recomendado en áreas logadas ya que permite mayor control de lo que se publica a través de la herramienta ya que hay un procesamiento previo por parte del servidor.
Además, permite usar el identificador interno del cliente como UserID de Adobe Target con lo que no es necesario ni el uso de cookies ni de ningún workaround previo para establecerlo o el uso de la librería JS de Target. Cómo valor añadido permite el mantenimiento de las experiencias a nivel de cliente resolviendo el problema del cross-device.
La debilidad mayor que encontramos en esta arquitectura es que fuera de estás áreas logadas nos va a obligar a buscar una solución ‘ad hoc’ para setear y persisitir el userID.
On-device Decisioning

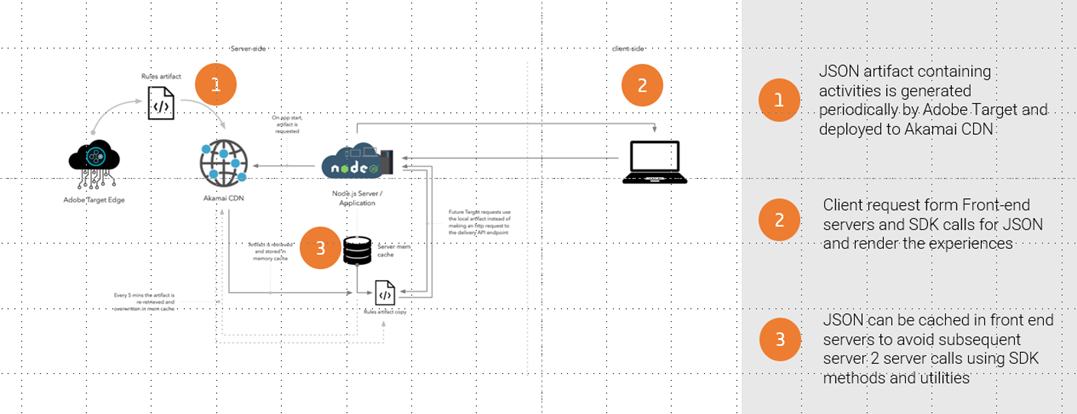
Mediante On-device decisoning (también disponible en client side) se genera de manera periódica un JSON conteniendo el código de las experiencias y audiencias en la CDN de Adobe, las llamadas desde el front-end van a buscar ese archivo que puede ser cacheado para futuras peticiones usando los diferentes métodos disponibles en los SDKs.
Tiene limitaciones en cuanto a los tipos de experiencia que pueden manejarse. No es compatible con el targeting de experiencias realizado mediante machine learning en real time, ni con Audiencias con atributos obtenidos mediante fuentes de datos externas a Target (customer attributes).
Es especialmente recomendado en puntos con mayor volumen de tráfico del Journey del cliente donde el rendimiento de nuestra aplicación es crítico ya que el tiempo de latencia es prácticamente nulo.
También en arquitecturas donde se haga uso de las técnicas de desarrollo toogle features nos ayudará a implementarlas y dotarlas de significado estadístico.
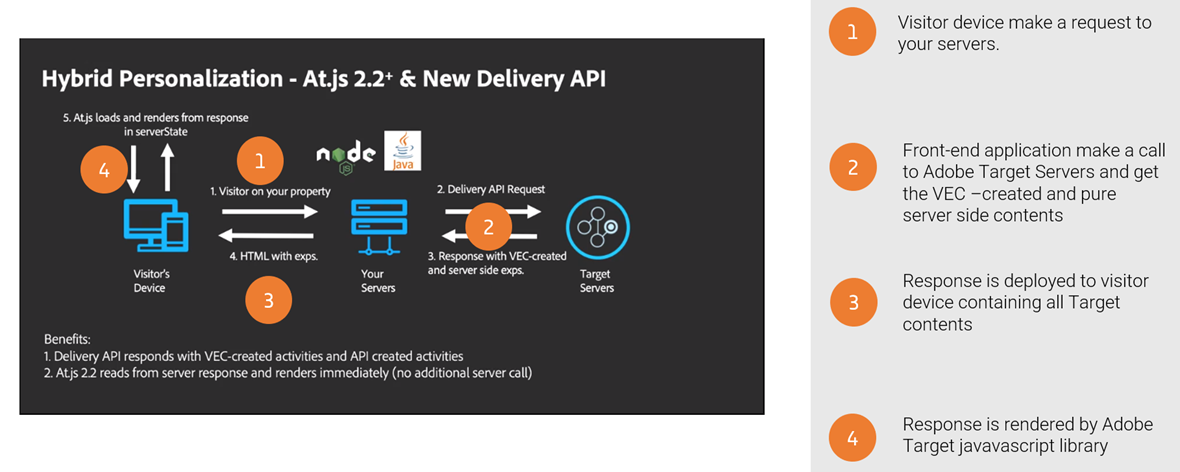
Arquitectura Híbrida

Junto con la anterior forma parte de las últimas funcionalidades de Adobe Target, resulta la opción muy interesante para entornos en abierto donde el time to go live es crítico ya que permite la combinación de ambos mundos.
Las experiencias pueden ser creadas a través del editor visual de Adobe Target (VEC) pero las peticiones son realizadas en modo server to server para obtener el contenido que será finalmente renderizado la librería JS de Adobe.
Conclusiones
Las opciones para operar con Adobe Target en el lado del servidor son variadas y nos permiten resolver un enorme conjunto de casos de uso.
Además de las necesidades de IT y seguridad, las nuevas regulaciones en el ámbito de privacidad que nos vienen conduciendo hacia a un entorno cookieless que hace que nos exige ser capaces de implementar soluciones más complejas y mas desligadas de entornos cliente.
Si quieres saber más de cómo abordamos en Flat 101 este tipo de proyectos no dudes en contactar con nosotros.
