Diseño de micro-interacciones y animaciones para Web y APP
Dentro del UX, el movimiento es uno de los principios que mas impacta en la atención del usuario. La respuesta de un botón ante una acción o una sutil animación en una ilustración no solo sirve como feedback básico en una relación IHM (interacción Humano-Máquina), sino…
 Dentro del UX, el movimiento es uno de los principios que mas impacta en la atención del usuario. La respuesta de un botón ante una acción o una sutil animación en una ilustración no solo sirve como feedback básico en una relación IHM (interacción Humano-Máquina), sino como un atractivo que genera valor añadido en nuestras soluciones.
Dentro del UX, el movimiento es uno de los principios que mas impacta en la atención del usuario. La respuesta de un botón ante una acción o una sutil animación en una ilustración no solo sirve como feedback básico en una relación IHM (interacción Humano-Máquina), sino como un atractivo que genera valor añadido en nuestras soluciones.
En el presente post hablaremos de Lottie, una herramienta creada por Airbnb para el desarrollo e implementación de micro-interacciones y animaciones de forma muy sencilla. Lottie nos permite obtener archivos de código HTML o JSON de animaciones compatibles para iOS, Android, React Native y Web.
¿Qué necesitamos para trabajar con Lottie?
Para trabajar con Lottie necesitaremos los siguientes recursos:
- After Effects: esta herramienta se está estandarizando como la aplicación básica en la creación, edición y exportación de archivos Lotties.
- Bodymovin: es un plugin de After Effects que nos permitirá exportar nuestras composiciones a archivos de tipo Lottie (HTML o JSON). Este plugin es necesario instalarlo mediante el asistente ZXP Installer en nuestro programa de After Effects.
- AEUX: este plugin hay que instalarlo tanto en After Effects a través de ZXP Installer como en nuestro de programa de diseño UX/UI (Sketch o Figma). Nosotros en este post trabajaremos con Sketch.
- App Lottie Mobile: en el caso de trabajar mucho las animaciones para App es recomendable descargar esta aplicación. A través de la misma podremos testear con mayor exactitud cómo se verían nuestras animaciones en sistemas iOS o Android.

Cómo se hace una micro-interacción o animación en Lottie
1. Realiza el diseño de tu micro-interacción o animación en Sketch
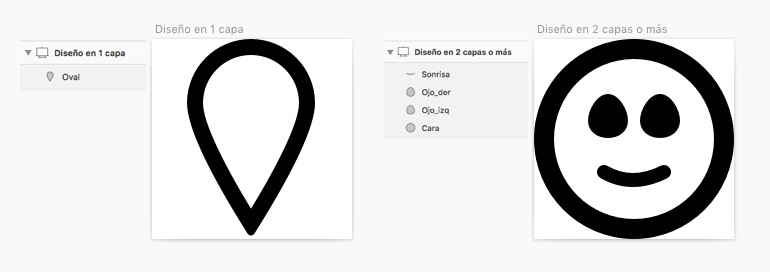
Debemos tener abiertos los programas de Sketch y After Effects a la vez. Procederemos a realizar el diseño de nuestra micro-interacción o animación, teniendo muy claro qué partes de la misma deberán estar animadas y cuáles no. En este caso, se recomienda mantener una nomenclatura clara de las capas que luego nos ayude a animarlas en After Effects.

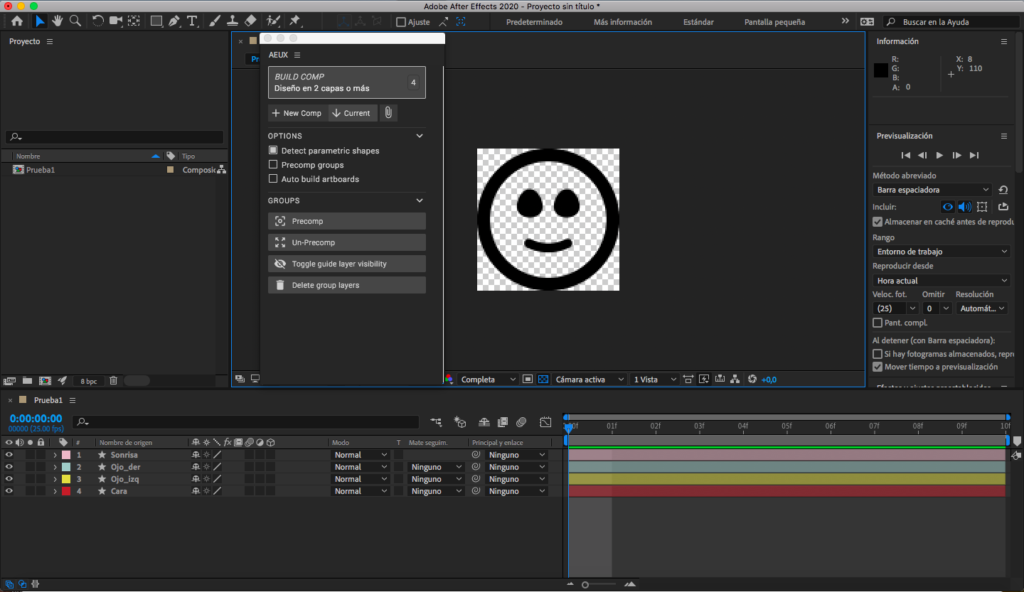
Una vez terminada nuestra composición, abrimos la ventana del plugin de AEUX de Sketch y copiamos todo el conjunto de capas para trasladarlas a After Effects. Aquí abrimos la ventana del plugin de AEUX y tenemos dos formas de trasladar el conjunto del diseño que hemos hecho en Sketch a After Effects:
- Nueva composición: trasladará todos los elementos a una nueva composición de After Effects.
- Current: pegará todos los archivos copiados de Sketch a la composición que tengas en vista en ese momento en After Effects.

Se podrá observar cómo AEUX ha transformado las capas de nuestro diseño de Sketch a Capas de Formas en After Effects. Es muy importante recordar que, hasta el día de hoy, solo se puede diseñar Lotties en After Effects a través de capas de formas o de texto.
2. Anima tu micro-interacción o animación en After Effects
Ya situados en After Effects, la forma de animar un asset o una ilustración no dista tanto de la animación clásica en este programa. Mediante el uso y manejo de los Keyframes buscaremos los movimientos deseados con velocidades ease in o out, linear o cualquier otra.
Sin embargo, a la hora de aplicar efectos, hay que ser cuidadosos, pues Lottie no es compatible con todo el espectro que permite After Effects. Para no tener problemas, se recomienda solo utilizar aquellos efectos que son propios de las Capas de Formas (recorte de trazado, grosor…). Del mismo modo, es aconsejable trabajar con capas de texto pasadas a formas, pues en diseños para App las capas de texto de After Effects suelen dar problemas de visualización.

Se pueden hacer diseños de animación muy avanzados en After Effects mediante el uso de “Principal y enlace”, capas alfa o imágenes con información de píxel. No obstante, en muchos casos, es necesario especificar en los ajustes de exportación que utilizamos, por ejemplo, imágenes JPEG, PNG o GIF o capas de texto no pasadas a formas.
3. Exportando y comprobando nuestro Lottie
Antes de exportar, si ya tenemos instalado Bodymovin, es necesario activar en las preferencias la opción de “Permitir que la secuencia de comandos pueda escribir archivos y acceder a la red” dentro de la sección de Scripts y Expresiones. Si no lo tenemos activado, After Effects no podrá exportar HTML o JSON de Lotties.
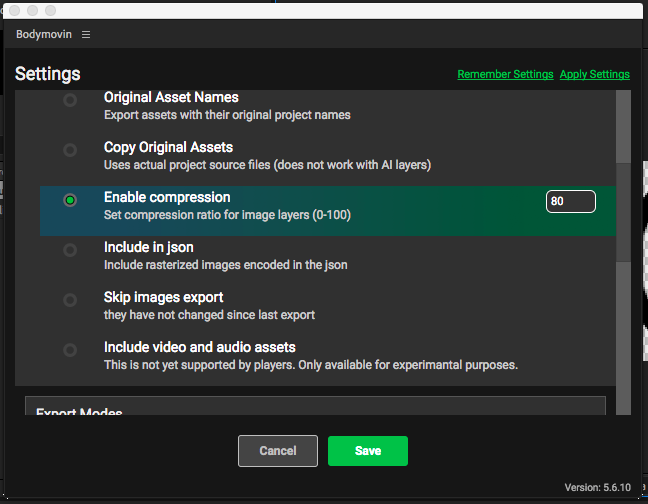
Con lo básico establecido, y nuestra composición animada, la exportación en After Effects es muy sencilla. Simplemente debemos abrir el asistente del plugin de Bodymovin y señalar la composición que hemos creado para exportarla. En el caso de que hayamos trabajado varias composiciones deberemos señalar aquellas que queremos exportar.
Recordemos que, si nuestra composición contiene imágenes de información de píxel o capas de texto, será necesario ajustar en setting para que el Lottie se exporte de forma correcta (activar la opción de “Glyphs” para capas de texto, “Include in JSON” para las imágenes de píxel…).

Una vez obtenido el archivo JSON o HTML podremos testearlo de dos formas:
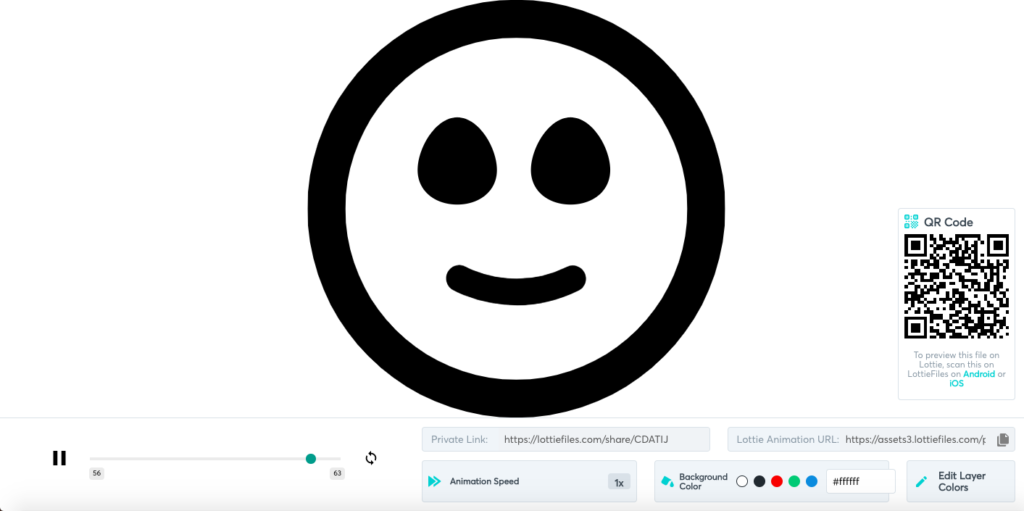
- Mediante la web oficial de Lottiefiles.com: con tan solo arrastrar el archivo a esta web podremos comprobar si nuestro Lottie se ha exportado bien o si lo hemos diseñado de forma correcta. En la preview que nos ofrece esta web podremos cambiar la velocidad de la animación, colores o tamaño, dándonos la posibilidad de volver a descargar el Lottie con las modificaciones que hallamos hecho en la misma.

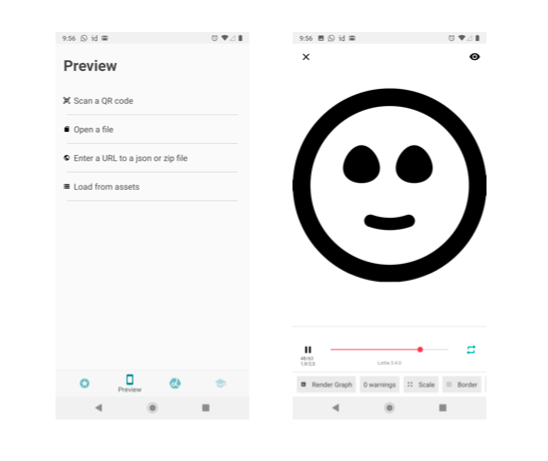
- A través de la App de Lottie: Si tenemos la posibilidad de pasar los archivos Lottie a nuestro móvil y verlos desde la App, obtendremos una mayor fidelidad de cómo se visualiza a sobre de iOS o Android. También existe la posibilidad de escanear con la App el código QR que nos facilita la preview de Lottiefiles.com, de tal forma que podremos hacer el mismo testeo sobre dichos sistemas operativos.

Estos serían los pasos básicos a la hora de poder realizar un Lottie a través de After Effects. Pero, si por motivos de tiempo o recursos no puedes realizar un diseño a medida, la web de Lottiefiles.com ya cuenta con una increíble biblioteca de animaciones que pueden ayudarte en la creación de tus soluciones digitales.
Además, si decides continuar con el diseño de animaciones y atreverte a mucho más con Lottie, los siguientes pasos consisten, básicamente, en lo que se denomina “bichear”. Hay muchas comunidades creadas en torno a esta herramienta y artículos escritos. Incluso, la propia experimentación en After Effects encontrando nuevas formas de animación es una muy buena experiencia que puede ayudarte a la hora de darle un toque especial a tus proyectos profesionales.