La tecnología de monitorización de los recorridos visuales, comúnmente conocida por su término en inglés eye-tracking, se empezó a desarrollar en el siglo XX. Tras alcanzar gran relevancia en la investigación médica, llegó al campo del marketing y publicidad para quedarse. Actualmente, el eye-tracking es una herramienta habitual en el testeo de productos visuales estáticos como, por ejemplo, el etiquetado y el packaging.
La investigación sobre interfaces para descubrir puntos de mejora de la usabilidad todavía no se aprovecha lo suficiente de esta herramienta. A menudo, el desconocimiento de las oportunidades que nos podría reportar en un proceso de UX Research son la causa de pasar por alto el eye-tracking como metodología viable y, sobre todo, muy útil.
El complemento perfecto para la observación contextual
La observación contextual consiste en la detección de conductas inmanentes de los individuos en la realización de procesos, es decir, sin que haya agentes externos que hayan sesgado el comportamiento.
Habitualmente, es sencillo observar la conducta de los usuarios en una web y registrar cómo navegan, qué rutas siguen dentro de una web y sobre qué botones clican. Es en ese punto cuando la investigación con usuarios, en forma de entrevista, toma protagonismo para conseguir entender el racional que guía las acciones del usuario.
Sin embargo, hay detalles que son difícilmente observables y sobre los cuales solo se pueden hacer conjeturas. Por ejemplo: ¿el botón deja de ser utilizado porque su uso no despierta interés en el usuario o porque ni siquiera ha sido visto?
El eye-tracker nos ofrecerá información al respecto. Este aparato monitoriza la visión del usuario detectando qué partes de la pantalla se han visualizado y durante cuánto tiempo. Por ende, se podrán elaborar patrones de conducta más precisos diferenciando entre las acciones deliberadas del usuario y las impuestas por la visualización del medio.
Las métricas sobre el comportamiento: pros y contras de cada una de ellas
Desde hace tiempo se vienen desarrollando herramientas muy interesantes para recoger información comportamental sobre la navegación de los sitios web. De hecho, en Flat 101 somos expertos en la aplicación de ellas. Pero, como siempre, no se trata de seleccionar una única herramienta de trabajo, sino de discernir cuál es la ideal según las necesidades del proyecto. A continuación, lo descubrimos.
Para comenzar, vamos a aprender a diferenciar las métricas que nos van a ofrecer cada una de ellas.
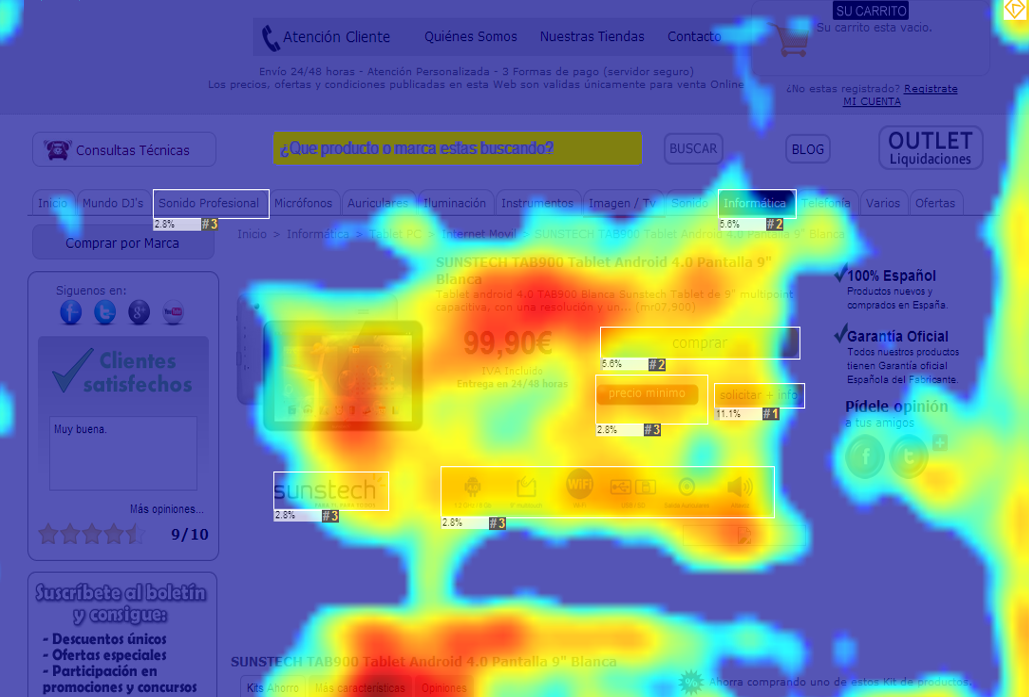
- Atendiendo al protagonista de este artículo, el eye-tracker recoge individualmente información como: el tiempo de visionado, el número de visionados sobre un área de interés o el recorrido de visualización. Se trata de métricas de gran interés para estudios cualitativos. Sin embargo, cuando ampliamos la muestra estas métricas simples se convierten en mapas de calor de visualización y patrones del recorrido visual de orden cuantitativo.
- Por su parte, las herramientas de analítica como Hotjar o Crazy Egg recogen datos masivamente sobre la navegación de los usuarios y crean heatmaps de movimiento de ratón, clics (o taps en mobile) y de profundidad de navegación, que nos proporcionan información cuantitativa.
Aquí debemos hacer un breve inciso. Los mapas de calor o heatmaps son una mera representación de conjuntos de datos sobre una superficie bidimensional. En otras palabras, igual que una gráfica de barras puede representar los beneficios de una compañía a lo largo de los meses o incluso los kilos de pan ingeridos anualmente en cada país europeo, los mapas de calor no se refieren siempre la distribución de clics en la pantalla sino que pueden estar mostrando otras métricas. Tanto la navegación como la visualización pueden representarse con estos gráficos y estarán aportando diferente información.

A menudo, ante la imposibilidad de registrar el recorrido visual de los usuarios, se asume que estos mueven el ratón de la misma forma que miran a la pantalla. Nada más lejos de la realidad. Y podemos demostrarlo. En el siguiente vídeo de una prueba de usuario con eye-tracking en el laboratorio de usabilidad de Flat 101 se aprecia cómo el movimiento del ratón y la mirada del usuario no siguen los mismos movimientos.
Pero, entonces, ¿en qué casos hay que seleccionar una u otra métrica? Para responder a la pregunta, recogemos las ventajas y desventajas de ambas.
Las herramientas de eye-tracking nos permiten obtener resultados reveladores con muestras más pequeñas de manera cualitativa y tendencial porque se combinan con otras técnicas de investigación con usuarios. Atienden a comportamientos implícitos que ofrecen información hasta ahora oculta. Por el contrario, exige la presencialidad de los usuarios y requiere un hardware específico. Si hablamos de analizar la versión mobile o app de nuestro negocio, el eye-tracking se vuelve más relevante ya que las herramientas de mapas de calor solo registran el contacto del dedo en la pantalla del dispositivo (tap, en inglés), no existe la equivalencia que se hace en desktop entre movimiento de ratón y visualización del usuario.
Las herramientas que monitorizan la navegación y clics de los usuarios tienen una aplicación remota. Sin embargo, requieren muestras muy grandes para que las herramientas ofrezcan resultados. Dependiendo del sitio analizado puede que no sea posible alcanzar el mínimo requerido. Además, reflejan comportamientos explícitos, es decir, el movimiento consciente del ratón por la pantalla, pero obvian la información implícita sobre el recorrido visual que el usuario realiza subconscientemente con el fin de comprender lo que está viendo.
¿Cómo aplicar el eye-tracking en productos digitales?
El eye-tracking se incorpora a las pruebas de usabilidad con relativa facilidad. Se convierte en una capa extra que permite un análisis más exhaustivo si cabe. Por este motivo, el proceso de trabajo será similar al que seguimos habitualmente cuando realizamos test con usuario.

Gracias a la integración del eye-tracking podemos hacer una lectura de las pruebas mucho más profunda, asegurando con certeza a qué le está prestando atención el usuario durante su experiencia.
Pero el eye-tracking no solo nos va ofrecer los mapas de calor que ya hemos comentado. A continuación hacemos una relación de las potenciales aplicaciones de esta herramienta en un e-commerce estándar, desde el listado de productos a las funcionalidades de comparación:
-
Cómo aplicar el eye-tracking en el Listado de productos:
El listado de productos es un objeto de estudio con gran interés al presentar gran cantidad de elementos del mismo. ¿Cómo eligen los usuarios los productos que les interesan? Para responder a esta pregunta entran en juego muchos factores. Por un lado, la encontrabilidad de las funcionalidades de filtrado será fundamental, esta encontrabilidad se evalúa según el tiempo hasta la primera fijada por ejemplo. Asimismo, en estas páginas llenas de estímulos son habituales los elementos aceleradores de la conversión pero, ¿son realmente visibles estos elementos? La visibilidad y performance de estos estímulos meramente visuales son objeto perfecto para esta tecnología. Y, por supuesto, las imágenes del producto y su implicación en la toma de decisión.
-
Cómo aplicar el eye-tracking en la Página de Producto:
El siguiente punto del viaje está marcado por el detalle de esas imágenes del producto. La profundidad sobre ello es infinita: ¿Qué imagen debería colocarse en primer lugar para atraer más la atención? ¿La imagen da la información que el usuario requiere sobre el producto? ¿Debería verse mejor el packaging? ¿Cómo se complementan los detalles del producto y las imágenes?, etc.
Por otra parte, la página de producto es un hito clave en la conversión y está repleta de elementos susceptibles de optimización. Los CTAs ya son objeto de muchos tests A/B y el eye-tracking se presenta como una opción complementaria para seguir mejorando las microconversiones con validaciones tempranas como ya sugerimos en Introducción al microcopy: una conexión humana que se rige por los nuevos patrones de lectura de la era digital.
-
Cómo aplicar el eye-tracking en Comparadores:
El comportamiento del usuario en otro tipo de páginas como que implican un proceso de completado de datos y una selección entre opciones reducidas es de gran interés. El eye-tracking puede ayudarnos a chequear los sesgos cognitivos que en la teoría están afectando a nuestras páginas, y comprobar de una vez por todas que el diseño ha de adaptarse al comportamiento y no al revés.
En todos estos casos, la prueba de usabilidad con eye-tracker nos ofrecerá una evaluación comparativa de las versiones sin necesidad de implementar un desarrollo en la herramienta de testing y con el sustancial ahorro de tiempo que esto conlleva.
En definitiva, la combinación de Behavioral Design y eye-tracking es poderosa. Esta tecnología nos ofrece una nueva perspectiva al estudiar el comportamiento digital de los usuarios. Los descubrimientos que proporciona permiten afinar las estrategias de diseño y adaptarnos todavía más tanto a comportamientos innatos como a adquiridos de los usuarios.
