En este post crearemos desde 0 una configuración en Google Tag Manager y programaremos en PHP para obtener una “funcionalidad” que nos proporcione información adicional de las URLs de un site.
Esta funcionalidad nos servirá para tener información adicional en una migración SEO o, si tenemos un site de afiliados, auditar nuestros enlaces externos.
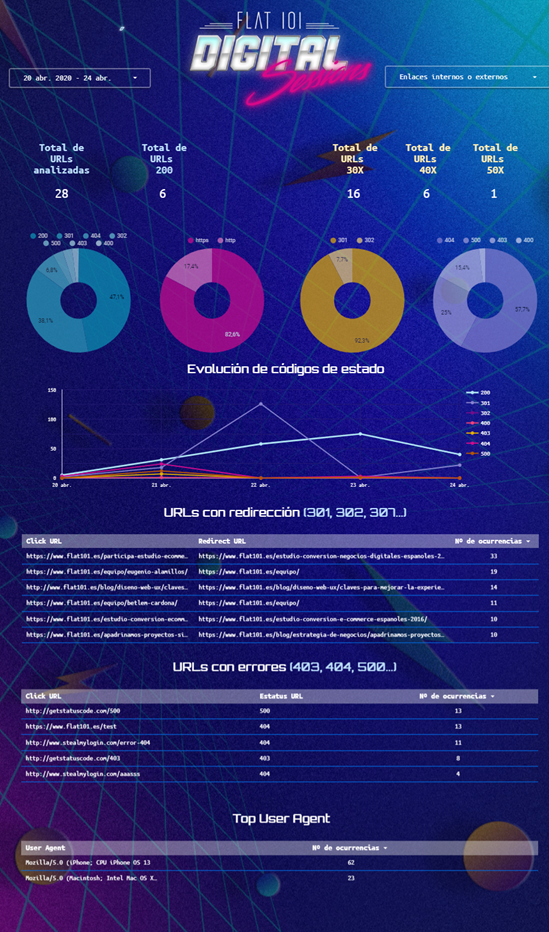
Una vez terminemos todas las configuraciones, el resultado será este:

Datos importantes para una migración como el código de estado de la web, si una URL redirecciona o no, el User Agent…
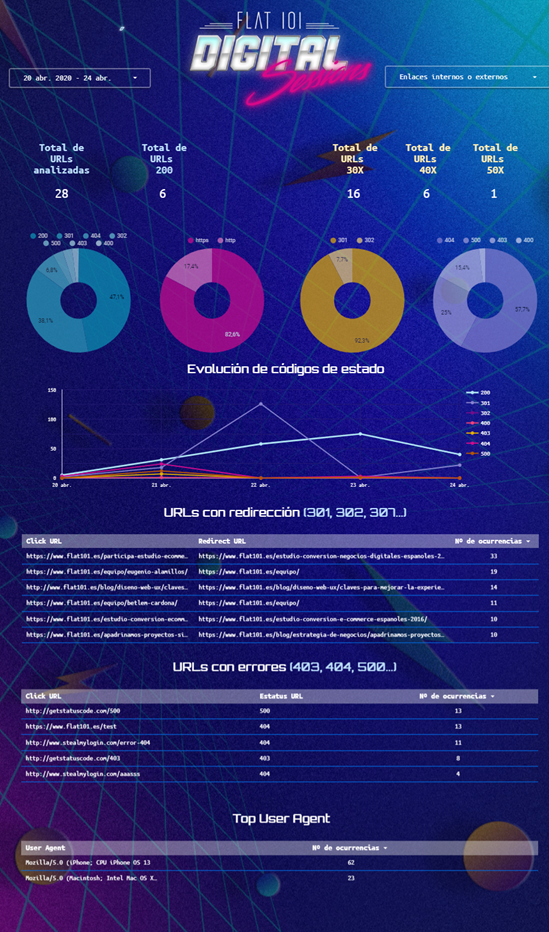
Y si queremos consumir estos datos de una manera más “simple”, tendremos un Data Studio similar a este:

En este Data Studio podremos aplicar filtros de fecha, si el enlace es interno o externo, filtros por User Agent, códigos de estado…
Útil, ¿no? Vamos a ello ?
Índice
- Requerimientos de implementación
- Configuración de Google Tag manager y Google Analytics
- Configuración de archivo del servidor
- Visualización de resultados en Google Data Studio
Requerimientos de implementación
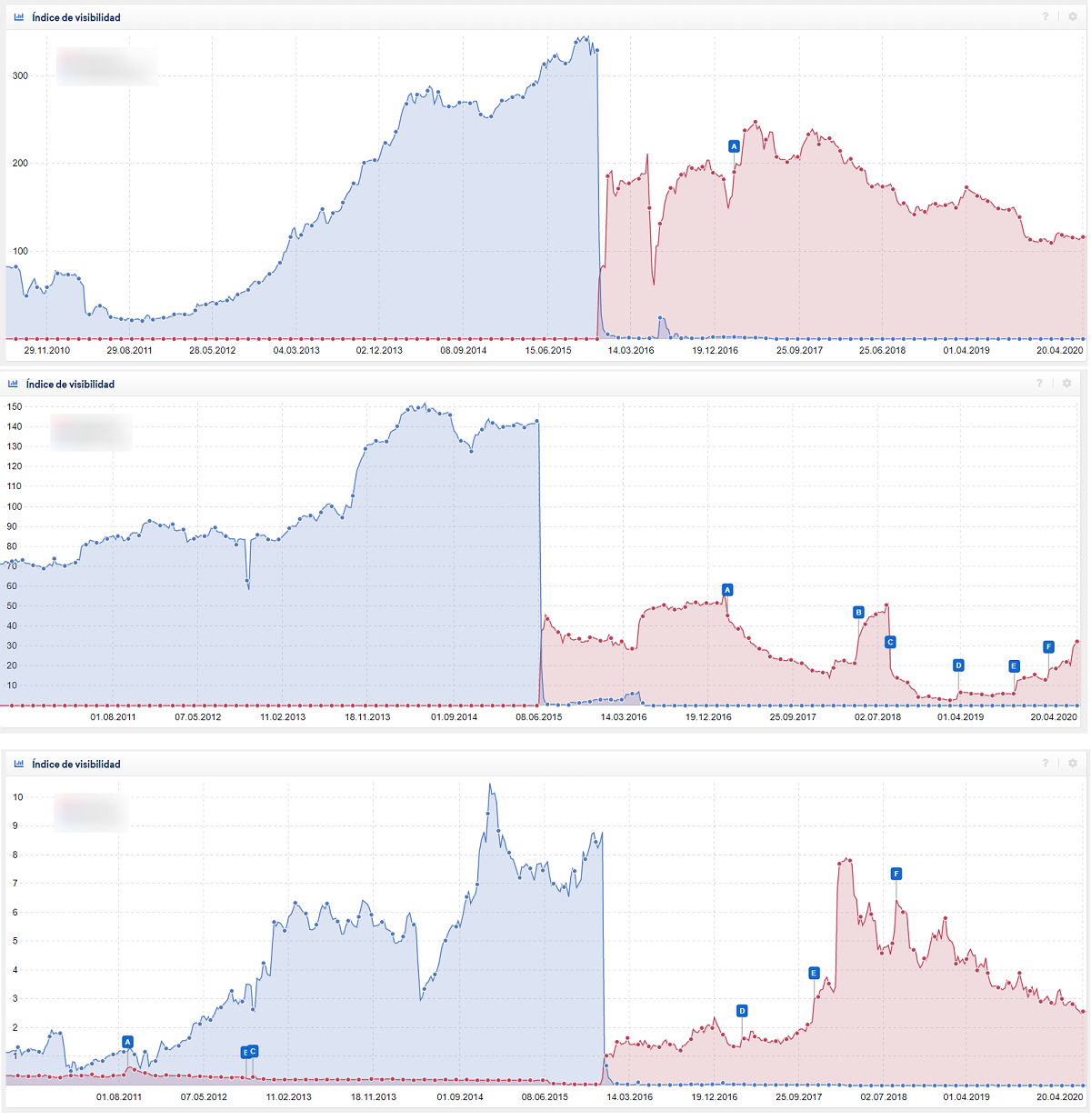
La peor pesadilla de un SEO es que en una migración, Sistrix nos muestre alguno de estos gráficos:

Muchas veces hay factores que no podemos controlar:
- Limitaciones tecnológicas insalvables
- Orden de salir a producción “desde arriba” que no podemos decir que no (aunque sepamos que la migración no está bien o terminada)
- Directorios que se eliminan “por intereses de negocio” y nos traían un alto volumen de tráfico orgánico
En algunos casos en plena migración los SEOs nos hemos sentido así…

Si estás o has estado en esta situación… paciencia y a salvar los muebles de la mejor manera posible.
Para intentar ayudarte en esta situación, vamos a crear una configuración para:
- Analizar todas las URLs clicadas por los usuarios en la web (en el momento que sea)
- En “tiempo real” (en el momento que se produzcan los clics)
- Guardando variables como “estatus URL”, protocolo, URL destino, User Agent, tipo de redirección, número de “saltos” en la redirección …
- Visualización y seguimiento de la migración en Google Data Studio
Antes de ponernos manos a la obra, algunas recomendaciones:
- Esto no sustituye a ninguna herramienta del sector, la complementa.
- No realizar migraciones sin supervisión de profesionales SEO. Si algo se puede complicar, se complicará.
- Necesitaremos un favor del equipo de DEV (seamos simpáticos con ellos)
- Acceso de publicación en Google Tag Manager.
Una vez tengamos todos estos puntos, empezamos.
Configuración de Google Tag manager y Google Analytics
Configuración de Google Analytics
Los datos relativos a la migración los volcaremos en Google Analytics. Con esta funcionalidad que desarrollaremos enviaremos muchos eventos a Google Analytics. Para no “ensuciar” los datos de nuestra cuenta de producción, tenemos varias alternativas:
- Crear un UA nuevo para hacer el seguimiento de la migración.
- Crear una vista única y exclusivamente para hacer el seguimiento de la migración (tendremos que excluir estos eventos de la vista de producción mediante un filtro). Cuidado si seleccionamos esta opción. Dependiendo del volumen de tráfico de la web, nos podremos pasar de límite de “hits”.
- Enviar los hits al UA de producción (no recomendable ya que se mezclarán los datos de la migración y de interacciones reales de los usuarios)
Si queremos ser precavidos, crearemos un UA nuevo y así tendremos los datos separados.
Configuración de Google Tag Manager
Para poder enviar todos estos datos a Google Analytics, necesitaremos configurar:
- Etiqueta: Crearemos una etiqueta de HTML personalizado. En esta etiqueta enviaremos la URL que posteriormente analizaremos con nuestro archivo PHP alojado en el servidor de la web.
- Disparador: Condición para que salte nuestra etiqueta de HTML personalizado. Por defecto, la configuraremos con “Todos los elementos”.
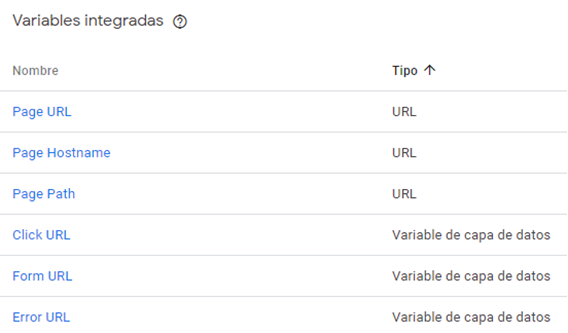
- Variable: Para este proyecto solo necesitaremos una variable, {{Click URL}}. Si queremos analizar las URLs que el usuario visita, se cambiará esta variable por {{Page URL}}.
Configuración de la etiqueta
La estructura de la configuración de la etiqueta será:
- Recolección del {{Click URL}} del usuario.
- Comprobación de que es una URL correcta (tiene estructura de URL)
- Envío de la URL que analizaremos mediante AJAX a nuestro archivo PHP (este archivo PHP se encargará de extraer el “estatus URL”, protocolo, User Agent…)
// Creamos la función para enviar nuestra URL que, posteriormente, analizaremos.
function envioCurl() {
// Utilizaremos todos los enlaces que haga clic el usuario.
// De esta manera, si hay enlaces que no son accesibles para los crawler (después de un login, enlaces que
// se cargan dinámicamente después de la carga inicial de la página...) podremos auditarlos también.
var url_analizar= {{Click URL}};
// Iremos añadiendo console.log para ver por consola de navegador los valores que estamos pasando (por si queremos hacer “debug”)
console.log(url_analizar);
// Con esta expresión regular nos aseguramos que solo enviemos enlaces a nuestro archivo PHP.
// Con la variable de "Click URL" sería suficiente pero para que nuestro archivo PHP no se "quede frito".
var expression = /[-a-zA-Z0-9@:%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?&//=]*)?/gi;
var regex = new RegExp(expression);
// Si el usuario ha realizado un clic en una URL válida, enviamos los datos mediante AJAX a nuestro PHP.
// Esta estructura de AJAX está simplificada con los valores mínimos.
// @data = Datos que enviaremos a AJAX, el "Click URL". En nuestro CURL tendremos que recibir este valor llamado "url_analizar"
// @url = La URL donde está ubicado nuestro archivo PHP
// @type = Como enviaremos nuestros datos al archivo PHP. Puede ser por GET o POST
if (url_analizar.match(regex)) {
console.log('ES URL');
$.ajax({
data: {
'url_analizar': url_analizar
},
url: '../curl_charla.php',
type: 'post',
done: function (response) {
console.log('HAY RESPUESTA CURL');
if(response == 'OK')
{
console.log('Envío datos a Google Analytics');
}
else{
console.log('Fallo de envío datos a Google Analytics');
}
}
});
}
else{
console.log('NO ES URL');
}
}
// Para finalizar, ejecutamos la función que acabamos de crear.
envioCurl();
Para poder detectar enlaces ocultos (se crean de manera dinámica en base a la interacción del usuario: dentro de tabs, modal…), detrás de un login, la web está construida sobre un framework de JS y no hay cambio de URL aparente… hemos configurado esta variable como {{Click URL}}.
Esta variable se podría sustituir por {{Page URL}} y de esta manera analizaríamos todas las URLs que se cargan en la web.
El objetivo de este proyecto es analizar todas las URLs clicadas por el usuario.
// Utilizaremos todos los enlaces que haga clic el usuario.
// De esta manera, si hay enlaces que no son accesibles para los crawler (después de un login, enlaces que
// se cargan dinámicamente después de la carga inicial de la página...) podremos auditarlos también.
var url_analizar= {{Click URL}};
// Iremos añadiendo console.log para ver por consola de navegador los valores que estamos pasando (por si queremos hacer “debug”)
console.log(url_analizar);
En este apartado hemos implementado una expresión regular para validar que a nuestro archivo PHP solo lleguen URLs bien construidas.
Aunque la variable {{Click URL}} debería ser suficiente, preferimos asegurarnos para no tener errores en el servidor.
Hay expresiones regulares más simples que la utilizada aquí. Si tenéis otra expresión regular solo se tendría que sustituir “/[-a-zA-Z0-9@:%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?&//=]*)?/gi”.
// Con esta expresión regular nos aseguramos que solo enviemos enlaces a nuestro archivo PHP.
// Con la variable de "Click URL" sería suficiente pero para que nuestro archivo PHP no se "quede frito".
var expression = /[-a-zA-Z0-9@:%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?//=]*)?/gi;
var regex = new RegExp(expression);
Con este AJAX enviaremos la URL que analizaremos a nuestro PHP. Solo tendremos que configurar:
- “data”: los datos que enviaremos a nuestro PHP, {{Click URL}} en nuestro caso.
- “url”: dónde está alojado el PHP. La ruta dónde está nuestro archivo.
- “type”: el método por el que enviaremos la información (GET o POST). En nuestro caso “POST”.
- “done”: aquí recogeremos la información que nos devuelve nuestro PHP.
// Si el usuario ha realizado un clic en una URL válida, enviamos los datos mediante AJAX a nuestro PHP.
// Esta estructura de AJAX está simplificada con los valores mínimos.
// @data = Datos que enviaremos a AJAX, el "Click URL". En nuestro CURL tendremos que recibir este valor llamado "url_analizar"
// @url = La URL donde está ubicado nuestro archivo PHP
// @type = Como enviaremos nuestros datos al archivo PHP. Puede ser por GET o POST
if (url_analizar.match(regex)) {
console.log('ES URL');
$.ajax({
data: {
'url_analizar': url_analizar
},
url: '../curl_charla.php',
type: 'post',
done: function (response) {
console.log('HAY RESPUESTA CURL');
if(response == 'OK')
{
console.log('Envío datos a Google Analytics');
}
else{
console.log('Fallo de envío datos a Google Analytics');
}
}
});
}
else{
console.log('NO ES URL');
}
}
// Para finalizar, ejecutamos la función que acabamos de crear.
envioCurl();
Al final de la etiqueta de HTML personalizado se ejecuta la función que acabamos de crear. Si abrimos la consola del navegador, en la pestaña ”Network” veremos la respuesta de nuestro PHP.
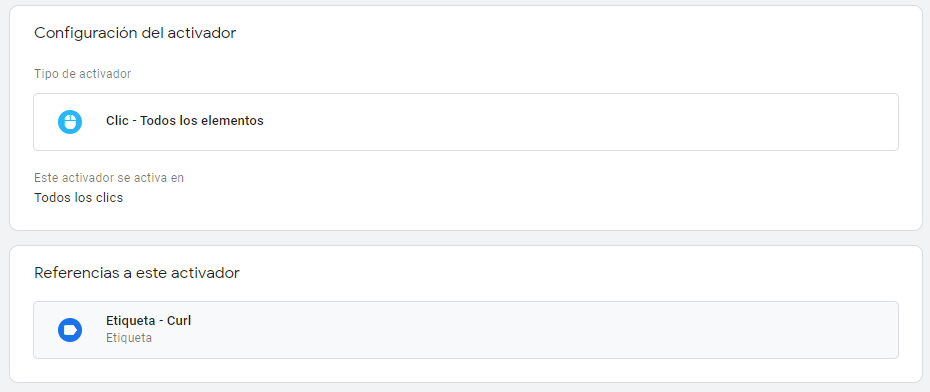
Configuración del activador
El disparador es el elemento que hará que nuestra etiqueta de HTML personalizado se ejecute.
En nuestro caso para detectar el máximo número de enlaces, lo configuraremos “Todos los elementos”.

Configuración del variable
Para finalizar el apartado de Google Tag Manager, para este proyecto utilizaremos la variable {{Click URL}}.
Si quisiéramos analizar las URLs que carga el usuario, tendríamos que cambiar la variable {{Click URL}} por {{Page URL}}, ambas definidas como variables predefinidas en el sistema de Google Tag Manager.

Configuración de archivo de servidor
Ahora configuraremos el archivo que irá en nuestro servidor. Los archivos PHP se ejecutan en el servidor y no del lado del cliente (navegador).
En este archivo trataremos muy superficialmente como manejar un XML y como ejecutar un “cURL” básico.
“cURL” es una librería que permite realizar peticiones HTTP (emular el comportamiento de un navegador web)
En este archivo PHP realizaremos:
- Recepción de la variable {{Click URL}} desde nuestro GTM.
- Construir una llamada a un servicio externo (https://api.redirect-checker.net/) para extraer datos.
- Tratar el XML con toda la información (este XML será la respuesta de la API)
- Enviar toda la información relevante a Google Analytics para su posterior explotación (con el protocolo de medición de Google Analytics).
Lo primero que tendremos que poner en nuestro código será la referencia a otro archivo:
// Este archivo lo utilizaremos en posteriores líneas de código. require "https://www.flat101.es/recursos/crawl-redirect.php";
Este archivo será el que detecte que tipo de redirección es:
- Redirección de servidor: 301, 302, 303 o 307
- Meta refresh
- Redirección de JavaScript
- Redirección sin identificar
En líneas posteriores ejecutaremos la función getRedirectsToUrl() para detectar el tipo de redirección. El archivo “craw-redirect.php” se alojará en los servidores de esta web.
Seguidamente, en la variable “$urlDeGTM” guardaremos la variable que nos llega desde Google Tag Manager por el método POST.
De igual manera, guardaremos en “$userAgentURL” el User Agent del usuario que hace la petición.
IMPORTANTE: el valor capturado mediante el POST se tiene que llamar exactamente igual que el valor enviado por GTM.
Seguidamente, codificamos “$urlDeGTM” y “$userAgentURL” para construir la llamada a la API externa.
El resultado de esa llamada lo guardaremos en la variable “$xml”.
# Recibimos la URL del Ajax realizado en GTM por POST. $urlDeGTM = $_POST['url_analizar']; # Reogemos el User Agent de la petición a la URL. $userAgentURL = $_SERVER['HTTP_USER_AGENT']; # Codificamos los valores para que se puedan implementar en la URL de la API. $urlAPI = urlencode($urlDeGTM); $userAgentAPI = urlencode($userAgentURL); # Utilizaremos un servicio externo para extraer los valores que nos interesan. # A la petición externa, añadimos la URL y el User Agent codificado anteriormente. $url = "https://api.redirect-checker.net/?$url = "https://api.redirect-checker.net/?url=".$urlAPI."&timeout=5&maxhops=10&useragent=".$userAgentAPI."&meta-refresh=1&format=xml&more=1"; # Con esta función de PHP, conseguimos transformar el XML de respuesta de la API como un objeto. # Una vez transformado en un objetivo, iremos obteniendo los valores que nos interesan. $xml = simplexml_load_file($url);
El resultado de esa llamada lo guardaremos en la variable “$xml”.
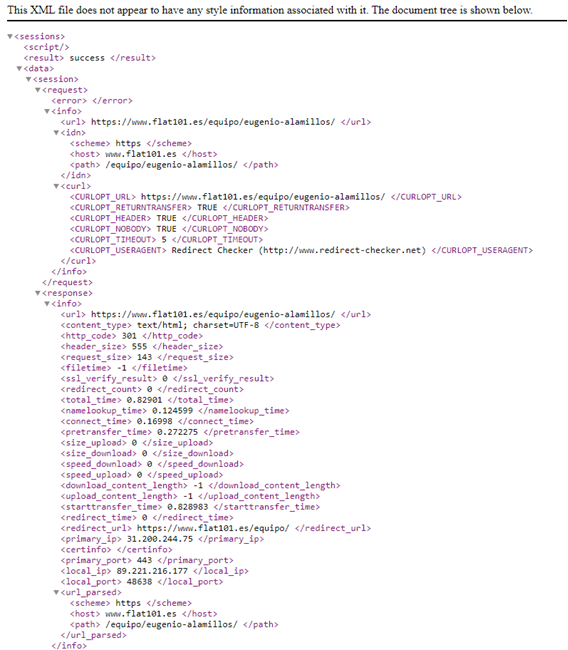
Este es el aspecto que tiene el XML resultante.
De este XML obtendremos toda la información que enviaremos a Google Analytics posteriormente.
Para obtener esta información del XML “iremos navegando por las diferentes ramas del XML”. Hay métodos más profesionales (seguros que mis compañeros de desarrollo tienen algo que decir) pero esta manera “code friendly” es muy simple.

Del XML obtendremos puerto, protocolo, estado de la URL de petición, URL de redirección (si existe) y User Agent de la petición.
Como vemos, vamos navegando por el XML siguiendo la “jerarquía de ramas”.
# Puerto # Si el puerto no es 443, no tendrá HTTPS. Habrá excepciones, pero de manera predeterminada, este será el puerto si la web tiene HTTPS activado. $puerto = (string) $xml->data->session[0]->response->info->primary_port; # Protocolo # Con esta variable obtendremos el protocolo (HTTP o HTTPS). Complementaremos la información anterior. $protocolo = (string) $xml->data->session[0]->response->info->url_parsed->scheme; # Estatus URL # Aquí obtendremos la respuesta que retorna la URL: 200, 301, 302, 307, 404, 500... # En función de este valor (si es una respuesta diferente a 200) enviaremos más información a Google Analytics. $estatus_url = (string) $xml->data->session[0]->response->info->http_code; # Redirect URL # Si la URL ha retornado algún valor de redirección (30X), recogeremos la URL final. $redirect_url = (string) $xml->data->session[0]->response->info->redirect_url; # User Agent # Para tener información adicional, recogeremos también el User Agent que ha realizado la petición a la URL. $user_agent = (string) $xml->data->session[0]->request->info->curl->CURLOPT_USERAGENT;
Adicionalmente, ejecutaremos una función llamada “getRedirectsToURL()” para extraer y detectar cuantas redirecciones ha tenido la URL (si es una redirección) y qué tipo de redirección es:
// Aquí ejecutamos la función getRedirectsToUrl() que se encuentra en el archivo requerido en las primeras líneas del código. // Esta función detecta cuantas redirecciones se han producido y el tipo de redirección: // - Redirección de servidor: 301, 302, 303 o 307 // - Meta refresh // - Redirección de JavaScript // - Redirección sin identifica $redirects_info = getRedirectsToUrl($urlDeGTM);
Ahora construiremos la llamada a Google Analytics. Para ello, necesitamos configurar algunos valores. Esta es una función genérica para generar “User ID” de manera aleatoria.
Se pueden encontrar varios ejemplos en internet.
# En este apartado enviaremos los datos a Google Analytics para, posteriormente, visualizarlos
# en Google Data Studio. Para enviar los datos a Google Analytics utilizaremos el protocolo de medición.
# Función para generar un User ID
function gen_uuid() {
return sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x',
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ),
mt_rand( 0, 0xffff ),
mt_rand( 0, 0x0fff ) | 0x4000,
mt_rand( 0, 0x3fff ) | 0x8000,
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff )
);
}
Enviaremos los datos a Google Analytics con un “hit” tipo evento. Lo construiremos de la siguiente manera:
- Categoría de evento: Lo configuraremos como “Seguimiento de Migración” o similar, fácilmente identificable.
- Acción de evento: La URL que estamos analizando (la que nos ha llegado del GTM)
- Etiqueta de evento: Aquí concatenaremos todos los valores que hemos recogido. Posteriormente los trataremos con Google Data Studio.
Para finalizar, construimos la llamada al protocolo de medición de Google Analytics para enviar los datos recogidos.
Esta llamada la haremos con “cURL”.
Una vez ejecutemos nuestro “cURL”, enviaremos como respuesta de nuestro PHP “OK” si se ha realizado la llamada o “KO” si ha ocurrido algún problema y no se ha podido ejecutar el “cURL”.
Con este código de base, se pueden hacer muchas combinaciones:
- Solo enviar las redirecciones (301, 302…)
- Solo enviar los errores (404, 403…)
- Solo enviar las URLs que no tienen https
- Solo enviar los User Agent de GoogleBot
Para este ejemplo que hemos construido enviamos todos y, posteriormente, lo filtraremos en Google Data Studio.
Visualización de resultados en google data studio
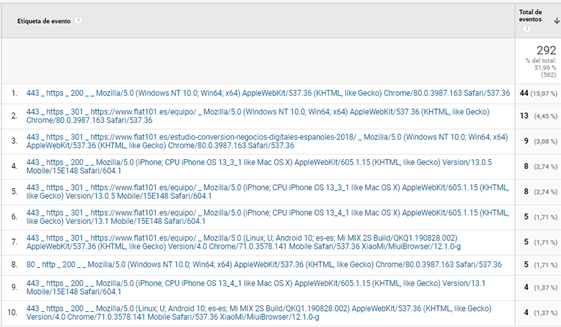
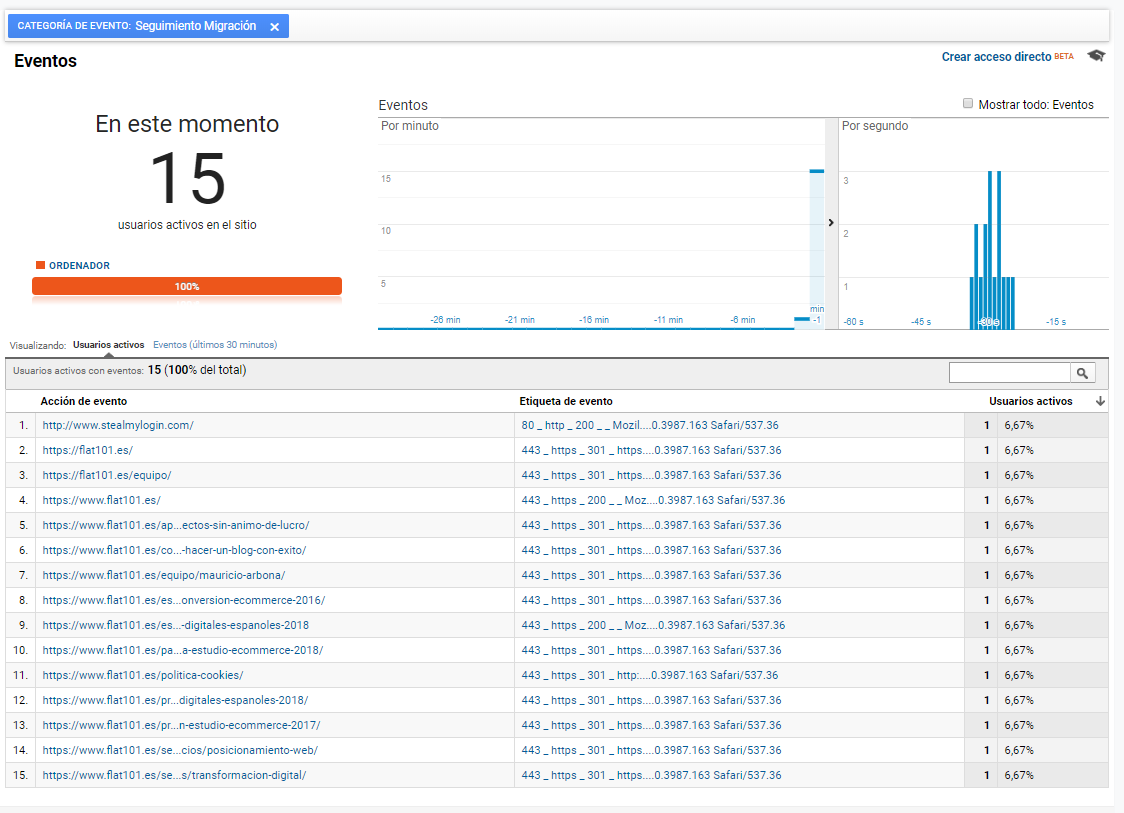
Una vez nuestro GTM ha enviado datos al PHP y este ha realizado la llamada al protocolo de medición de Google Analytics, tendremos este resultado (en tiempo real)
Ahora que ya tenemos los datos en “raw”, los transformaremos y crearemos visualizaciones para una mejor comprensión.

Recordamos la estructura del evento que hemos enviado a Google Analytics:
- Categoría de evento: Lo configuraremos como “Seguimiento de Migración” o similar, fácilmente identificable.
- Acción de evento: La URL que estamos analizando (la que nos ha llegado del GTM)
- Etiqueta de evento: Aquí concatenaremos todos los valores que hemos recogido. Posteriormente los trataremos con Google Data Studio.
Como podemos ver, toda la información que hemos obtenido de la API está en “Etiqueta de Evento”. Este será el valor que “cortaremos” en Google Data Studio para poder separar los valores.
Para poder consumir los datos más fácilmente, crearemos campos calculados cuando vinculemos la fuente de datos en Google Data Studio.

Estos campos calculados serán el resultado de “partir” la información que nos llega en “Etiqueta de Evento” y así lo tendremos asociado a “Acción de Evento” (URL de los datos)
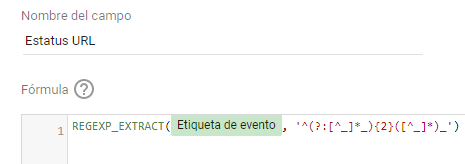
Para poder obtener los valores correctamente, tenemos que crear un campo calculado con “REGEX_EXTRACT”. Es importante tener en cuenta el orden de los valores para asignar correctamente el campo calculado.
Esta expresión regular se utilizaría para recoger el tercer valor de nuestra “Etiqueta de evento” (si nos fijamos, vemos el {2} en la expresión regular).

Para recoger el primer valor, la expresión regular sería:

Una vez creado todos los campos calculados necesarios (tanto como valores tengáis en vuestra etiqueta de evento), los podréis graficar en Google Data Studio (todos los gráficos tienen aplicado un filtro de “Categoría de evento” = “Seguimiento Migración”)

Como recompensa por aguantar todo el post, adjunto los recursos para que solo tengas que “copiar y pegar” (cada servidor y GTM es un mundo, he intentado hacer la configuración lo más simple posible para, si hay algún fallo, que lo podáis solucionar sin que tengáis que tocar códigos híper complejos)
- Etiqueta de HTML personalizado para GTM: https://www.flat101.es/app/uploads/2020/07/etiqueta_html_personalizado.zip
- Archivo de PHP (envía datos a Google Analytics): https://www.flat101.es/app/uploads/2020/07/curl_charla.zip
- Archivo de PHP (detecta el tipo de redirección): https://www.flat101.es/app/uploads/2020/07/downloads/crawl-euge.php
- Plantilla de Google Data Studio: https://datastudio.google.com/reporting/821b02f0-9de1-4a84-b795-4be9794e1a0a (recordad crear las variable cuando añadáis la fuente de datos en Google Data Studio)
El potencial para añadir información a esta configuración es muy grande. Si tienes una configuración que quieres compartir o se te ocurre alguna implementación avanzada, nos puedes dejar un comentario y actualizamos este post (y te pondremos en los créditos, claro ?).
Muchas gracias por tu tiempo. Nos vemos en las próximas Digital Sessions!

Muy grande, Euge !! Brutal !!