Lo que el neuromarketing puede enseñarnos acerca del diseño de información en usabilidad web
Continuamos presentando los aprendizajes obtenidos en el estudio de neuromarketing realizado a tres populares ecommerce de moda: H&M, Asos y Zara. En nuestro post anterior explicábamos cómo habíamos visto representadas a nivel somático, la ley de hick y la paradoja de la elección en las usuarias que realizaron compras online en los ecommerce de moda objeto de nuestro último estudio de neuromarketing.
Continuamos presentando los aprendizajes obtenidos en el estudio de neuromarketing realizado a tres populares ecommerce de moda: H&M, Asos y Zara.
En nuestro post anterior explicábamos cómo habíamos visto representadas a nivel somático, la ley de hick y la paradoja de la elección en las usuarias que realizaron compras online en los ecommerce de moda objeto de nuestro último estudio de neuromarketing.
En aquella ocasión veíamos cómo una cantidad elevada de elementos en los menús de navegación con múltiples opciones representando una categoría de productos (camisetas, camisetas de manga larga, camisetas sin mangas, novedades: camisetas, etc.) provocaba elevados niveles de estrés en las usuarias. En dicha ocasión fue Asos, la que por comparación, obtuvo peores resultados en cuanto a usabilidad y para la tarea concreta que se solicitó a las usuarias que realizaran: “encontrar la sección donde poder ver todas las camisetas verdes para hombre que tiene la tienda”.
Como decimos, en aquella ocasión la peor parada fue Asos, seguida de H&M y Zara en ese orden. Sin embargo, hubo una tarea del estudio de neuromarketing que hizo que Asos destacara positivamente por encima de las otras y dejó a H&M en el peor lugar.
La tarea en concreto es la confirmación de talla a la hora de realizar una compra online. Solicitamos a las usuarias que en la ficha de producto de un pantalón negro seleccionaran la talla que debían comprarse dadas sus medidas de cadera y cintura proporcionadas en centímetros.
Observamos que todas las usuarias sabían perfectamente donde encontrar dicha información. Tardaban relativamente poco tiempo en localizar y hacer click en el enlace “Guía de tallas”. Fue lo que sucedió al enfrentarse con la información mostrada dentro de la guía de tallas lo que marcó la diferencia entre unas tiendas online y otras.
Por lo tanto, lo que vamos a ver en este post es la importancia que tienen un correcto Diseño de la Información en la Usabilidad Web y en la conversión de un ecommerce.
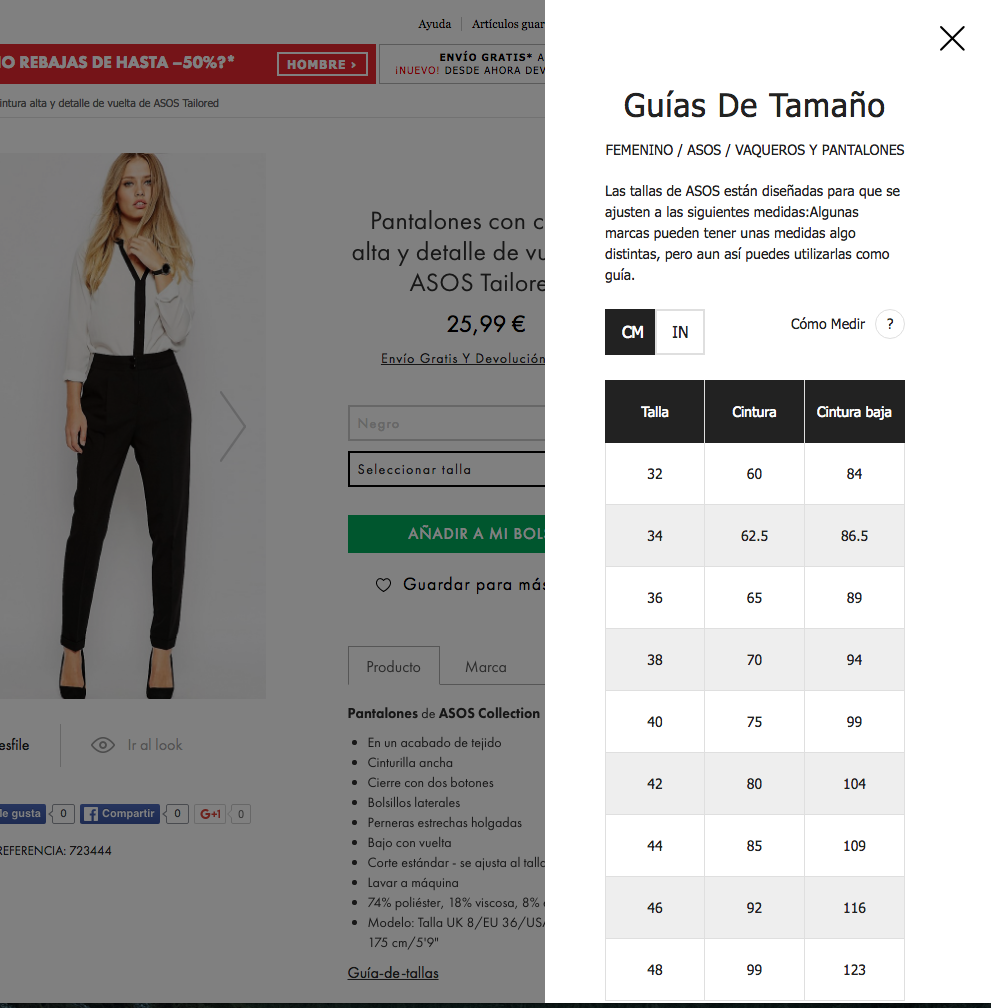
En el caso de Asos, las usuarias realizaron las tareas sin apenas experimentar activación emocional o estrés. Abrían la sección guía de tallas, y dadas sus medidas en centímetros de cintura y cadera, eran capaces de identificar de forma rápida y fácil la talla de pantalón que debían elegir. En esa tienda, con esta tarea en concreto, vimos representada una máxima de usabilidad: No hagas pensar al usuario.

Hay algo que Asos hace aquí muy bien y se refleja en la reacción emocional no consciente de las usuarias al realizar esta tarea: únicamente muestra a las usuarias las medidas y tallajes relativas al producto que están comprando. De esta forma, el esfuerzo de búsqueda e interpretación de la información es mínimo y la ejecución de la tarea muy rápida.
En el otro extremo estuvo H&M. Lo que sucedió en esta tienda con esta tarea en concreto nos llamó poderosamente la atención y nos hizo descubrir algo que ni siquiera en la preparación del estudio pensamos que pudiera producir tal reacción en las usuarias.
Los niveles de estrés que alcanzaron las usuarias al tratar de interpretar la información mostrada en la sección “Guía de Tallas” en H&M fue superior al de las otras tiendas y muy pocas usuarias consiguieron completar la tarea.

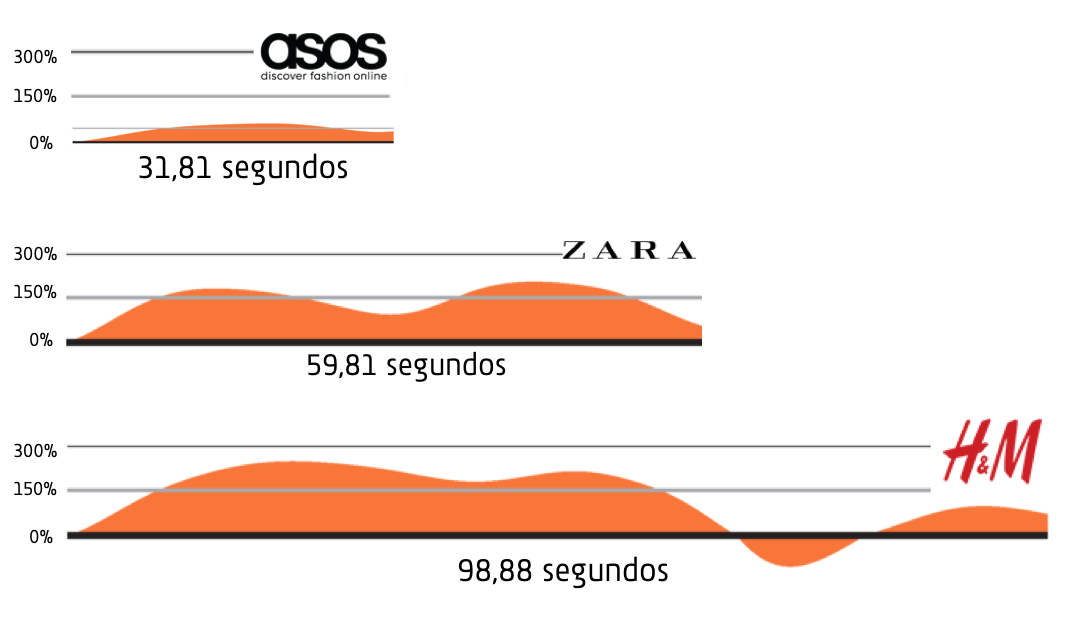
En H&M las usuarias alcanzaron niveles de estrés cercanos al 300% (mientras que en ASOS rondaban niveles máximos del 50%). Su incomodidad al realizar la tarea en H&M era patente incluso en su lenguaje corporal. Esto sucedía porque las usuarias no eran capaces de encontrar la respuesta a su pregunta en la información mostrada dentro de guía de tallas.
Y ¿por qué gran parte de las usuarias no fueron capaces de llevar a cabo la tarea en el ecommerce de H&M?
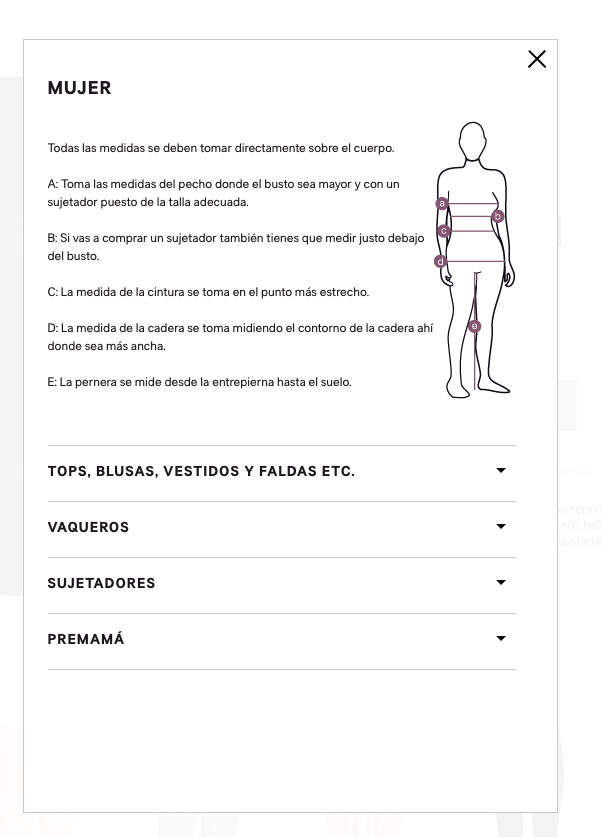
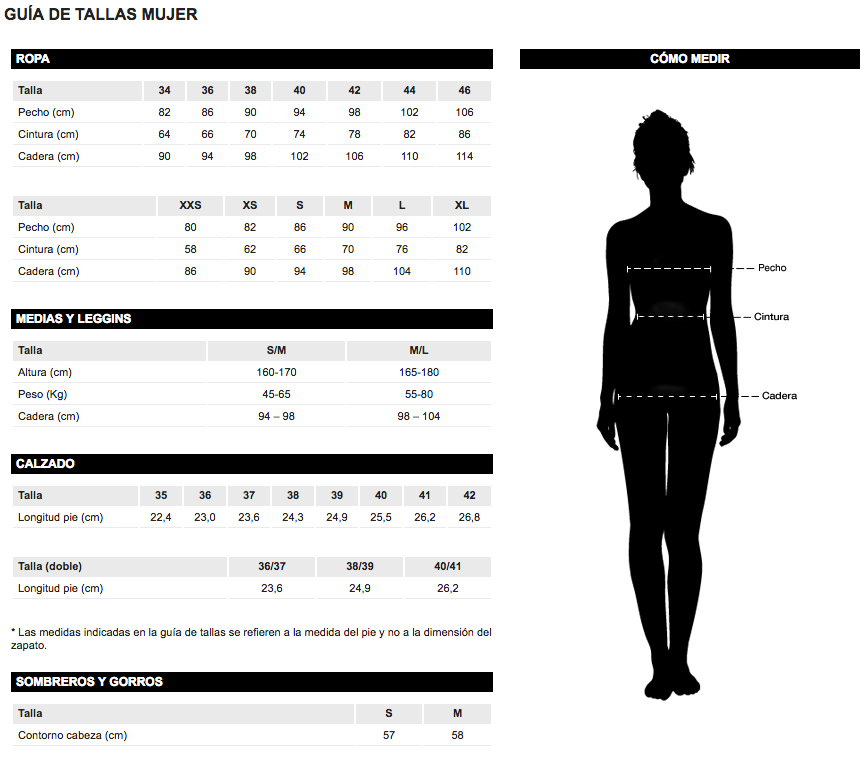
La sección guía de tallas de H&M está estructurada tal y como muestra la siguiente imagen. Obsérvala y responde: ¿Dónde encontrarías la talla de pantalón más adecuada para ti?

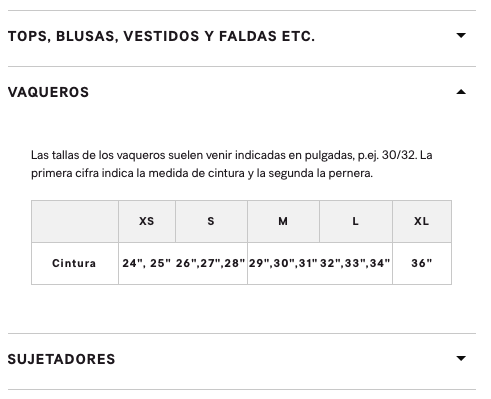
Veamos si has elegido lo mismo que la mayoría. Durante el test, todas las usuarias desplegaban la sección “vaqueros” de entre las opciones mostradas para encontrar la tabla de equivalencia entre medidas corporales en centímetros y tallas de pantalones. ¿Es la misma que hubieras seleccionado tú?
Para sorpresa de nuestras usuarias, al desplegar esta sección solo encontraban mediciones en pulgadas que no eran capaces de interpretar.

Al llegar a este punto las usuarias cerraban la guía de tallas, volvían a navegar por la página del producto en busca de alguna nueva pista, volvían a abrir la guía de tallas al no ver información adicional en la ficha que pudiera ayudarles a resolver la tarea y volvían al mismo punto: mediciones en pulgadas para el tallaje de los vaqueros. ¡Tuvimos usuarias que repitieron este proceso, abrir y cerrar la guía de tallas, hasta 5 veces!
Las pocas usuarias que consiguieron finalizar la tarea fueron aquellas que empezaron a abrir todas las secciones desplegables dentro de la guía de tallas tuvieran o no relación con la tarea que estaban llevando a cabo y el producto que estaban comprando. Al hacer esto descubrieron que el tallaje de los pantalones que NO son vaqueros, estaba dentro de la sección “Tops, blusas, vestidos y faldas, etc.” Parece ser que en ese “etc” las usuarias deberían haber interpretado que estaban incluidos los pantalones no vaqueros de la tienda… Demasiado suponer en mi opinión…
Es aquí donde, como decíamos antes, estamos rompiendo una de las máximas de la usabilidad. Estamos haciendo pensar demasiado al usuario. El proceso de realización de cualquier tarea en una interfaz debe ser lo más directo y guiado posible.
Video de una usuaria durante el estudio de neuromarketing intentando averiguar qué talla de pantalón debe elegir dadas sus medidas corporales en centímetros. Interesante observar cómo la usuaria realizar 3 intentos de localización de dicha información y no consigue finalizar la tarea. En las gráficas proporcionadas en el post se observan los altos niveles de estrés experimentados por la usuaria al realizar esta tarea. El video se reproducirá a doble velocidad de la real (Ampliar el video a pantalla completa para su correcta visualización)
El caso de Zara es intermedio en cuanto a tiempos de ejecución y niveles de estrés. En la guía de tallas, tal y como hace H&M, se muestra la información de tallaje de todos los tipos de artículos. Tras escanear las diferentes opciones, lo que lleva cierto tiempo y cierto nivel de estrés como hemos visto en los gráficos anteriores, las usuarias interpretan correctamente que los pantalones están incluidos en la sección “Ropa” y de allí extraen la talla de pantalón que deben elegir dadas sus medidas de cintura y cadera.

Es principalmente esa deducción de en qué sección de la guía de tallas están incluidos los pantalones, la que hace que las usuarias tengan mayores dificultades en H&M que en el resto de tiendas.
Tras ver estos aplastantes resultados acerca del estrés experimentado por las usuarias al intentar localizar la talla de pantalón al comprar en H&M, el elevado tiempo que les costó ejecutar la tarea y que gran parte de las usuarias no consiguieron finalizarla, creo que podemos recomendar en voz alta y clara al equipo de H&M que por favor, mejoren este punto.
Si estás de acuerdo con nosotros y quieres animar a que H&M implemente alguna mejora que facilite el uso de la guía de tallas de su tienda online, por favor tuitea con nosotros este mensaje:
[tweetthis display_mode=”box” remove_url=”true”].@hmespana Te animamos a implementar esta mejora en tu ecommerce> http://bit.ly/twt2306 Te lo agradecemos 😉 #neuromarketing @somosflat101[/tweetthis]

Hola,
Gracias por la información.
Otra cosa que se aprecia claramente y creo que es debido al mercado que se dirige.
ASOS -> Tiene sus tallas en CM (Centimetros) y Pulgadas (Inches).
H&M -> Tiene sus tallas en Pulgadas (Inches).
Zara -> Tiene sus tallas en CM (Centimetros).
Sin duda esto tambien influira en el nivel de estres dependiendo donde realicen el estudio.
Un saludo.
Hola, no suelo escribir comentarios, pero considero que estos post de #neuromarketing son de un gran nivel, y en castellano. Felicitaciones, y si esto es lo que son capaces de hacer en su blog, los proyectos de usedes deben ser espectaculares.
Un saludo.
Un saludo, muy interesante el articulo, considero que el uso de diseños minimalista podrían una interesante opción para mejorar la navegabilidad de las paginas de H&M, ademas de tener las medidas en los tipos cm y plg,
Nuevamente muy interesante tu artículos.